第一次被帶出門談案子的時候聽到客戶這樣的需求,然後我同事就說 : 「沒問題啊,I18n 多國語系,OKOK,要哪些語言?」然後這個字就深植在腦袋,直到今天要準備給客戶 I18n 格式給他們填翻譯,又開啟了今天的學習!
大家好,我是 Jade Chang
先前任職於科技外商,主要負責對於 Developers 的開發經驗體驗,過去 5-6 年出沒於技術社群以及大專院校。嘗試過直播節目、技術黑客松、帶狀節目系列以及線上短期活動等行銷策略,半年前轉職到台灣在地的軟體開發商,從事行銷與專案經理,也合夥新創了一間數位公司,超展開職涯要開始囉!!!
現今時代要做多國語系的需求其實有一半以上,有想跨足於海外市場的朋友至少至少中文之外英文一定是第二必選語言,除了服務母語的客群之外,為了讓網站閱讀友善也會選擇兩個語系以上。當然,如果你的市場想先從台灣試試看,那就單一語系就不需要使用到 I18n,畢竟他還是有相對的成本存在。
這字的正式名稱為 「internationalization」國際本地化,念起來有點之饒舌,因此把中間的 internationalization,都收起來!被收起來的有 18 個字母,留頭留尾,就是現在看到的 I18n 拉![]()
想一想蠻多字這樣用的,聽說最一開始是一個 Scherpenhuizen 的姓氏,太長了超過用戶名的登記限制,就創造了第一個 「首字母+字母個數+尾字母」的縮寫代表,S12n
在不修改應用程式的狀況下,根據不同使用者直切採取不同的語言、數字格式或是日期格式。所謂 I18n 很重要的一點是「地區 Locale」資訊,同時地區的資訊可以由特定編碼組成來得知目前所呈現的位置,常看到的多國語系會是由 「語言編碼+區域編碼」呈現 :
語系代碼可以參考這裡
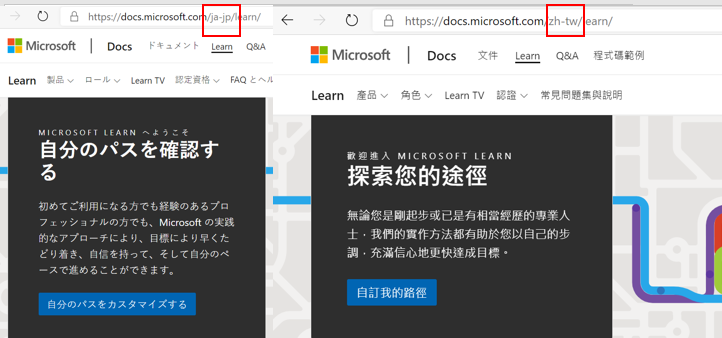
用微軟的 Microsoft Learn 來舉例,下方紅框部分就可以做語系的手動切換,BTW ! 雖然台灣小小,但是 zh_TW 都會是微軟前十大會優先翻譯的語系唷 !!
用台灣的網站我們可以舉例林口新創園區 的官方網站
他們中文是用 TW 做結尾,而英文網站則是用 EN 來做代表
常用的 Wiki 維基百科則是放在子網域的地方
公司每周都有讀書會,紀錄每天讀到的精華給大家 Take Away
<<情緒賽局>> 最終擁有優勢的不是僅靠理性運作的人,而是感性與理性兼具的人。
歡迎訂閱我 Medium 或是透過 Facebook 一起來交流
