如果有科班出身,或是受過完整程式教學培訓的小夥伴,
或許會有個疑問,之前學習時,通常在早期就會介紹到選擇性結構、重覆性結構,
為什麼我們這麼晚才介紹呢?
主要原因有兩個,Vue顧名思義(法文中,視圖的意思),我們使用這框架主要是做畫面的開發,
並不一定需要有個完整的程式流程架構。
雖然在蒐集資料的時候發現沒有人稱之為選擇性結構,
不過我們這邊還是先稱 v-if、v-else-if、v-else 為 選擇性結構。
這與一般的選擇性結構 一樣,當條件成立時執行特定的程式碼。
(這邊指的是,當條件成立時,顯示Tag內的內容)
接下來看下面的範例:
div
<div id="if-example">
<div v-if="R_U_Genius">我是天才~</div>
<div v-else>我不是天才QQ</div>
</div>
我們設定當R_U_Genius條件成立的時候顯示我是天才,
否則顯示 我不是天才QQ
R_U_Genius:true
(若是想知道如果自己不是天才的小夥伴可將true改成false試試看)

可以看到,當條件成立的時候只會顯示我是天才。
小夥伴可能會說,除了天才 跟不是天才,我就不能有其他選項嗎?
當然是可以喔,為了解決這好奇小夥伴的問題,v-else-if就派上用場了,
將程式再稍微修改一下。
<div id="if-example"> 裡面的內容 <div id="if-example">
<div v-if="IQ>=120">我是天才 ~^^~</div>
<div v-else-if=" IQ>= 95 && IQ < 120">我是人才 ~@@~</div>
<div v-else> 我們是一家人 </div>
</div>
當IQ 大於等於 120 時候,會顯示我是天才 ~^^~
當IQ 大於等於 95 且(&&) 小於120 的時候,會顯示我是人才 ~@@~
當IQ 小於 95 時候,會顯示我們是一家人
IQ
IQ:180,
(這邊可以依照自己的狀況填上喜歡的數值)
6.來看看我們的結果
看來我們是天才的事實依然沒有變~
對初出茅廬的小夥伴可能需要注意一下,v-else-if、v-else這兩個屬性都必須出現在if,不得單獨出現。
既然介紹到選擇性結構,那我們就來提選擇性結構的兩個優化,
第一個是為了讓自己的好夥伴們能更加容易接手自己的工作,(為什麼工程師總是要這樣搞自己)
這邊給小夥伴一些小提示 filters,filter(過濾器)可以讓你更加優雅的撰寫程式碼。
另一個是當你開發到需要在意效能的時候,可能會開始考慮使用v-show。v-show的使用方式與v-if完全一致。
不過v-if是刪除與重建,而v-show是顯示與隱藏
在效能上會有些不同。
在開始v-for之前我們先來在template上面加入一點東西
1.加入下方程式碼:
template:
<div id="for-example">
<ul>
<li>餅乾</li>
<li>糖果</li>
<li>水果</li>
</ul>
</div>
我們做了一個點心的清單
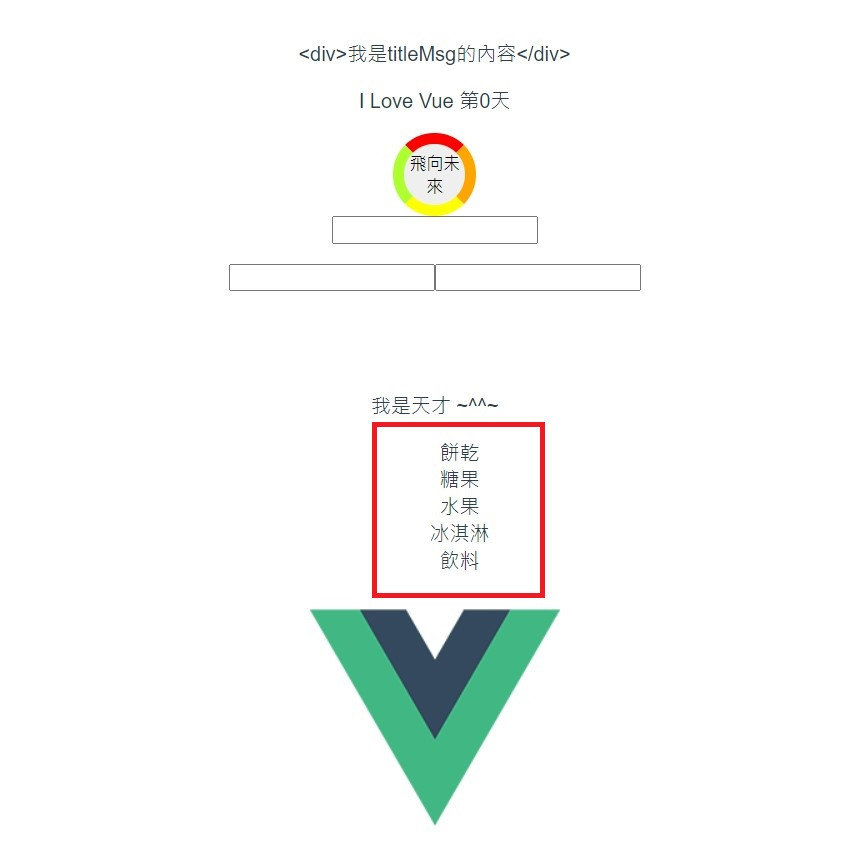
2. 看看我們的畫面
我們很簡單的做出了一個清單,不過在這時候如果我們又要加入冰淇淋與飲料我們該怎麼辦?
3. 我們必須要寫兩個新的<li>上去並在內容上輸入 冰淇淋、飲料
template:
<div id="for-example">
<ul>
<li>餅乾</li>
<li>糖果</li>
<li>水果</li>
<li>冰淇淋</li>
<li>飲料</li>
</ul>
</div>

我們可以看到這作法有個問題,
如果我們想要繼續增加的時候就必須再寫<li>內容</li>,
不斷的這樣寫下去,不僅之後在管理上面不容易,寫起來也是挺惱人的。
這種寫法,我們稱作靜態式網頁的寫法,你寫甚麼就在網頁上呈現甚麼。
常見的問題就是你想要看到不同的畫面就必須向不同的網址做請求,
不僅開發上麻煩,對使用者的體驗也不是那麼友善,那我們該如何改善這問題呢?
先看看程式碼有哪些部分是重覆的
可以看到不斷的重覆<li></li>裡面包著不同的內容
所以我們可以利用v-for改成:
template:
<div id="for-example">
<ul>
<li v-for="(item,index) in dessert" :key="index">{{item}}</li>
</ul>
</div>
item : 代表dessert裡面的每個物件index : dessert裡面的第幾個物件key : 鍵值,類似門牌號碼或是id一樣作為識別用的功能
dessert:[
"餅乾","糖果","水果","冰淇淋","飲料"
]

我們可以看到畫面呈現結果也是完全相同。但是在未來需要新增的時候,
我們只需要再dessert裡面新增我們要的內容就能夠在畫面顯示新增的內容。
若有想要指定特定的key的話,v-for還提供另一種寫法:
v-for="(item, key, index) in list"
這種寫法必須用 key value的形式去宣告你的list。
到這篇結束已經把一隻.vue程式裡面常見的架構及語法(大致)都介紹完了,
通常到下一個階段後,會有一點小斷層,
對於前面篇章感到有些吃力的小夥伴趕緊先回去多做練習。
避免之後的內容跟不上唷~
