我在前面雖然說過一些 CSS 了,但不是說得很清楚,所以這次要講得更明白、更深,這樣才能把 CSS 運用自如。
首先要使用 CSS 必須要把 CSS 檔案置入到網頁內部,所以要在我們 html 檔裡面的 head 中加入 link 標籤。
<head>
<link rel="stylesheet" href="index.css" />
</head>
一個網頁可以連結很多個 CSS 檔案。
接下來要進入到 CSS 檔。
在前幾篇文章中我有說過 class 和 id 的差別,我就簡單的大概說,class 是 .(點)可以套在很多標籤上,而 id 是 #(井字符號)名稱不能重複,一個 id 只能使用一次。
---------------------------我只是分隔號-----------------------------
我要示範一些平常可能會犯的錯誤。
h1 {
color: coral;
font-size: 25px;
text-align: right;
}
h1 {
color: rgb(42, 86, 168);
font-size: 50px;
}
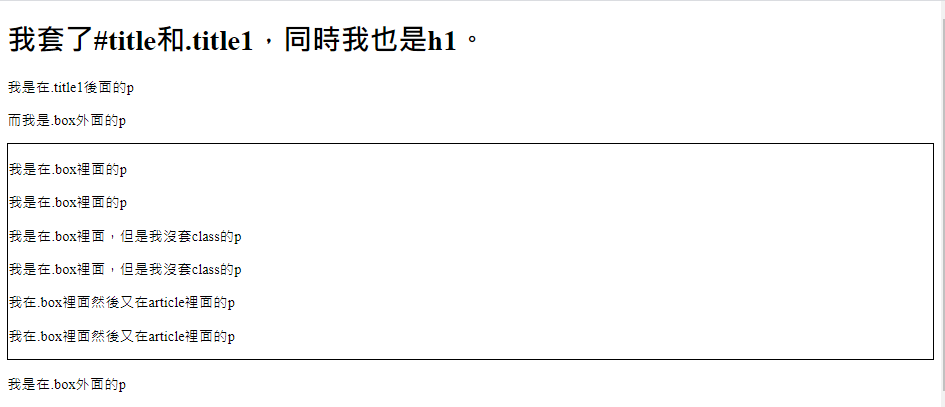
我給了兩個 h1 css 樣式,這樣會發生甚麼事情呢?

上圖是還沒發生衝突
下圖是發生衝突後
他會套用後面的 CSS 樣式,瀏覽器他讀取網頁會由上往下讀先讀取 html ,因為我們連結放在 head 裡面,所以讀到 head 裡面的 link 就會去讀取 CSS 檔案,也是由上往下讀取,然後當他後面讀到同樣的標籤,裡面用了不一樣的顏色、字體大小...,這時候就會發生衝突,他就套用了後面的樣式,沒有發生衝突的他就會保留下來,我有給第一個 h1 靠右,第二個 h1 我沒有給,所以靠右他就保留下來,只有改變字體大小跟顏色。
相同選擇器,屬性衝突時,放在越後面的會生效
---------------------------我只是分隔號-----------------------------
這次要示範的是不同的選擇器套用在同一個標籤會發生甚麼事情呢?
h1 {
color: blue;
font-size: 50px;
}
#title {
color: green;
font-size: 20px;
}
.title1 {
font-size: 50px;
color: crimson;
}

