藉由對彈性項目宣告 flex 縮寫屬性,或是 flex 以下個別的彈性屬性,能夠定義彈性項目在容器中的擴張及壓縮係數。
.item {
flex: [ <flex-grow> <flex-shrink> || <flex-basis> ] | auto | initial | none
}
預設: 0 1 auto
註:只有 flex-basis 可以是百分比值
英文小幫手:grow 成長、擴展shrink 壓縮、縮小basis 基本、基準auto 自動的initial 初始化none 沒有
| flex 屬性 | 等同於 | 成長係數 | 壓縮係數 | 結果|
| ---- | ---- | ---- | ---- | |
| flex: auto | flex: 1 1 auto|1 |1 |未佈滿容器時項目會成長、超出容器時項目會壓縮|
| flex: inital| flex: 0 1 auto|0 |1 |超出容器時項目會壓縮|
| flex: none | flex: 0 0 auto|0 |0 |什麼都沒有做 |
當彈性項目設定 flex 相關屬性,尺寸就會以 flex 來決定,而不是尺寸相關屬性(height 或 width)。接下來我們會來一一介紹各個 flex 的屬性。
.item {
flex-grow: <number>;
}
預設: 0
<style>
.container {
display: flex;
width: 480px;
height: 60px;
background-color: #a5def5;
}
.item{
margin: 10px;
width: 40px;
height: 40px;
background-color: #00A0E9;
color: white;
}
.item1{
flex-grow: 0; /*改變屬性值來看看變化*/
}
.item2{
flex-grow: 0; /*改變屬性值來看看變化*/
}
.item3{
flex-grow: 0; /*改變屬性值來看看變化*/
}
</style>
<body>
<div class="container">
<div class="item item1">item1</div>
<div class="item item2">item2</div>
<div class="item item3">item3</div>
</div>
</body>
flex-grow 的數字使用規定要大於等於 0(小數點也可以),可以決定彈性容器在分配空間時,彈性項目"在主軸彈性行的剩餘空間中可以擴張的比例"。接下來就用幾個例子來說明這樣的特性,相信看圖片很快就能理解
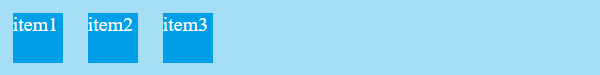
彈性項目預設都為 0(寬度40px)正常情況下彈性項目 flex-grow 預設為 0,這時仍然是根據自己設定的寬度。

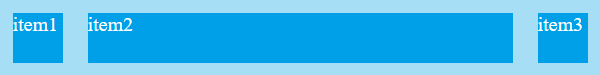
item2 設為 flex-grow: 1;
可以很明顯看到 flex-grow: 1 時,佔據了整塊剩餘寬度而不再是 40px,可以理解為 item2 成長係數為 1,所以剩餘空間要分一塊給 item2。

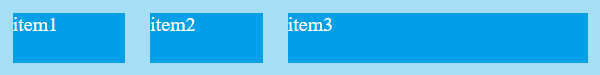
item1 和 item2 為 flex-grow: 0.5; 而 item3 為 flex-grow: 2;item1 和 item2 為 flex-grow: 1; 而 item3 為 flex-grow: 4;)如果仔細看彈性項目之間的比例,會發現成長係數的計算上是按照"剩餘空間的給予佔比比例做計算",所以還是可能出現設定比例一樣但結果不一樣的情形,那有可能就是剩餘空間的尺寸不一樣,不要誤以為 flex-grow 是在設定彈性項目的寬度比例。

(沒有想到學個切版竟然要會數學吧 XD,不過就是簡單的計算,了解概念其實就會記得了)
彈性行剩餘空間要切分為彈性行的成長係數總和,再依成長係數比例分配給各個有成長係數的彈性項目
以第二個例子來說,剩餘空間是 340px,成長係數總和是 1,把 340px / 1 = 340px 為一等份的成長係數比例,所以就一次把這 340px 額外分給 item2。
以第三個例子來說,剩餘空間是 340px,成長係數總和是 0.5 + 0.5 + 2 = 3,把 340px / 3 約為 113.33px 為一等份的成長係數比例,再依照各個係數比例分配空間:
113.33px * 0.5 約為 56.66px
113.33px * 2 = 226.66px
所以 item1 和 item2 從原本的尺寸又分別得到額外的 56.66px ,而 item3 額外得到 226.66px,如果不確定有沒有算隊可以把它加回去驗算 56.66px + 56.66px + 226.66px 約等於 340px。
資料來源:
