Vue:對於昨天全局與局部的基本了解後,今天我們利用一個實例,來解一下組件的好處吧~
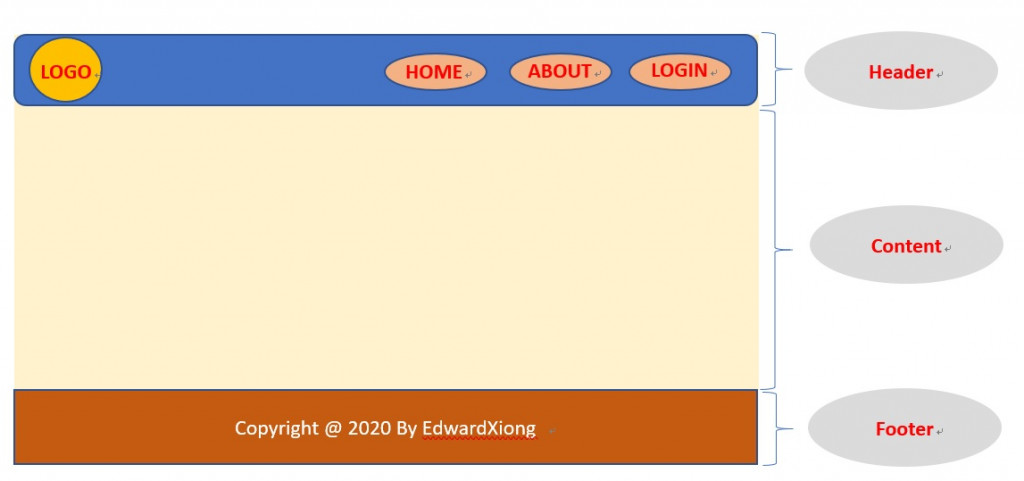
首先,先看一個基本的網頁結構:
一般來說,網頁中一定會有共用的部分。以上圖為例,header和footer的部分可能在每一頁面中,不一定都需要用到。但無論如何,如果,能夠拆成三塊: Header、Content 和 Footer,在未來維護及更改上,會較為容易。
再來,我們看一下你最常搞得帳務系統:
範例程式碼:https://codepen.io/pen/?template=MWydaOG

對於開發者來說,切版從上圖圖片、標題、輸入框,最後到Table,一次寫下來,簡單快速又爽:
<div id="app">
<div class="wrap-header">
<div class="pic">
<img src="../logo.png" alt="">
</div>
<div class="txt">
<h2>Component組件介紹-帳務紀錄系統</h2>
</div>
</div>
<div class="inputRecord">
<div class="inputText">
<label>摘要內容:<input type="text" v-model="model.desc" placeholder="請輸入摘要"></label>
<label>金額:<input type="text" v-model="model.amount" placeholder="請輸入金額"></label>
<input type="submit" @click="updateRecord()">
</div>
</div>
<!-- table組件 -->
<div class=" wrap-table">
<table>
<thead>
<tr>
<th>項目號</th>
<th class="centerId">會計科目</th>
<th class="centerId">描述內容</th>
<th>金額</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr v-for="(item,index) in record">
<td class="centerId">{{index+1}}</td>
<td>{{accountTitle}}</td>
<td>{{item.desc}}</td>
<td>{{item.amount}}</td>
<td class="centerId"><button class="fixed" @click="fixedRecord(index)">修改</button><button
class="delete" @click="deleteRecord(index)">刪除</button></td>
</tr>
</tbody>
</table>
</div>
</div>
但對於未來維護或再次開發的人來說,這就很累了。
如果,換個想法,如下:
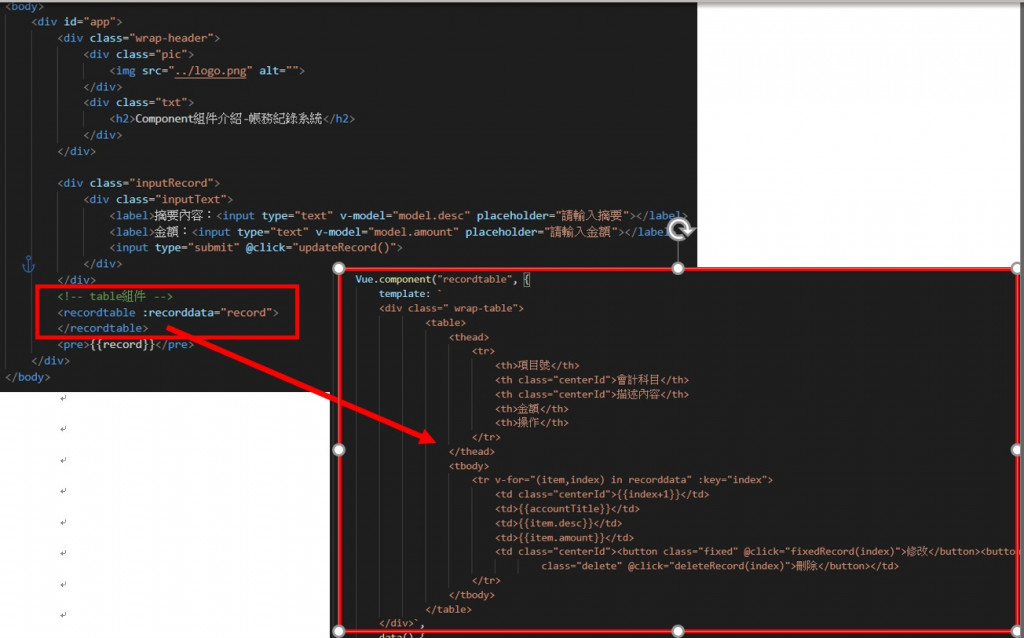
我們將這個平台最重要的table資訊切成一個組件,因為他裡面包含了重要功能(修改/刪除或者重要的商業邏輯),獨立出來以後,未來在維護及再開發的情況下,會變得更為容易:

當我們把組件獨立出來後,命名為recordtable,這樣既保有了原來的樣貌,又能完美地畫分出功能區塊,你說,這是不是很方便呢?
範例程式碼:https://codepen.io/pen/?template=VwaOvXY
Vue:對了!說了這麼多,你都還沒發問?你在想什麼呢?
我:分開是好事。但組件與根模塊之間的資料傳遞,是如何運行的呢?
Vue:你說的對!Vue怎麼可能會忘了這樣的功能呢~除了組件之間的傳遞你需要了解外,之後還會說明,如何使用強大功能Vuex,來進行資料運用。
待續......
