
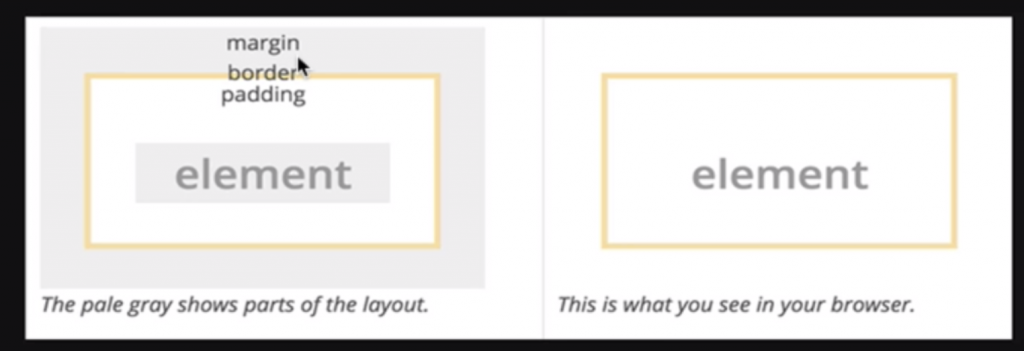
border 是一個「加上去」的屬性,換句話說,一般都是用來區隔元素與元素用的。 border 的外圍即為元素的最外圍(margin),因此計算元素實際的寬高時,就一定要將 border 納入。換句話說, border會佔有空間,所以在計算精細的版面時,一定要將 border 的影響考慮進去。
padding 會在元素內容的周圍加上我們所指定大小的空間;而如果我們沒有指定元素的寬高時,那麼該元素的內容就會受到 padding 所擠壓
margin 的意義就是該元素與其他元素間的邊界距離,它的應用大概也算是 CSS 排版很重要的技術之一。
我們可以分以下兩種狀況解釋:「元素與相鄰元素的距離」及「元素與父元素間的距離」。
「元素與相鄰元素的距離」指得是元素間是緊鄰的 (不論是區塊顯示元素或行內顯示元素) ,而沒有階層關係。
話不多說,直接看例子
新增一個HTML檔案
<!DOCTYPE html>
<html>
<head>
<title>Box Model</title>
<link rel="stylesheet" type="text/css" href="boxModel.css">
</head>
<body>
<p>I AM A PARAGRAPH</p>
<p>I AM A PARAGRAPH</p>
</body>
</html>
關聯CSS檔
p {
width: 200px;
height: 100px;
border: 2px solid blue;
}
從圖片可以看出來段落的長寬
除了px以外,長寬也可以用螢幕的比例表示
p {
border: 2px solid blue;
width: 50%;
}

加上padding的效果
p {
border: 2px solid blue;
width: 50%;
padding: 10px;
padding-left: 40px;
}

加上margin的效果
p {
border: 2px solid blue;
width: 50%;
padding: 10px;
padding-left: 40px;
margin: 50px;
margin-left: 50px;
margin-top: 100px;
}