border 顧名思義就是邊框的意思,在CSS 中,你可以透過border 的語法來對邊框做許多樣化的設計變化,例如設定邊框的寬度、樣式、顏色等等
首先建立一個HTML
<!DOCTYPE html>
<html>
<head>
<title>About Me</title>
<link rel="stylesheet" type="text/css" href="app.css">
</head>
<body>
<h1>About Me in h1</h1>
<h1>About Me in h1</h1>
<h1>About Me in h1</h1>
<h4>My Books:</h4>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
</body>
</html>
接著建立CSS檔案
h1 {
border-color: purple;
border-style: solid;
border-width: 5px;
}
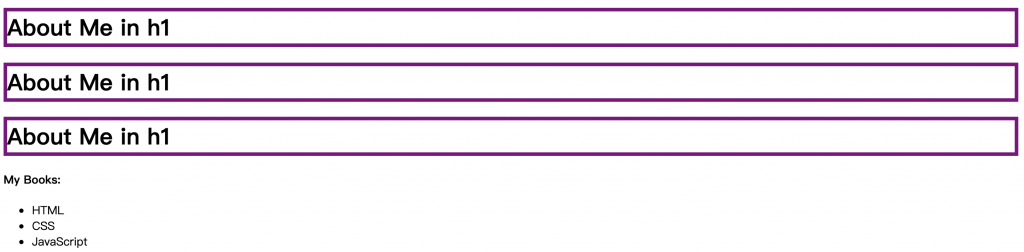
呈現的結果如下
另外CSS也支援更簡潔的語法,例如下面的CSS檔案的呈現會跟上圖完全一樣
h1 {
border: purple solid 5px;
}
CSS提供三種select,分別為element, id, class
下面分別介紹
新增一個HMTL檔案
<!DOCTYPE html>
<html>
<head>
<title>Todo List</title>
<link rel="stylesheet" type="text/css" href="todos.css">
</head>
<body>
<h1>Todo List</h1>
<ul>
<li >
<input type="checkbox" > Read book
</li>
<li >
<input type="checkbox" > Buy stuff
</li>
<li >
<input type="checkbox" > Get sport
</li>
</ul>
</body>
</html>
並關聯一個CSS檔案
li {
border: 2px solid red;
}
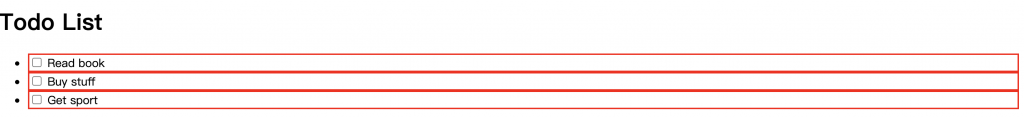
呈現的結果如下
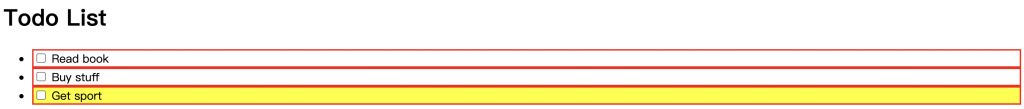
如果想要單獨改變Get sport的樣式,可以用id selector
HTML檔案內容調整如下
<li id="special">
<input type="checkbox" > Get sport
</li>
CSS內定義special的樣式
#special {
background-color: yellow;
}
順利單獨改變Get sport的樣式
但若想要一次改變多個element,除了個別定義樣式以外
也可以使用class selector
舉例來說,把HTML調整如下
<li class="completed">
<input type="checkbox" name=""> Read book
</li>
<li class="completed">
<input type="checkbox" name=""> Buy stuff
</li>
<li id="special">
<input type="checkbox" name=""> Get sport
</li>
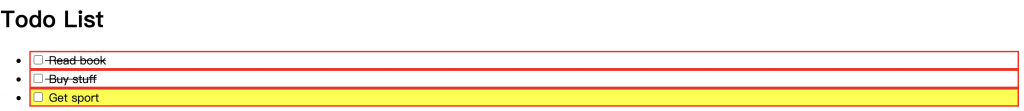
並且CSS定義class的樣式
.completed {
text-decoration: line-through;
}
就可以一次更改兩個element