花東出遊 ing.. 篇幅酌量減少 XD
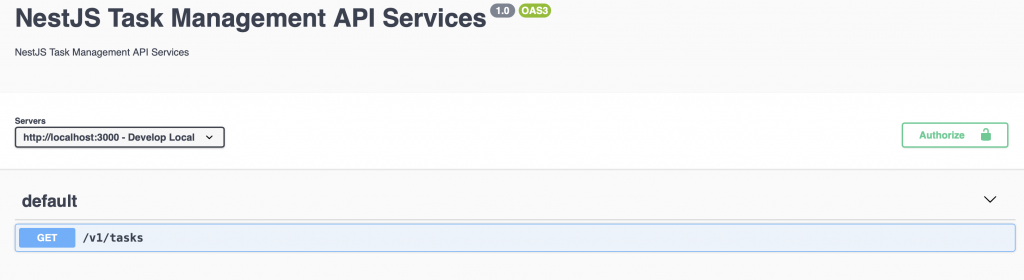
在上一篇章時,我們的 v1 API 目前長這個樣子,感覺還缺了什麼:
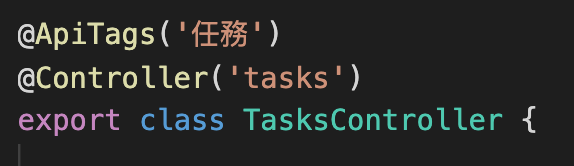
那我們先來做第一件事,目前所有的 API 都在 Default 分類下,但這樣很奇怪,我們可以依照 Controller 來分類我們的 API,先在該 Controller 加上 ApiTags 描述這是哪一個功能系列的 API:
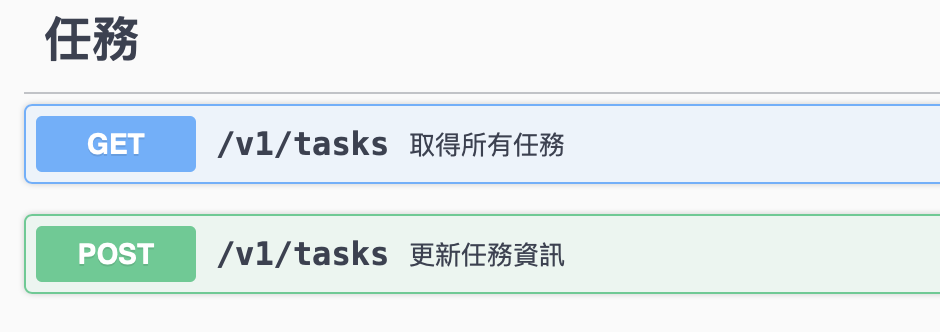
