上一篇提到在Shiny套件中具備ui和server兩個物件,ui就是網頁的版型及事件,server將前端的ui進行運算,所以這兩個物件是Shiny套件很重要的觀念,我們延續上一篇的內容發現ui及server都是寫在同一個檔案app.R中,在簡單的程式中這樣是沒有問題,但是在複雜的需求中這樣的寫法就不妥了,所以Shiny套件中的說明建議開發者將ui及server分為兩個檔案撰寫,在維護中也會比較簡單,在修改程式碼中滾輪也不會滾到變成多爾袞。
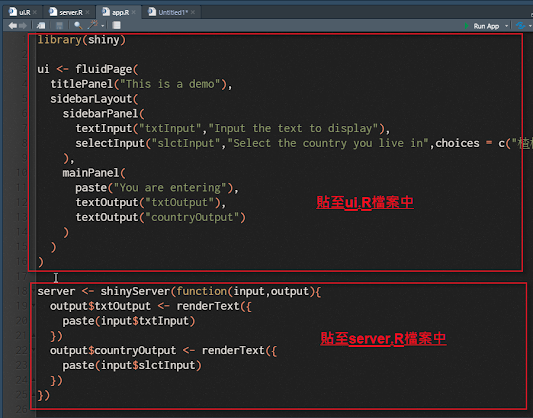
在分成成各個檔案撰寫聽起來好像有點困難,其實不難其實跟.NET一樣一個專案一個資料夾,資料夾內有網頁所需的檔案以及ui.R及server.R,而分成兩個檔案只需將前一篇的ui貼製ui.R即可,server也是如此,如下圖
成果如下:

要執行時在ui或server兩個檔案都可執行,按下Run App即可
接下來我們要做一個web系統經常做的事,就是依下拉選單的選擇後出現屬於下拉所選的資料,如此的好處因為使用者不會想看所有的資料,所以依下拉選單篩選所屬資料從以前到現在歷久不衰,所以我們使用鐵達尼的資料,先開一個新檔把資料讀進R中,而資料集和讀進R中可參閱第二篇有資料集的下載網址及第三篇將資料至R的程式中。
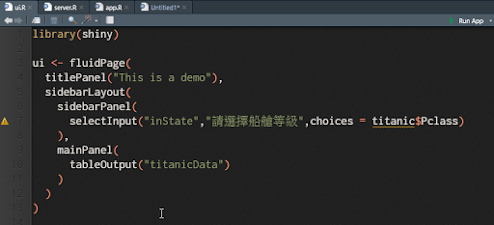
ui.R程式如下
library(shiny)
ui <- fluidPage(
titlePanel("This is a demo"),
sidebarLayout(
sidebarPanel(
selectInput("inState","請選擇船艙等級",choices = titanic$Pclass)
),
mainPanel(
tableOutput("titanicData")
)
)
)
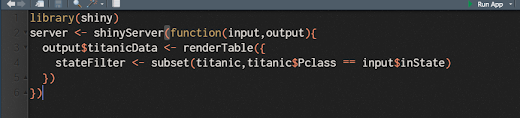
server.R程式如下
library(shiny)
server <- shinyServer(function(input,output){
output$titanicData <- renderTable({
stateFilter <- subset(titanic,titanic$Pclass == input$inState)
})
})
在程式碼中跟上一篇shiny的程式都相同,只有renderTable()涵式及subset()涵式不一樣,因本次是要依下拉選單篩選出來的資料,所以是以table方式出現,所以使用renderTable()進行計算;篩選出來的資料使用subset()資料子集涵式包裹。
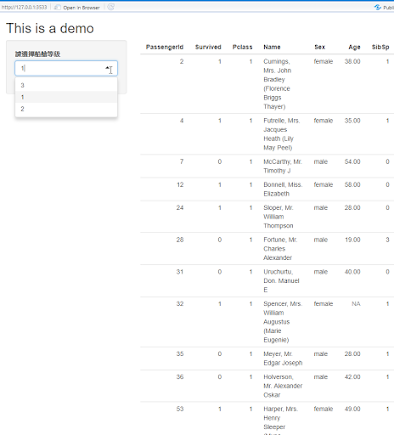
其實相對的參數都不難理解,成果如下圖
當然你也使用其他資料集自行實驗一下,其實我寫這段時蠻訝異的!因為真的很簡單,比以前在開發web同樣的功能,設過來設過去,有時搞得我好亂啊!記得!若要載進其它資料時,先開依各檔將資料集先讀進R,在開始寫ui及server的程式,當然後續會介紹如何將資料集自動讀進R中。
我們下一篇見!
