今天使用Button,透過點擊的方式來跟使用者做互動。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/tv1"
android:layout_width="match_parent"
android:layout_height="50dp"
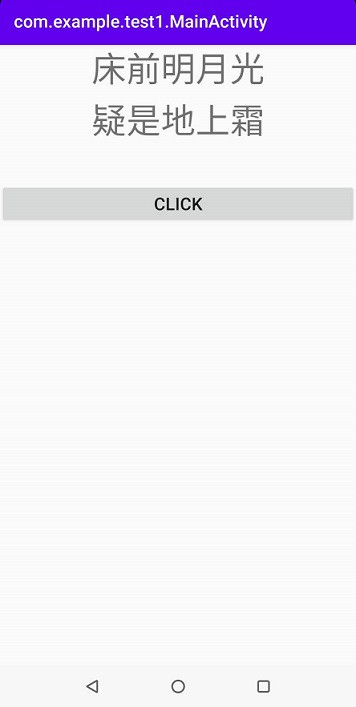
android:text="床前明月光"
android:textSize="40sp"
android:gravity="center"/>
<TextView
android:id="@+id/tv2"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_marginTop="10dp"
android:text="疑是地上霜"
android:textSize="40dp"
android:gravity="center"/>
<Button
android:id="@+id/btn1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="50dp"
android:text="click"
android:textSize="20sp"/>
</LinearLayout>
</LinearLayout>
package com.example.test1;
import androidx.annotation.ColorInt;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Gravity;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private TextView tv1,tv2;
private Button btn1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
init();
setbtnListener();
}
private void init() {//找到元件的id
tv1=(TextView)findViewById(R.id.tv1);
tv2=(TextView)findViewById(R.id.tv2);
btn1=(Button)findViewById(R.id.btn1);
}
private void setbtnListener() {
btn1.setOnClickListener(new View.OnClickListener() {
@Override
//button點擊後的行為
public void onClick(View view) {
//設定TextView元件文字
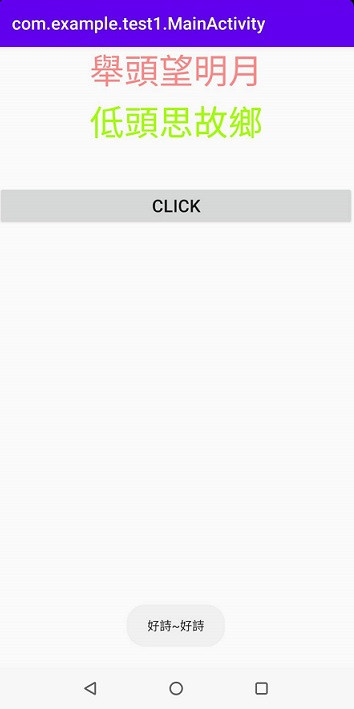
tv1.setText("舉頭望明月");
tv2.setText("低頭思故鄉");
//設定TextView的文字顏色(ARGB),ARGB每兩個數字一組,A:透明度 FF是完全不透明 00是完全透明 R:紅色 G:綠色 B:藍色
tv1.setTextColor(0xffff8888);
tv2.setTextColor(0xffa2ff00);
Toast.makeText(MainActivity.this,"好詩~好詩",Toast.LENGTH_SHORT).show();
}
});
}
}
成品圖