花東出遊 ing.. 篇幅酌量減少 XD
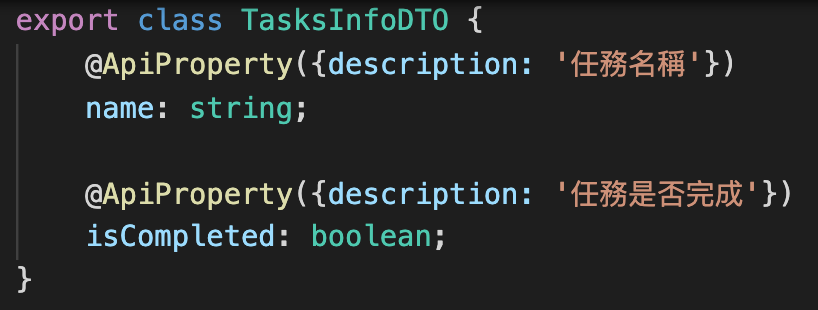
接著我們來幫 API 參數加上文件敘述,首先先來創造個假參數範例,假設我們的任務管理系統,新增任務時需要兩樣東西:「任務名稱、完成與否」,在此我們先新增一個 tasks-info-dto.ts ,並在裡面新增兩個參數:
好了之後我們把參數放進 Post 那支 API 當中:
打開 Swagger 後會發現該支 API 的參數還是沒有正確顯示:
我們回到 DTO,幫參數加上 ApiProperty 的裝飾器:
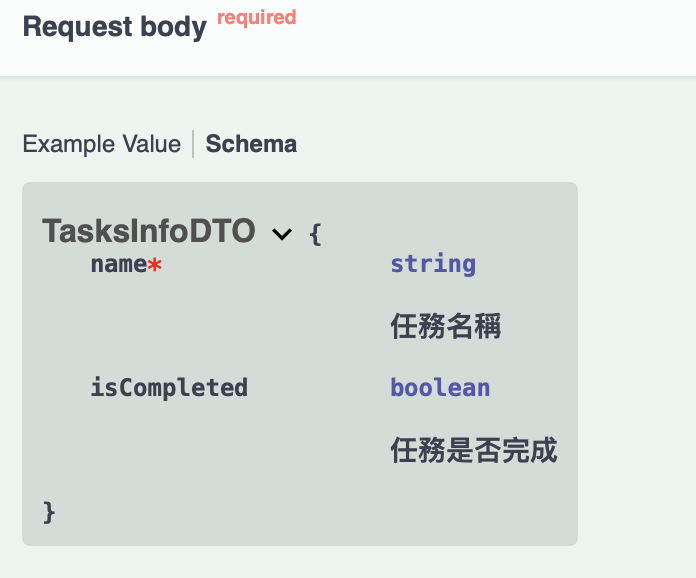
重整之後,看來 Swagger 有正確顯示參數了呢:
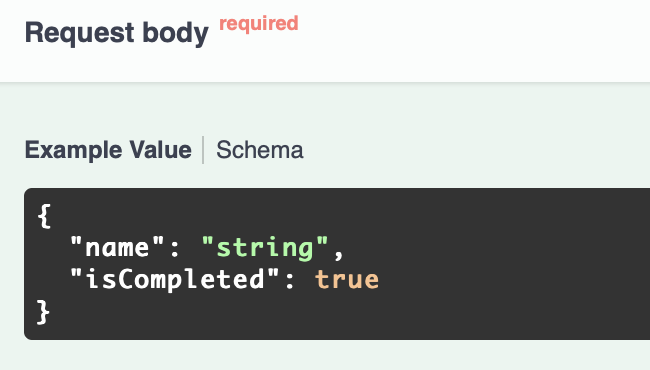
但還少了一點,我們幫這個參數加上一點敘述吧:
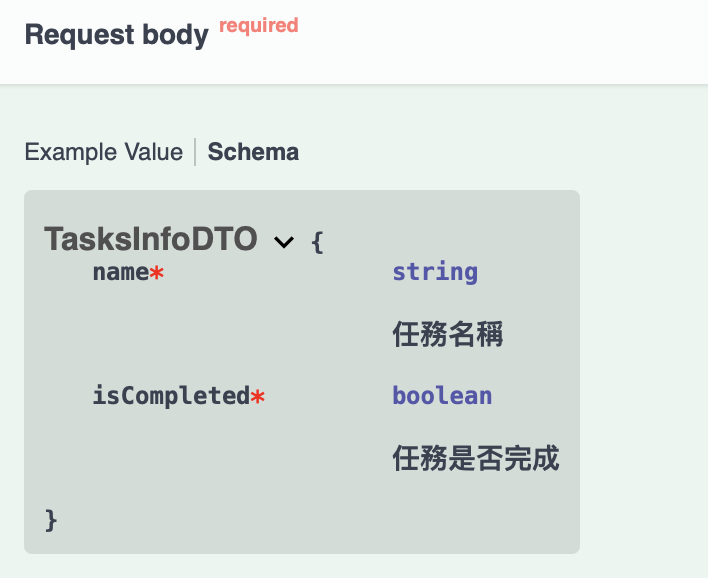
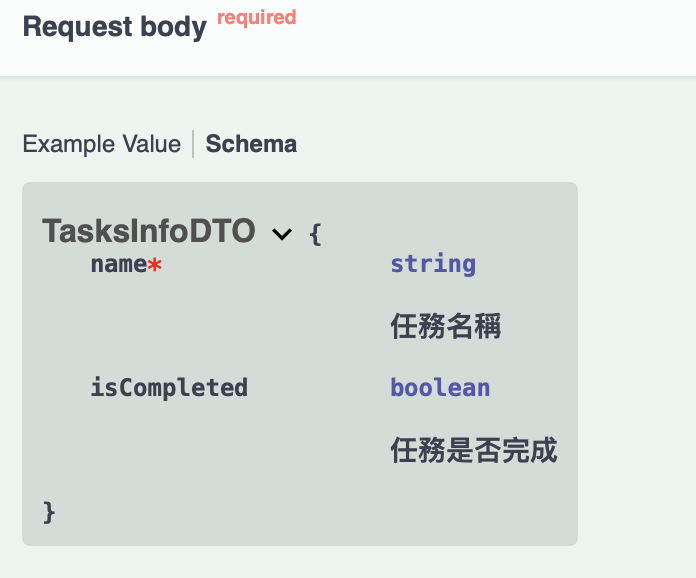
