Vue:我們透過組件,來模塊化我們的功能。我知道你很好奇,到底如何從根模塊,傳值給組件,使組件可以渲染資料於table中,對吧?如果,仔細觀察昨天的程式碼,你會發現,子組件裡面,我們使用了props屬性,並定義了recorddata來定義從根模塊data裡面的record資料~
今天,我們就來好好看一下,資料的傳遞是如何運行:
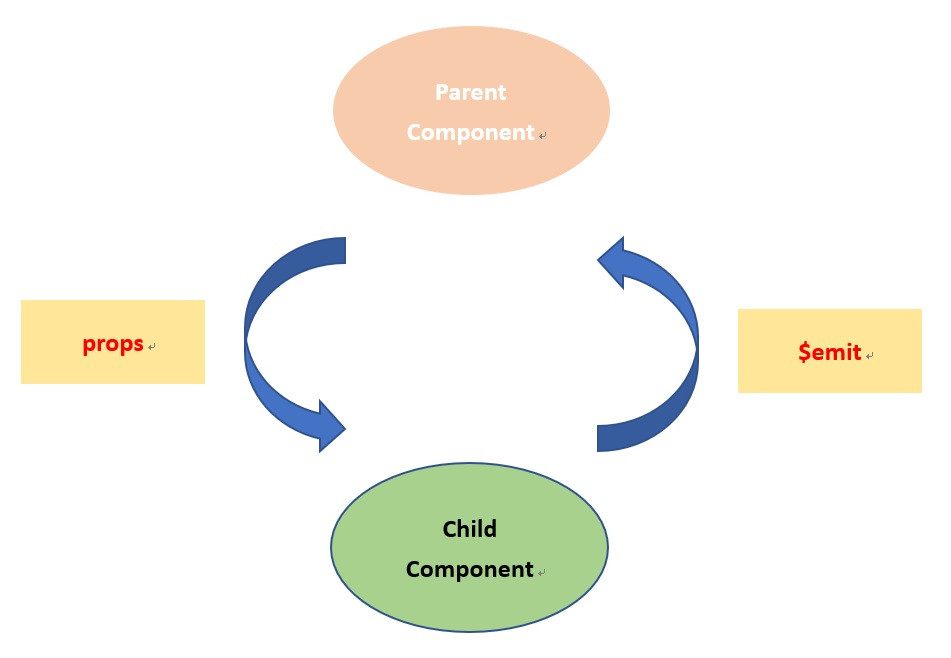
在組件資料傳遞中,最重要:了解關係(例如:父傳子、子傳父、組件之間互傳)。一旦確認好關係好,我們才能決定用什麼方法傳值。
當然,在vue中,有很多方法可以相互傳值,這裡就舉一個最典型vue的方法(prop和$emit):

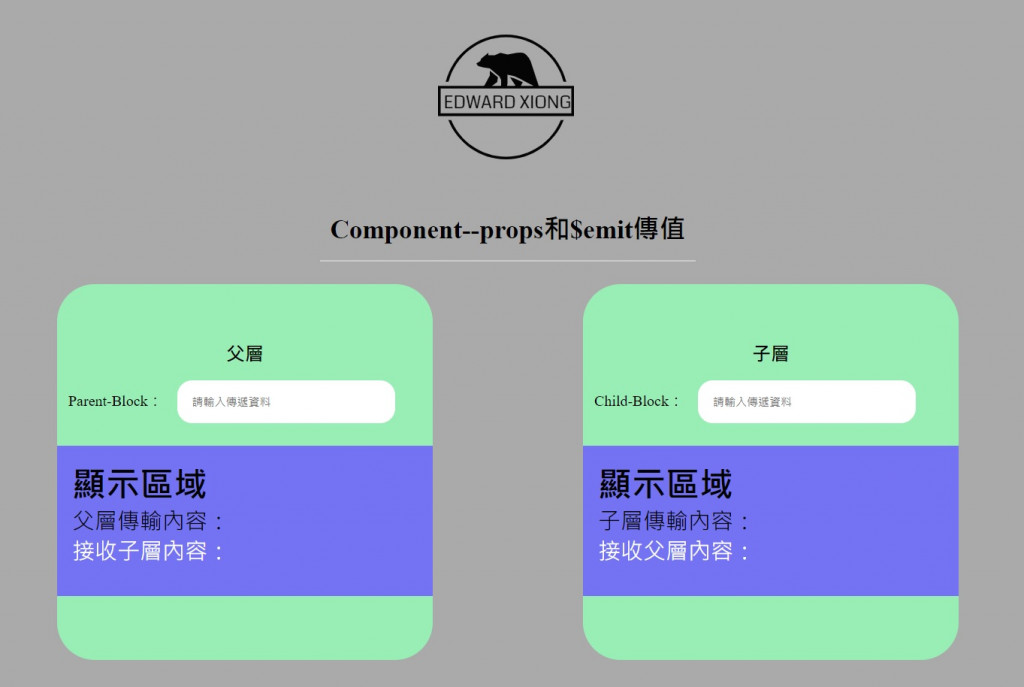
利用props,就如同就如同基本帳務系統範例一樣,將資料傳給table渲染,為了更加清楚,我們首先看一下這個範例:
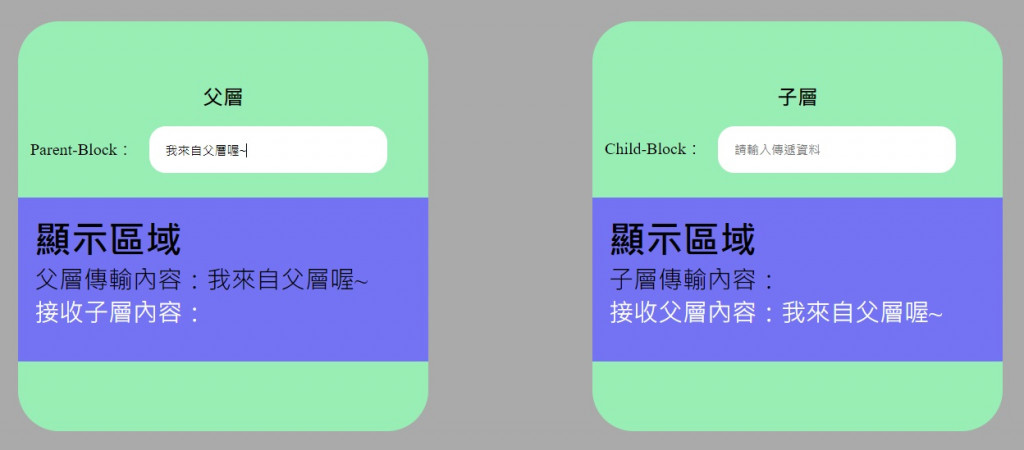
當父層區塊輸入時,能夠帶動子層區塊顯示父層所傳入的值,父層我們利用inputContnet來儲存輸入框資料:
const vm = new Vue({
el: '#app',
data() {
return {
inputContent: ""
}
},
})
在子層部分可以分幾個步驟將資料傳遞:
props: ["accept"]
<p>接收父層內容:{{accept}}</p>
<childBlock :accept="inputContent"></childBlock>
完成後,如下:
記得:props用在向下階層,屬於單向傳遞資料。如果要將資料從子層傳入父層,請使用$emit。
