到目前logo的地方都是沒有圖
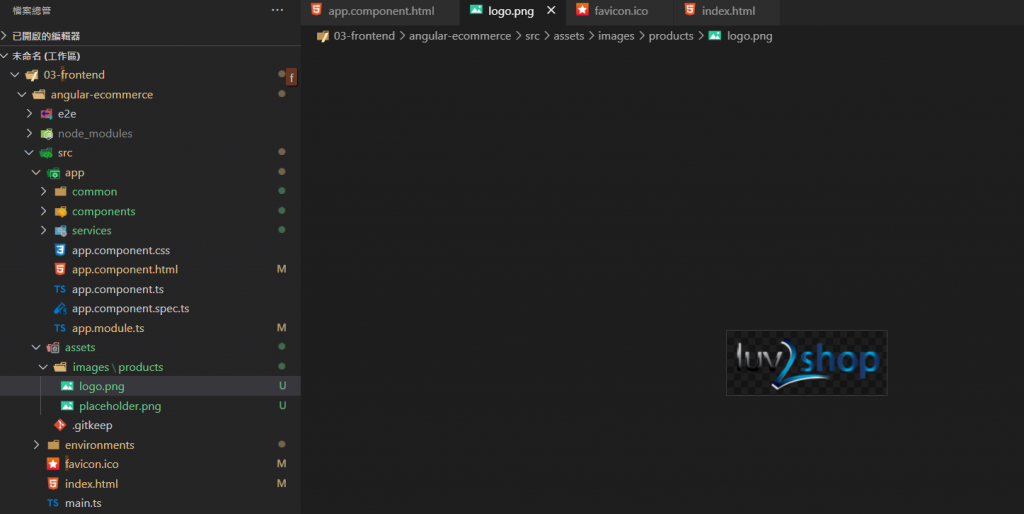
放入logo
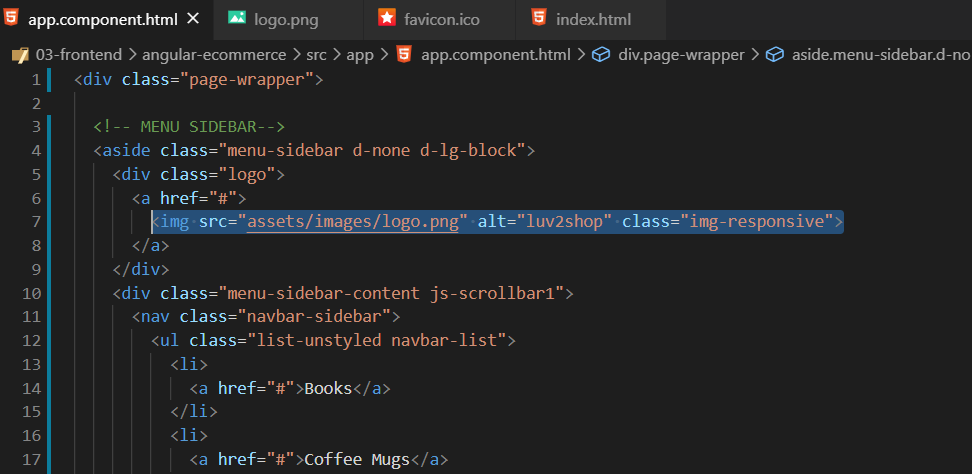
對應程式碼:
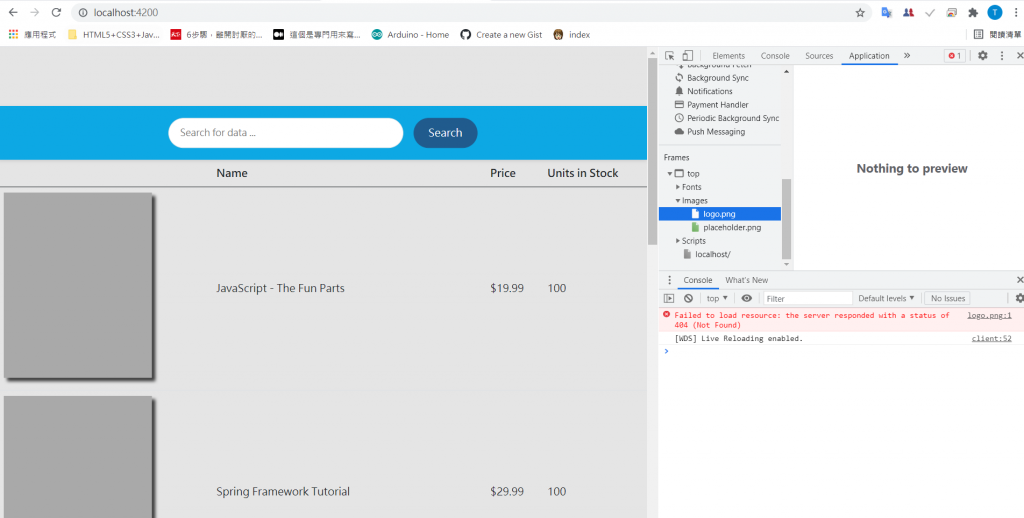