重整之後可以看到 Swagger UI 也一起變動了,變成以 Controller 來區分各功能性的 API:
再來我們來幫 API 本身加上一些敘述,讓使用者看一看可以一目瞭然。
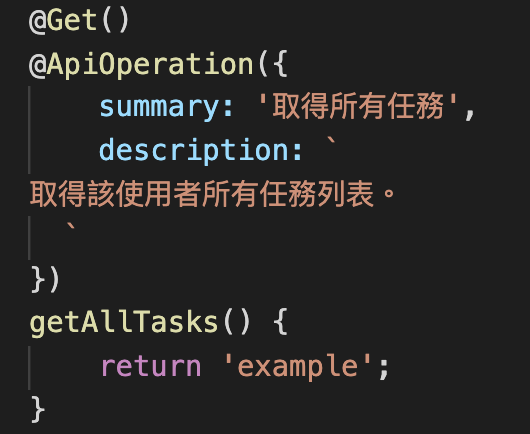
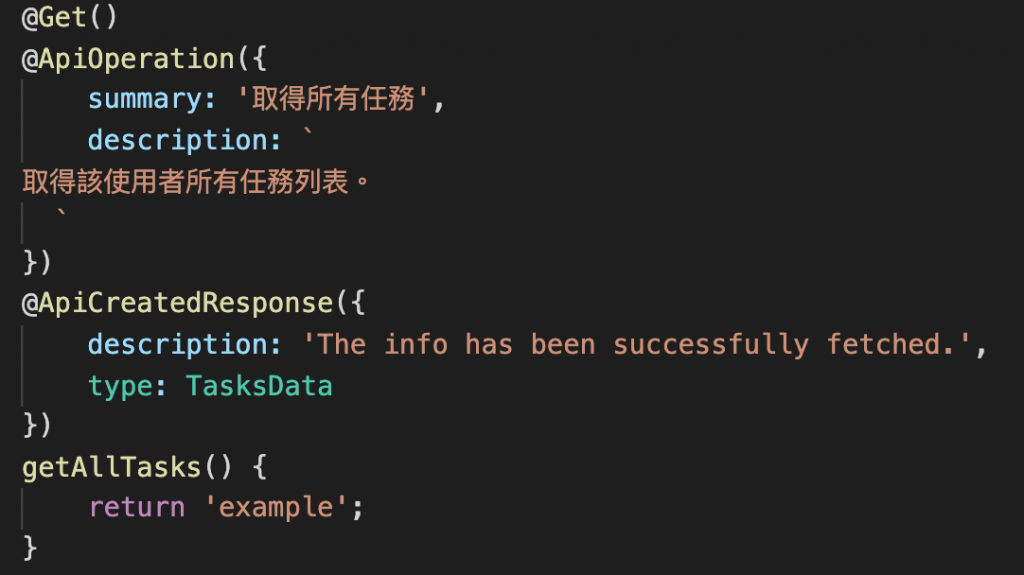
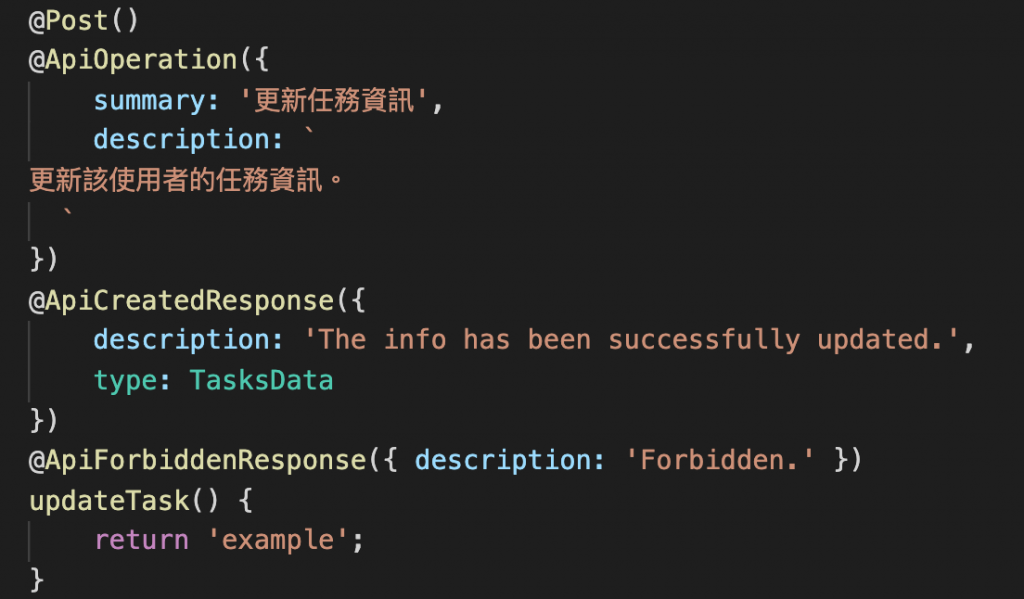
先加入 API 名稱及內容敘述:
加完之後,Swagger UI 會變成這樣,變得更明確了一些:
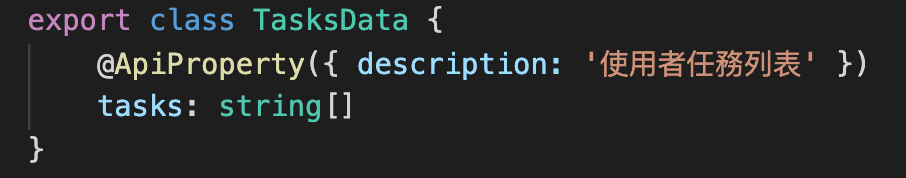
再來我們來幫 API 寫回應格式範例,先創造個假回應 class:
