在這篇開始之前,為了讓畫面簡潔,
我們先把程式碼恢復成新建時候的樣子。
(忘記原來面貌的小夥伴,下面會附上程式碼)
有沒有小夥伴曾經好奇過,我們程式碼中的HelloWorld到底是甚麼?
<template>
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</template>
(template 最初的樣子)
我們這篇就來介紹程式碼中的HelloWorld到底是甚麼 - Component
Component,就像我們生活中的汽車零件一樣。
小到一顆螺絲(元件),或是大到一張椅子(模組),都能是一個Component。
而在Vue 的開發中,我們會製作Component,
然後再將一個又一個的Component組合起來。
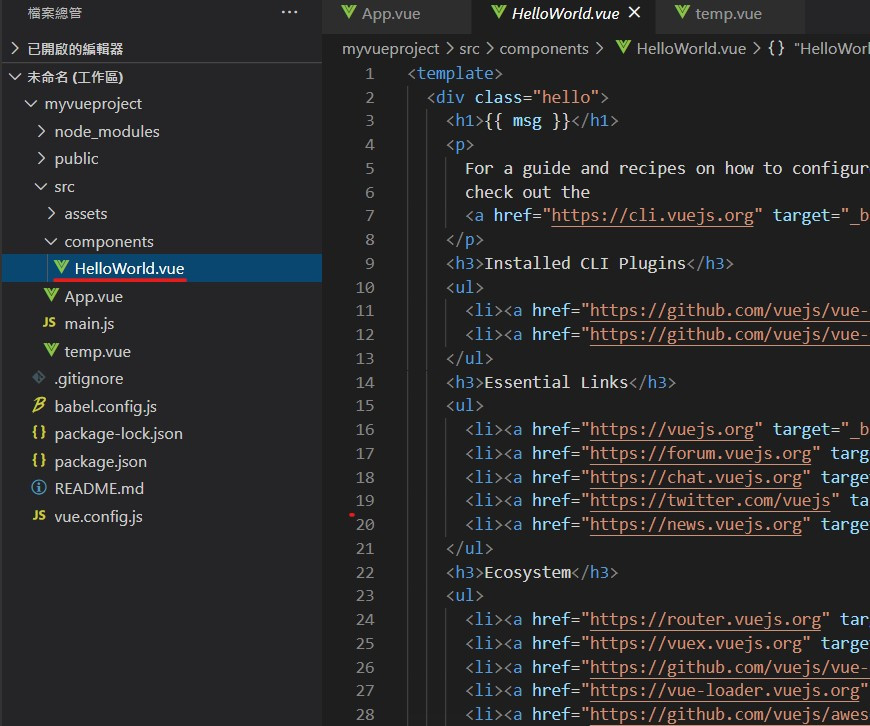
HelloWorld.vue
雖然一堆密密麻麻的英文,不太容易看懂。
不過稍微仔細一看會發現,這其實就是我們首頁上的標語和那些超連結。
App.vue這隻檔案中的<HelloWord>標籤<HelloWorld msg="Welcome to Your Vue.js App"/>
這邊的<HelloWord>其實就是我們的一個component。
那小夥伴們應該要如何做一個自己的Component呢?範例就在那了,自己看。本篇完
我們來做一個簡單的按鈕吧
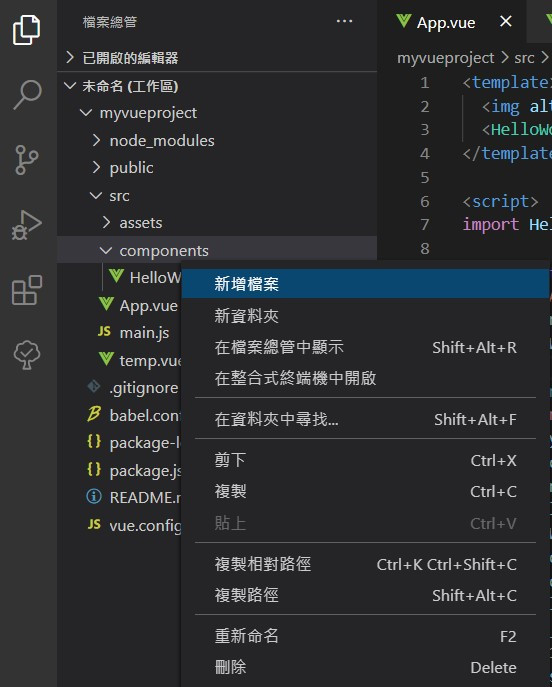
3.在檔案總管上的 compnents 按下右鍵 > 新增檔案
4.輸入檔案名稱 FutureButton.vue
5.加入下方程式碼:
template:
<template>
<div>
<button class="circle-rainbow-btn1"> 飛向未來 </button>
</div>
</template>
做一個飛向未來的按鈕
script:
<script>
export default {
name:'FutureButton'
}
</script>
輸出的名稱叫做 FutureButton
style:
<style>
.circle-rainbow-btn1{
width:6em;
height:6em;
border-radius: 50%;
border-color: red orange yellow greenyellow;
border-width: 0.7em;
border-style: solid;
padding: 0em;
}
</style>
變成四色圓形按鈕
接下來我們要在我們的App.vue加入我們的component
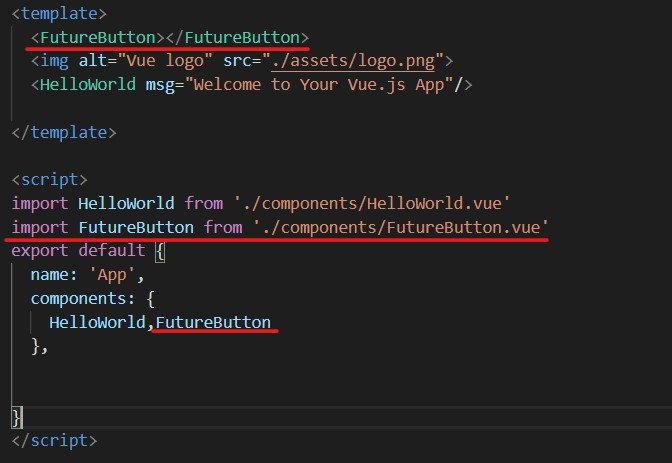
App.vue加入下方紅線程式碼:
script:
import FutureButton from './components/FutureButton.vue'
這表示我們從 ./components/FutureButton.vue 這個位置中載入
一個叫做 FutureButton 的組件(component)
這個名稱(FutureButton)必須與FutureButton.vue裡面的name一致
<script>
export default {
name:'FutureButton'
}
</script>
components: {
HelloWorld,FutureButton
},
這表示我在template中會使用到HelloWorld,FutureButton這兩個組件(component)。
template:
<FutureButton></FutureButton>
當script的somponents新增完後,便可以在template輸入<FutureButton>這個Tag。
來使用字定義的component。
有時候,可能會覺得原先定義的名稱太長,或是過於泛用。
這時我們也可以修改成我們想用的名稱。
components: {
HelloWorld,
future:FutureButton,
},
命名一個叫做future的變數,屬於FutureButtoncomponent
(可以理解成我們將自家的車(FutureButton),命名為小黑(future)的意思)
之後我們就能將tag的使用 改成<future>
<template>
<future></future>
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</template>
如果以後我們還想要有一個一樣的按鈕的時候,我們就不需要慢慢地刻劃面。
只需要在多加一組<future></future>就能多跑出一個按鈕囉。
曾有老師跟我說過,
每個新的技術出來都是為了解決先前發生的問題。
這邊就留個延伸思考給小夥伴,Component是為了解決甚麼問題而出現的呢?