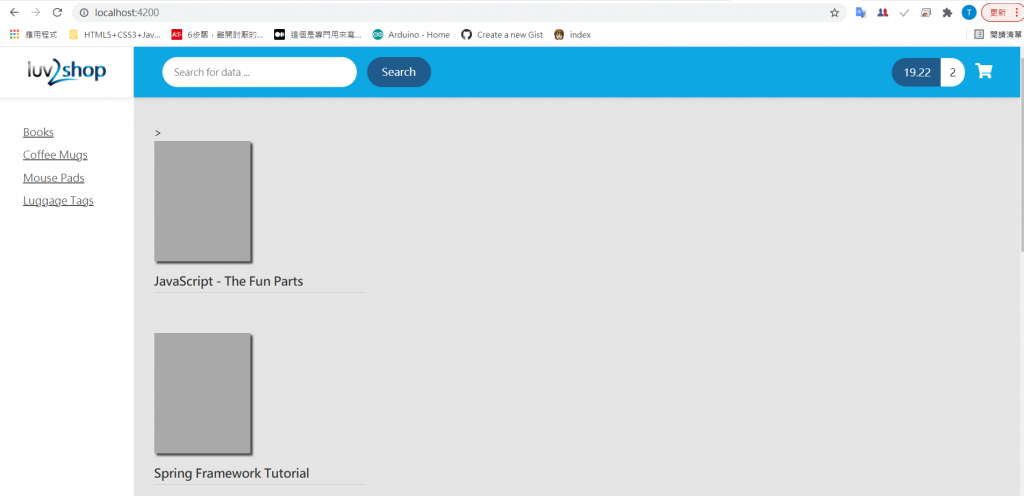
這裡圖不能顯示..我再找時間回來debug![]()
後來發現是放錯階~
分享debug的方法:
就是用chrome的工具->開發者工具->會顯示錯誤
後來就是把圖片搬家就好了~

結果卡在8080連不上~QQ給我點時間來debug...
