不得不說firebase真的很厲害,或著說google大大很厲害XDXD。firebase除了可以做到realtime-databse, fire-store這類儲存功能之外,他還可以deploy網站,或著是Authentication
在各位認知到firebase能做authentication有多麼厲害之前,我依樣要先帶大家看看如果要寫到後端會有多複雜!
.
.
.
然後這叫做Login,希望各位不要忘記還有register, forget password, token expiration, logout等等的東西~ (各位之後也一定會遇到還要去分層admin/ normal user,就又更加頭疼了)! 一樣,我們保持著懶惰的初衷,我們把這些後端的東西全部交給firebase,讓他來負責handle所有的authentication~
打開我們之前的專案~ 如果你有跟著前面幾堂firebase的話應該會有一個30-days專案。
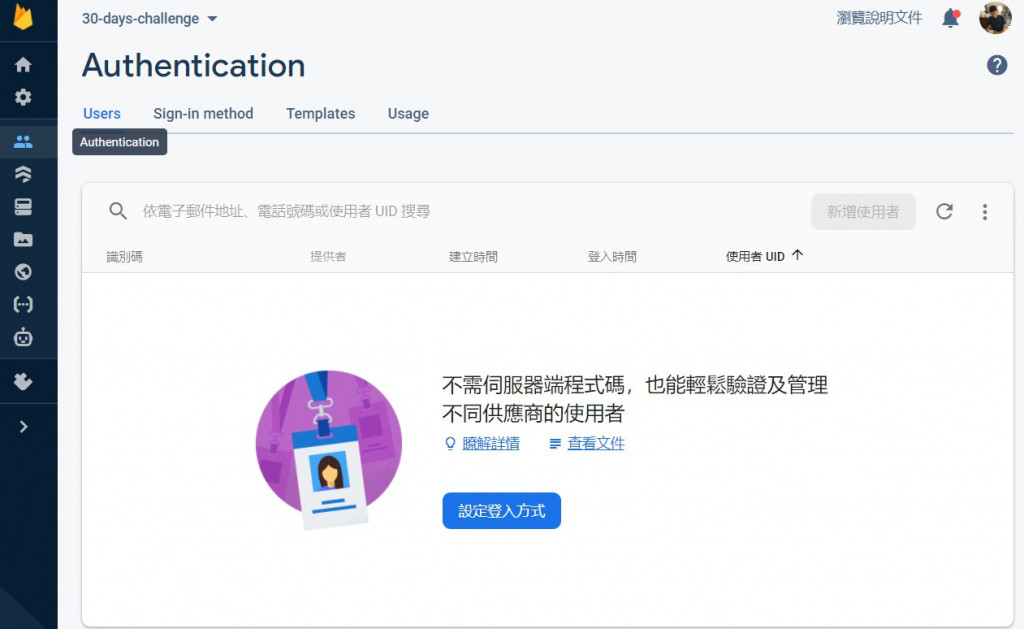
好那接下來我們看左邊的導覽列有一個Authentication,點進去之後:
在這裡你會看到所有登入過你的網站的user, 還有他們的資料 (不包含他們度密碼喔~)
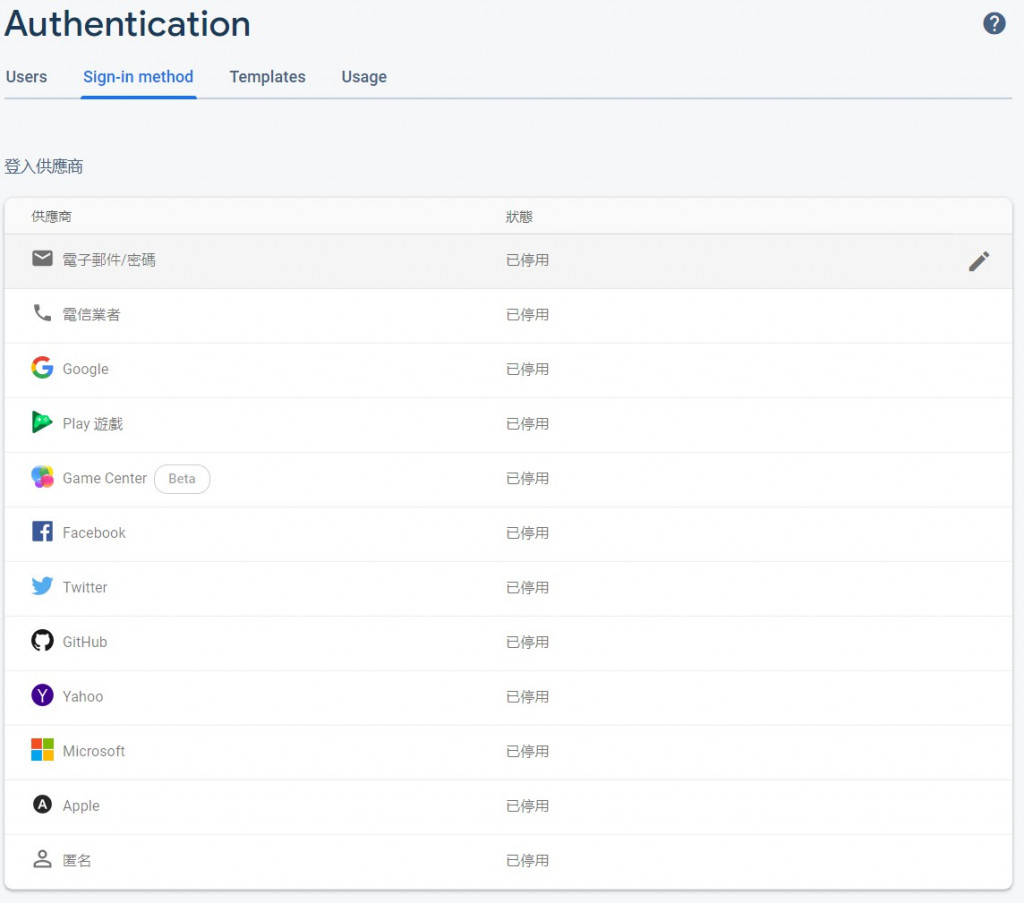
這邊我們看到有一連串的好東西~ 像是有基本的email login, 還有facebook, github等等不同登入供應商的選擇。我們點選電子郵件\密碼那一欄:
點選第一個啟用,之後按下處存這樣就會發現我們已經成功啟用了email登入的功能囉~
這邊的話是設定當用戶登入時要到郵件信箱驗證的那封信的格式,除此之外還有當密碼要重設時,系統會寄到用戶信箱的信要長甚麼樣子
%DISPLAY_NAME%是一個dynamic的變數,根據你的名子變換~
明天我會帶大家做一套完整的:
對地沒錯我會講到admin要怎麼做 (就是有成功登入地人才能看到的頁面),重點是這些東西跟功能firebase一手包辦!!!,完全不需要寫到後端,只需要在前端敲敲鍵盤真的很開心XDXD
