每次完成一個番茄鍾都會打API給後端做記錄
src/views/Home.vue
finish() {
this.stop()
if (this.taskItem === null) {
return
}
let self = this
this.axios.post(this.APIURL + "/api/pomo", {
"id": this.taskItem.id,
"time": this.startTimeVal,
})
.then(function (resp) {
if (resp.data.result !== true) {
self.Alert(resp.data.msg)
return
}
self.fetchTodayRecords()
})
.catch(function (error) {
self.Alert(error)
});
}
src/views/Home.vue
<div id="today_record" v-if="userInfo.isLogin">
<div>
<h4>Today</h4>
<hr>
<b-list-group>
<b-list-group-item v-for="(record,index) in todayRecords" :key="index">
<!--created_timestamp減掉spend_time才是開始任務的時候!-->
{{ convertTimestampToDate(record.created_timestamp - record.spend_time) }} {{ record.group_name }} - {{ record.name }} {{ Math.floor(record.spend_time/60) }} Minutes
</b-list-group-item>
</b-list-group>
</div>
</div>
</div>
fetchTodayRecords() {
let self = this
this.axios.get(this.APIURL + "/api/day/record")
.then(function (resp) {
if (resp.data.result !== true) {
self.Alert(resp.data.msg)
return
}
self.todayRecords = resp.data.data.records
})
.catch(function (error) {
self.Alert(error)
})
},
來設一個一分鐘的番茄鍾,等它跑完
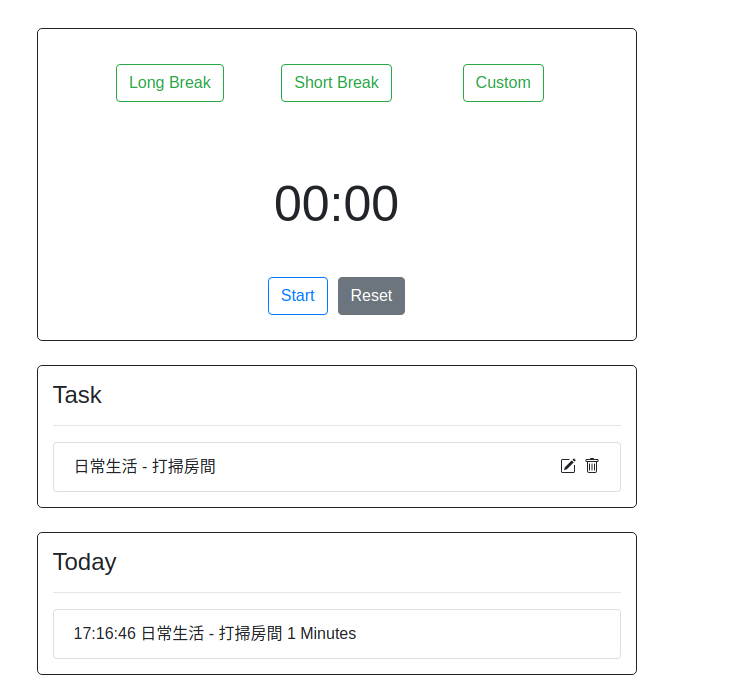
歸0的時候就會出現今天的記錄
今天的17:16:46開始,完成了一分鐘的番茄鍾
到這裡最基本的功能已經串上去了
明天會把報表也做串接,剩下就是看CSS可以怎麼調整了!
今天的commit
謝謝大家~