解決方法:我是windows10
就是打開cmd
然後打上netstat -ano|findstr 8080
回到springboot啟動一下


分享完debug讓我們接下去~
複製一個product-list-table.component.html檔案
重新命名:product-list-grid.component.html
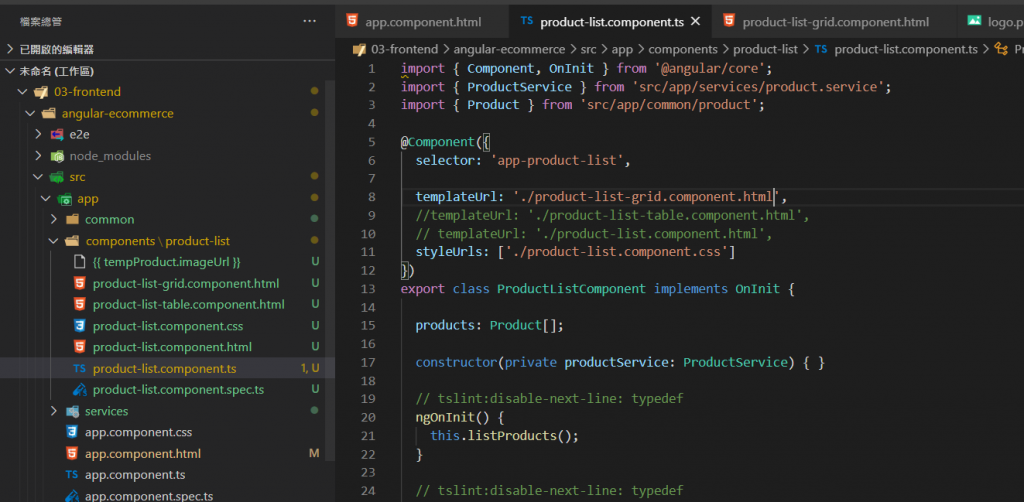
修改product-list.component.css變成連到product-list-grid.component.html 檔案

重新編寫:product-list-grid.component.html
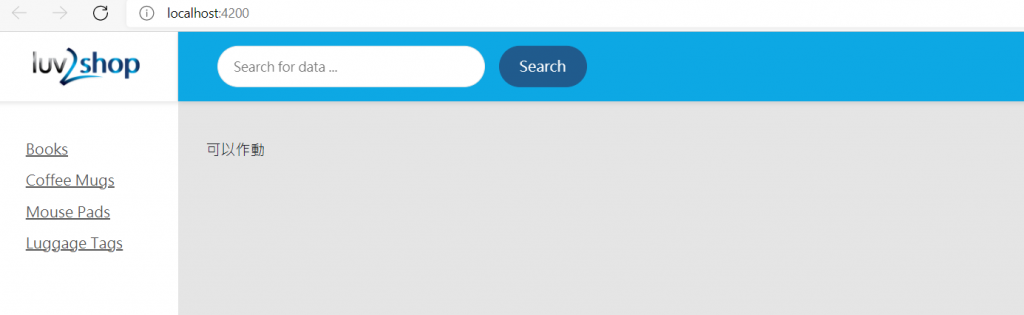
先打"可以作動"確認可以做動~
程式碼:
<div class="main-content">
<div class="section-content section-content-p30">
<div class="contain-fluid">
<div class="row">
<p> 可以作動</p>
</div>
</div>
</div>
</div>

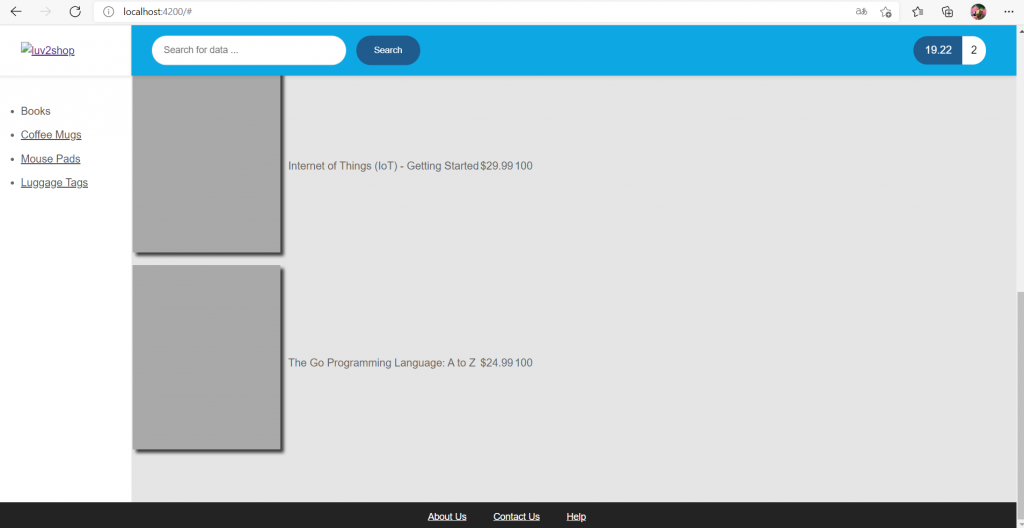
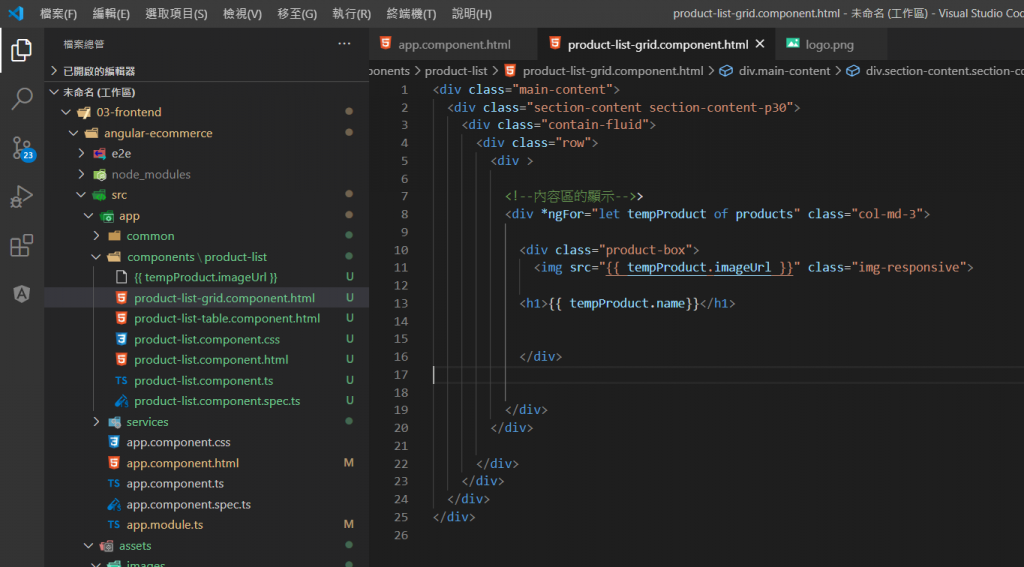