基本上我們剛剛在firebase已經開好了authentication的功能~ 那你會訝異那我們要怎麼去拿取這些資料? 或著是要怎麼使用這些功能?
首先我們到firebaseConfig.js~在db上面多加一行:
export const firebaseAuth = firebase.auth();
export const db = firebase.firestore();
好的那我們之後就可以直接使用firebaseAuth來使用裡面的功能,取用裡面的資料了:)
再來我們可以創一個login.vue (建議先不要創~明天再一起連著UI一起建立就好),在<script>的地方我們要先import 剛剛那個firebaseAuth進來~
import {firebaseAuth}from "@/config/firebaseConfig.js";
假設今天要login,那我們拿到user password, account之後,可以直接在底下methods地方這樣寫:
userLogin() {
firebaseAuth
.signInWithEmailAndPassword(this.user.email, this.user.password)
.then(() => {
this.$router.push('/admin')
})
.catch((error) => {
alert(error.message);
});
}
signInWithEmailAndPassword: 這個就是告訴firebase authenticatoin說我要拿這組資料來login,firebase就會到後台去看看這組資料是否有註冊過了? 如果有的話就註冊成功並導入admin畫面,沒有的話就會把error資料報給你!
今天先講一下firebase authentication 基本概念,因為明天就基本上純coding,也比較多使用到firebase原生function~ 如果你之後有需要登入註冊介面的! 那明天的文章絕對不能錯過喔~
明天見啦~ 掰![]()