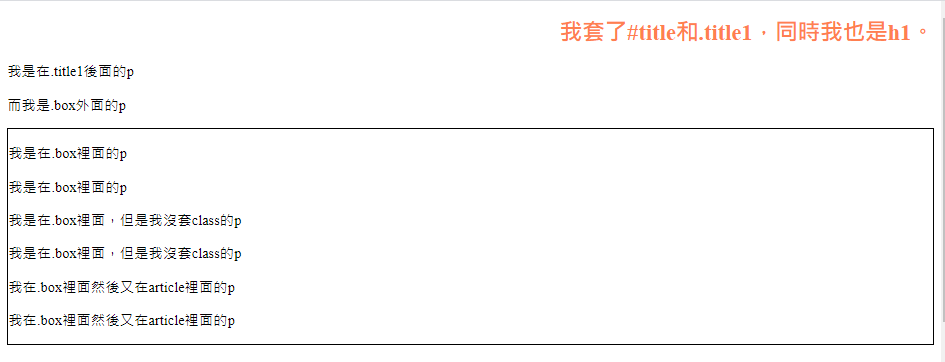
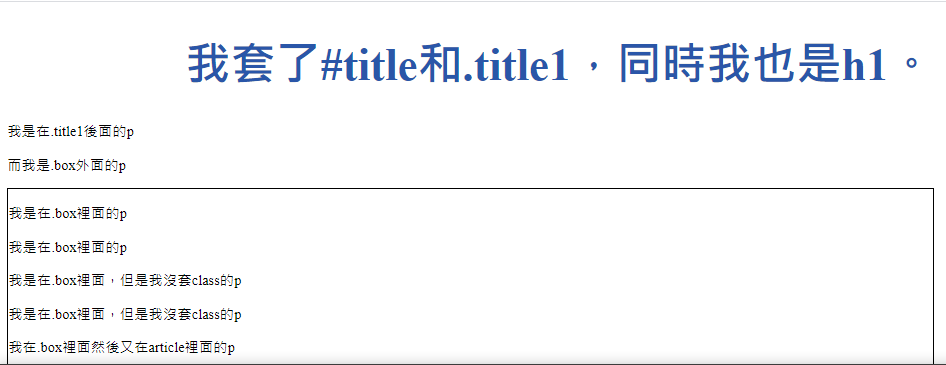
最後生效的是 #title,如果我把 #title 拿掉的話會生效的是 .title1
他們是有階級制的。
選擇器低到高:* < 標籤(h1,p,div...) < class(.title) < id(#title) < inline-style < !important
不同選擇器,屬性發生衝突,選擇器層級高的會生效
inline-style
inline-style 也建議不要使用,因為他有許多麻煩在,一個是因為他是 CSS 他的寫法跟 html 不一樣,會導致維護困難,再來是因為他得層級很高,沒有一個選擇器可以改掉。
<h1 style="color: purple" class="title1" id="title">
我套了#title和.title1,同時我也是h1。
</h1>

---------------------------我只是分隔號-----------------------------
!important
h1 {
color: blue !important;
font-size: 50px;
}
#title {
color: green;
font-size: 20px;
}
.title1 {
font-size: 50px;
color: crimson;
}
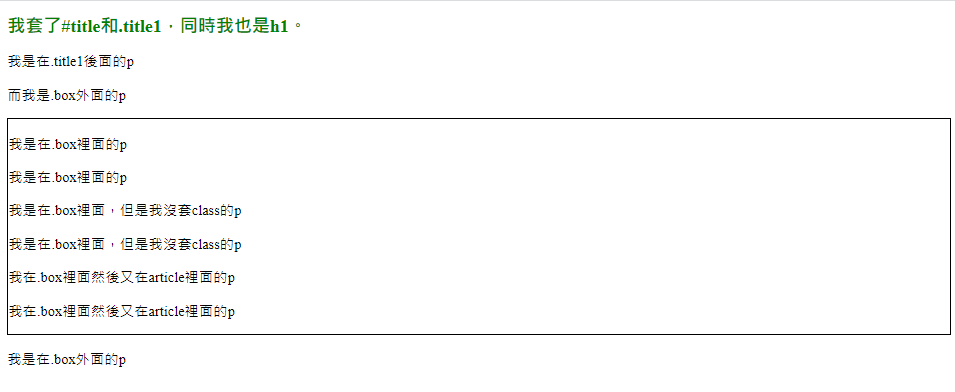
本來應該會執行 #title 然後顏色是綠色,但因為加入 !important 的關係,導致他們階級破壞掉,所以建議不要使用。

