錯誤的信息要跳彈視窗
原本的寫法如下還滿長的,看起來很不簡潔
this.$bvToast.toast(msg, {
title: "Alert",
variant: "danger",
solid: true
})
決定把它封裝起來
src/lib/tool.js
export default {
methods: {
Alert: function (msg) {
this.$bvToast.toast(msg, {
title: "Alert",
variant: "danger",
solid: true
})
}
}
};
頁面把它import進來
import tool from '@/lib/tool'
// 用mixins的方式掛進來
mixins: [tool],
直接用這樣就好了
this.Alert("TEST")

快到30天了~為了要趕進度,今天的串了很多支API
只會大概說一下是怎麼實作的
這個清單把它做成了一個component
當component被點開就會去打API,取得該會員的任務清單
再用v-for就可以全部都列出來
頁面上會有修改跟刪除的按鈕,把API串起來就好,回傅成功的時候再重取一次任務清單
src/components/TaskList.vue
<b-card no-body v-for="(group,index) in groups" :key="index" class="mb-1">
<b-card-header header-tag="header" class="p-1" role="tab">
<b-button class="group_list" block v-b-toggle="group.name" variant="light">
{{ group.name }}
</b-button>
<span class="group_btn">
<span><b-icon v-on:click="showEditGroupModal(group)" icon="pencil-square"></b-icon></span>
<span><b-icon v-on:click="deleteConfirm(group.id)" icon="trash"></b-icon></span>
</span>
</b-card-header>
<b-collapse :id="group.name" role="tabpanel">
<b-card-body>
<b-card-text v-for="(task,i) in group.tasks" :key="i">
<span class="task_select" v-on:click="selectTask(task.id, task.name, group.name)">{{ task.name }}</span>
<span class="task_btn">
<span><b-icon v-on:click="showEditTaskModal(task)" icon="pencil-square"></b-icon></span>
<span><b-icon v-on:click="taskDone(task.id)" icon="check2-square"></b-icon></span>
<span><b-icon v-on:click="deleteConfirm(task.id)" icon="trash"></b-icon></span>
</span>
</b-card-text>
<b-card-text>
<b-icon class="add_btn" v-on:click="showAddTaskModal(group.id)" id="add_task_btn" icon="plus"></b-icon>
</b-card-text>
</b-card-body>
</b-collapse>
</b-card>
把component import進來
src/views/Home.vue
import TaskList from '@/components/TaskList'
components: {
"TaskList": TaskList
},
在HTML加上component
@input="setTaskItem"這一段是把callback function傳到component裡面
當使用者選擇了任務就回傅出來
<TaskList ref="TaskList" @input="setTaskItem"></TaskList>
把component的清單打開
showSelectTaskListModal() {
this.$refs.TaskList.showSelectTaskListModal()
},
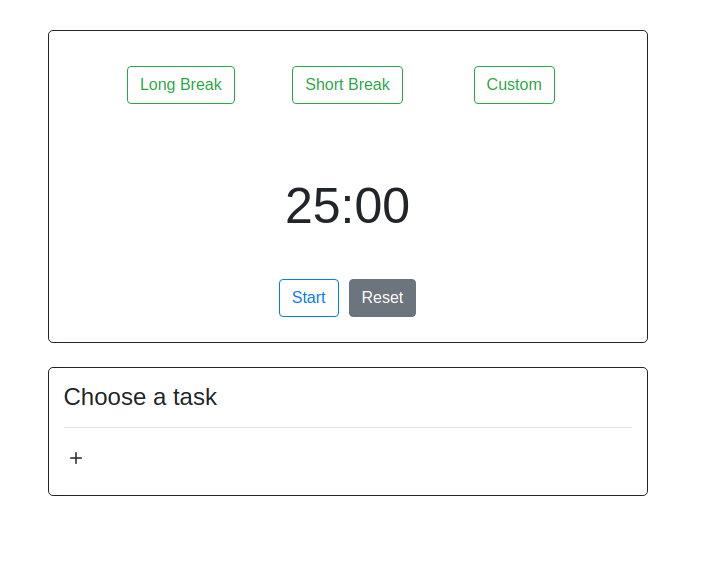
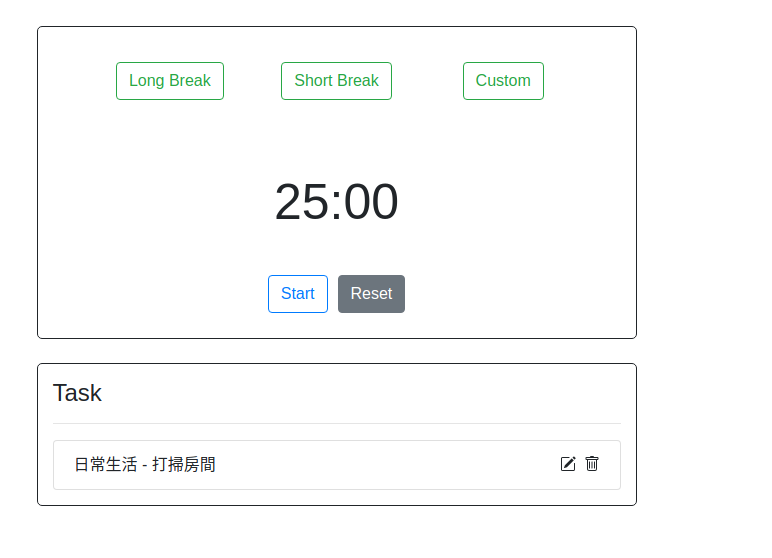
看一下頁面
+的按鈕大力的點下去
點一下+的按鈕
出現了
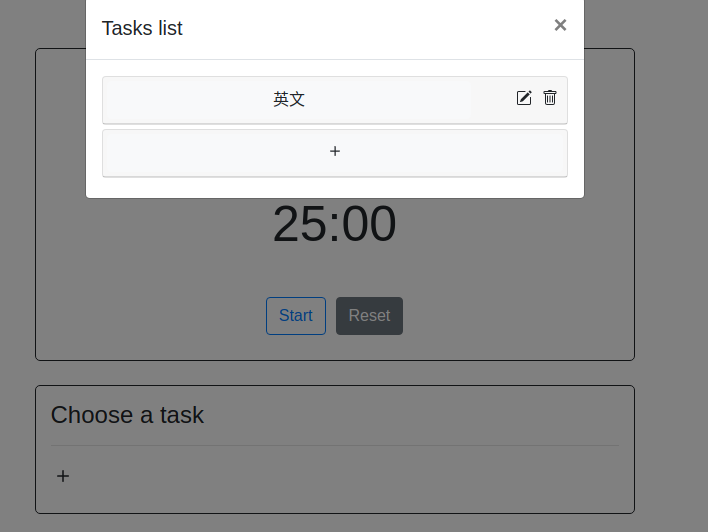
多新增幾個任務
隨便選一個
先不管UIUX跟CSS,功能本身可以用了
今天的commit
謝謝大家~