子傳父也可以分為以下步驟:
<input type="text" placeholder="請輸入傳遞資料" v-model="inputFromChild" @input="sendToParent">
methods: {
sendToParent() {
this.$emit("value-update", this.inputFromChild)
}
}
emit帶入兩個參數,一個為傳遞方法,另一個是所要傳遞的值(亦為子層輸入框的值)。
<childBlock :accept="inputContent" @value-update="getValFromChild"></childBlock>
data() {
return {
inputContent: "",
inputValFromChild: ""
}
},
methods: {
getValFromChild(val) {
this.inputValFromChild = val;
}
}
<div class="view">
<h2>顯示區域</h2>
<p v-model="inputContent">父層傳輸內容:{{inputContent}}</p>
<p style="color:#fff">接收子層內容:{{inputValFromChild}}</p>
</div>
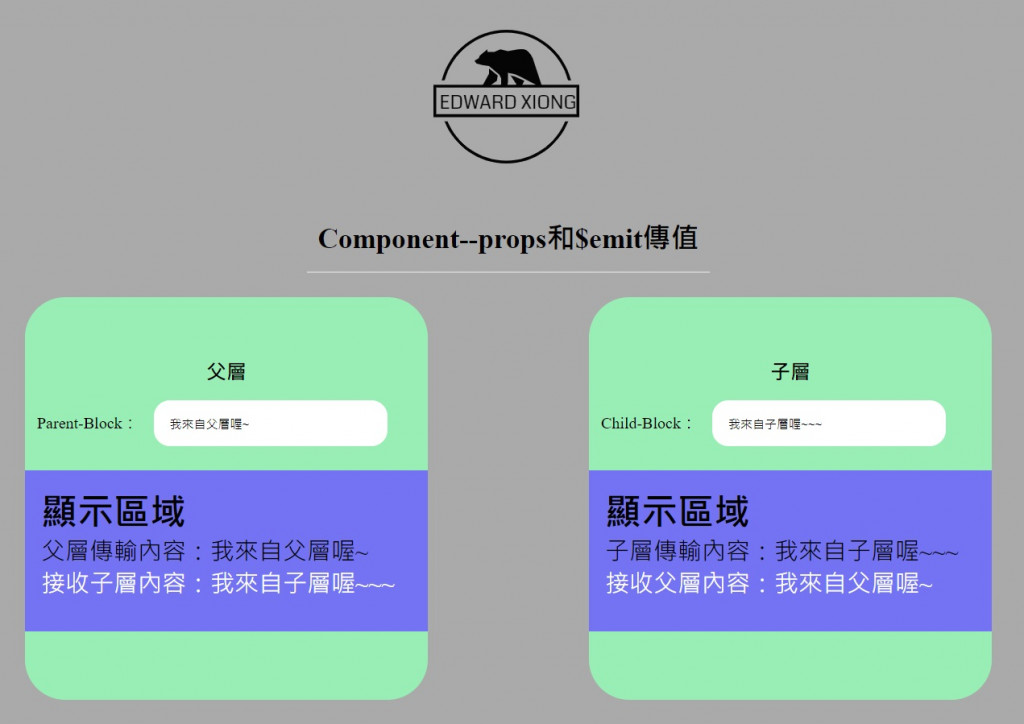
完成後,就可以看到如下畫面:
範例程式碼:
https://codepen.io/pen/?template=BaKerKj
Vue:組件傳值,這裡只是其中一種方法。當然還有其他選擇,就看你怎麼使用嚕~
待續......
