第九天的內容裡面有談到
在quasar 框架裡面的main.js,是在quasar build執行後由底層的程式產生
大部分的初始化流程拉到了boot和css當中
我們今天先來談談css的部分,我通常會用在下列幾個地方:
在quasar框架的底層程式碼裡面可以看到
quasar已經有自訂一個normalize.sass
https://github.com/quasarframework/quasar/blob/dev/ui/src/css/normalize.sass
通常我會預先清除所有標籤的margin和padding
並設定字型與body的字型大小,方便其他元件的字型大小設定em或rem:
* {
font-family: '微軟正黑體', Arial, Helvetica, sans-serif;
margin: 0;
padding: 0;
text-decoration: none;
}
body {
font-size: 16px;
}
例如:根據quasar官方文件提到自訂顏色的方法,自訂更深的灰階顏色
https://quasar.dev/style/color-palette#Adding-Your-Own-Colors
$custom_colors: (
grey-16 : lighten(#000, 20%),
grey-17 : lighten(#000, 15%),
grey-18 : lighten(#000, 10%),
grey-19 : lighten(#000, 5%),
) !default;
@each $name, $color in $custom_colors {
.bg-#{$name} {
background:$color;
}
.text-#{$name} {
color:$color;
}
}
例如:將常用的在margin、padding的space size 拉出來
$custom_space: (
xs : 10px,
sm : 15px,
md : 25px,
lg : 30px,
xl : 50px
);
@function space-size($type) {
@return map-get($custom_space, $type);
}
.some_div {
padding: space-size(md) space-size(lg);
}
quasar 框架本身提供了蠻多的CSS變數可以使用
詳細可參考官方文件
例如:文字欄位的預設樣式
如果需要依照頁面微調,在Vue 裡面的<style scpoed></style>覆寫
.text_input {
padding: 10px 20px;
border: 1px solid #666;
border-radius: 5px;
}
像是Dashboard的清單頁面
上方會有過濾資料的欄位區塊
下方會有清單的表格與分頁
像這些重複性較高的切版樣式,我會拉出來放到一個page.scss
例如第二天的內容,覆寫.q-card的陰影樣式
.q-card {
box-shadow: 0 0 10px rgba(0,0,0, 0.05);
}
如果要在個別的.vue裡面的<style scoped src=""></style>覆寫全域的css
scss可以用/deep/ sass可以用>>>
<style lang="scss" scoped>
/deep/ .q-card {
box-shadow: 0 0 10px rgba(0,0,0, 0.05);
}
</style>
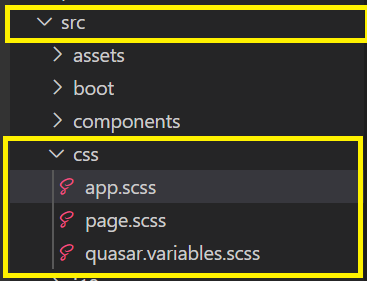
在src/css底下新增css檔
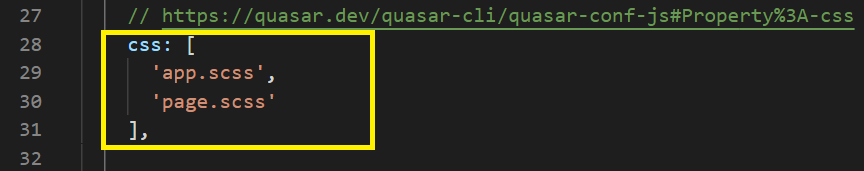
在quasar.config.js底下的css:[],加入src/css底下的檔名
要注意的是,quasar.variables.scss 不需要加到 css:[] 裡面
底層會自動從src/css引入quasar.variables.styl、src/css/quasar.variables.scss、src/css/quasar.variables.sass
quasar的官方文件說明:
Quasar’s own CSS is compiled using the variables file (if it exists), but you can also use Stylus variables. So there has to be a priority list for Quasar CLI:
Does src/css/quasar.variables.styl exists? Use that.
If not, then does src/css/quasar.variables.scss exists? Use that.
If not, then does src/css/quasar.variables.sass exists? Use that.
If not, then use pre-compiled Quasar CSS.
這邊要注意的是,即使你在<style scpoed></style> 裡面使用@import的方式
仍然視同全域的css,會影響到其他.vue檔
因此,要用<style scoped src=""></style>來引入css
<style scoped src="./xxx/xxx.scss"></style>
/deep/ 是什麼? — 聊聊 Vue 裡的 scoped css