之後把它放進 response:
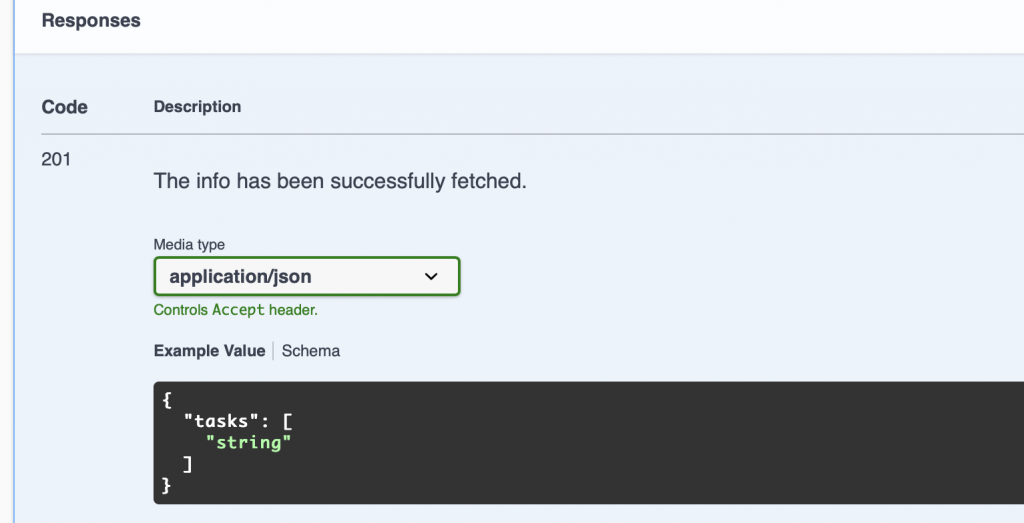
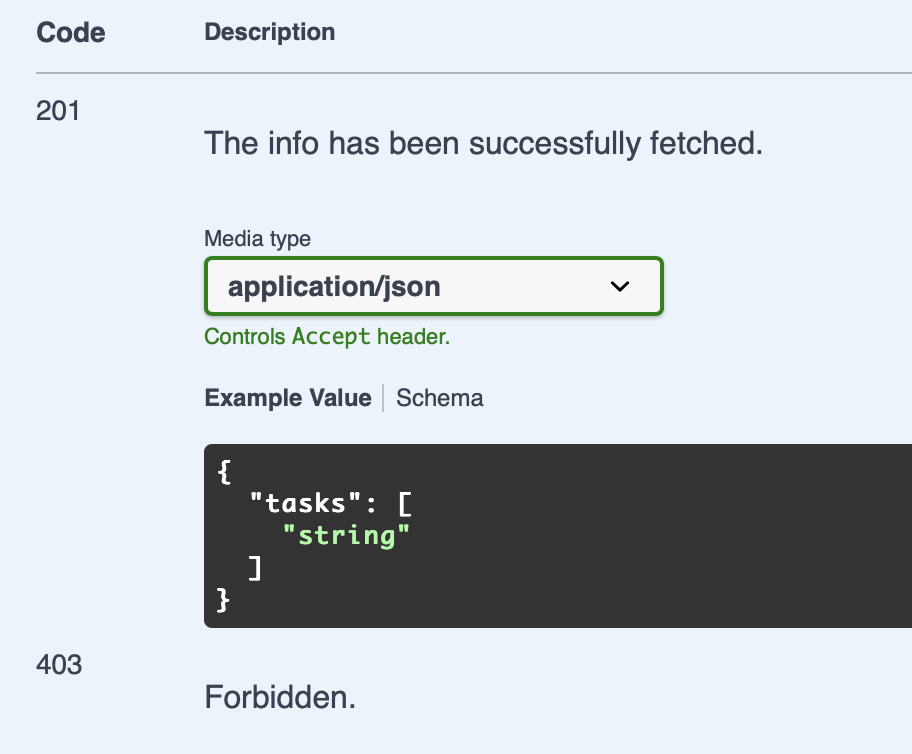
重整之後,現在可以在文件內看到回傳範例了呢:
再來幫 403 狀況寫個回應:
這樣文件上也可以知道 403 時會出現什麼敘述:
我們再寫一個範例,看看之後 Swagger 會長怎樣:
重整之後,看來真的很好用呢,有什麼 API 都一目瞭然了!
下一篇章我們來寫 Swagger UI 的最後一篇,關於 API 參數的強化與 Swagger 的使用。
/*
本系列文係個人新手開發心得,可能會有許多錯誤,煩請多多包容不吝指教。
*/