後面更改程式碼+做出方格:
內容區的顯示

<div class="main-content">
<div class="section-content section-content-p30">
<div class="contain-fluid">
<div class="row">
<div >
<!--內容區的顯示-->>
<div *ngFor="let tempProduct of products" class="col-md-3">
<div class="product-box">
<img src="{{ tempProduct.imageUrl }}" class="img-responsive">
<h1>{{ tempProduct.name}}</h1>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
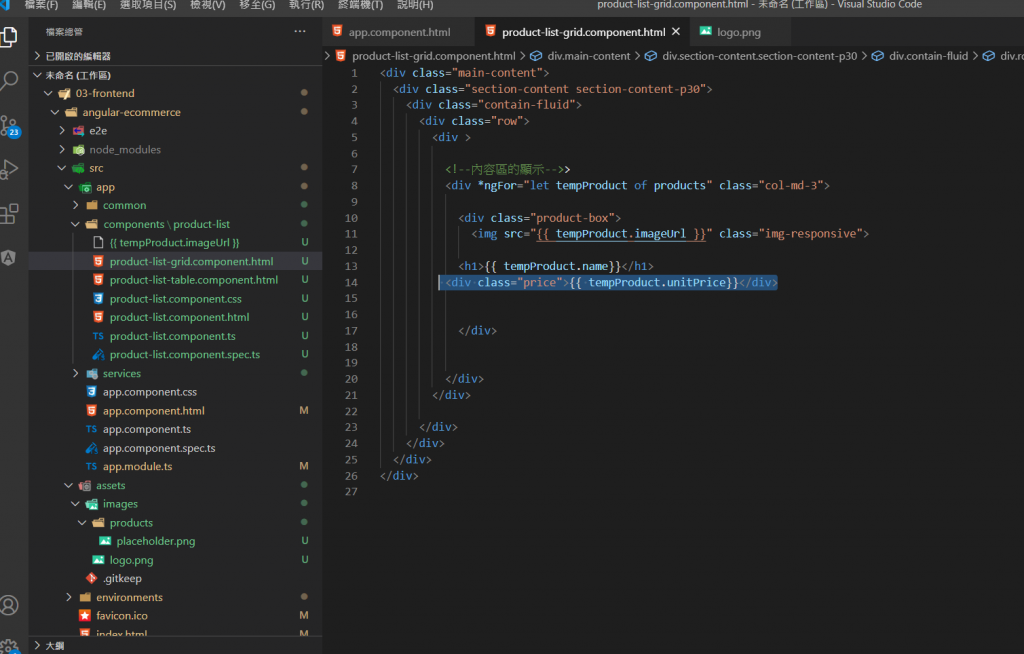
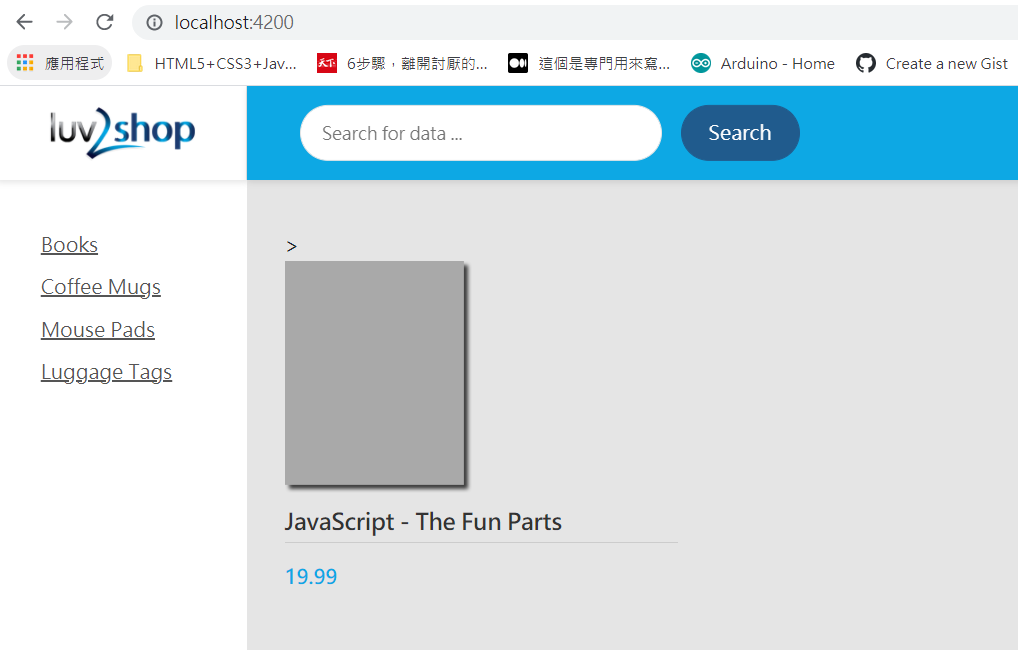
顯示價格: <div class="price">{{ tempProduct.unitPrice}}</div>

加入購物車
<div class="main-content">
<div class="section-content section-content-p30">
<div class="contain-fluid">
<div class="row">
<div >
<!--內容區的顯示-->>
<div *ngFor="let tempProduct of products" class="col-md-3">
<div class="product-box">
<img src="{{ tempProduct.imageUrl }}" class="img-responsive">
<h1>{{ tempProduct.name}}</h1>
<div class="price">{{ tempProduct.unitPrice | currency:'USD'}}</div>
<a href="#" class="primary-btn">購物車</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>

我想我寫到這裡時應該差不多都完成了
那我就會想把第9天的mysql建的過程step by step給他打一下
因為覺得似乎跳太快~要把畫面都截圖一下
然後後面有空的話
再練習把JDBC的資料庫從MYSQL的連線改成ORCAL或Microsoft SQL Server![]()
Microsoft SQL Server我覺得仿間的課本不好找
可以來記錄一下![]()
DEAR ALL我們明天見![]()