這樣點開 Schema 看後又更清楚了一些呢:
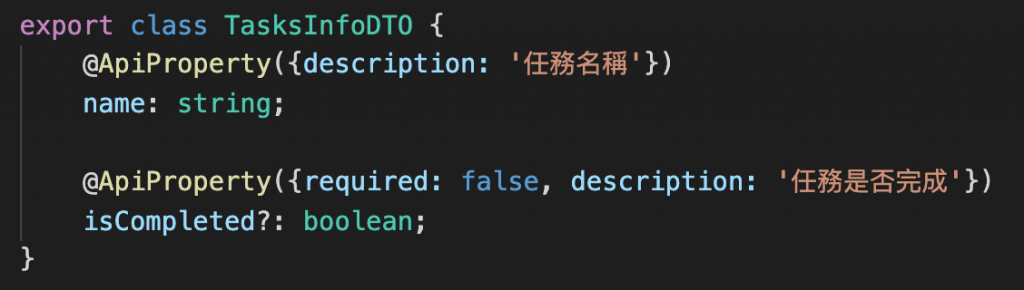
有些參數是屬於 Optional 的(可寫可不寫),這時也必須在文件上註記,別人才會知道,在 Swagger 文件上註記可選型別有兩種方式,簡單做個範例。


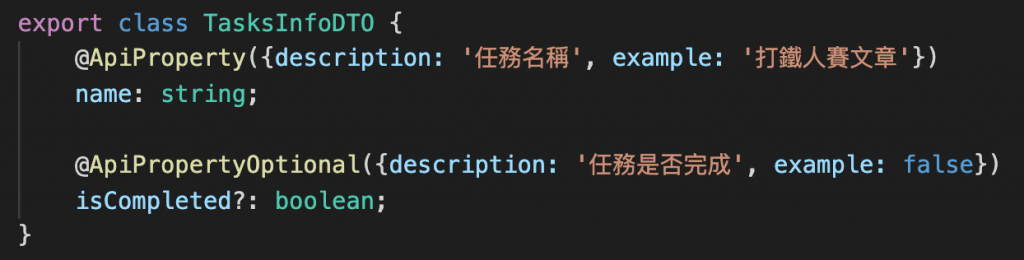
ApiPropertyOptional 裝飾器

有時候有些比較複雜的 API,若是後端能先寫好參數的範例,前端也能比較省事,拿到就可以直接打打看,那我們在這邊幫參數加上個範例吧:
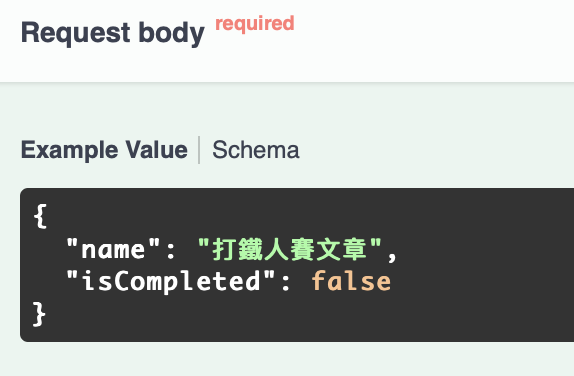
重整之後,Swagger 上直接就是顯示範例參數了:
若我們直接點選 Try it out ,還會幫我們自動把範例參數帶進去:
這樣我們 Swagger UI 篇章就暫時告一段落,之後陸續在 30 天內有遇到會再講解更深入的內容。
/*
本系列文係個人新手開發心得,可能會有許多錯誤,煩請多多包容不吝指教。
*/
