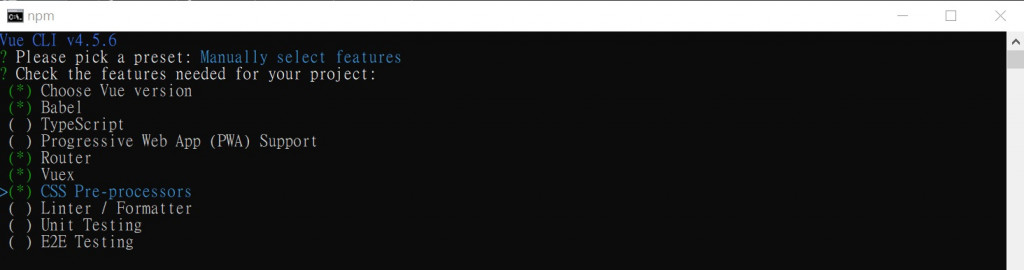
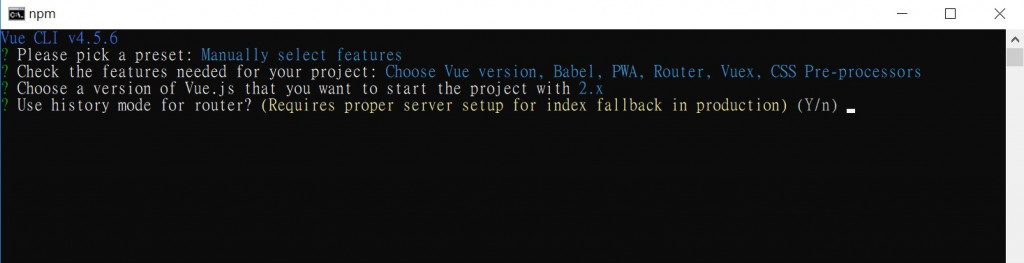
Vue:還記得在Vue CLI建置專案時候,也有遇上Vue Router嗎?

無論你是使用history mode或hash mode,設置路由,將可以導入到正確的頁面上。在談論vue router之前,我們先來討論一下,為什麼我們需要路由:
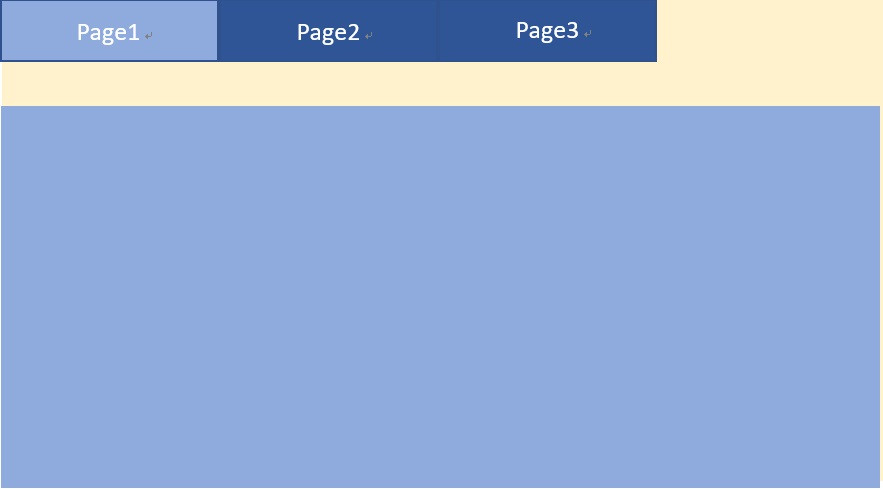
當我們開始建構網站時,除了組件上的外觀顯示不同外,最重要的是跳轉頁面的改變。想像一下,導覽列是我們的原件,每一個按鈕,將會帶著使用者,進入到不同頁面中。:

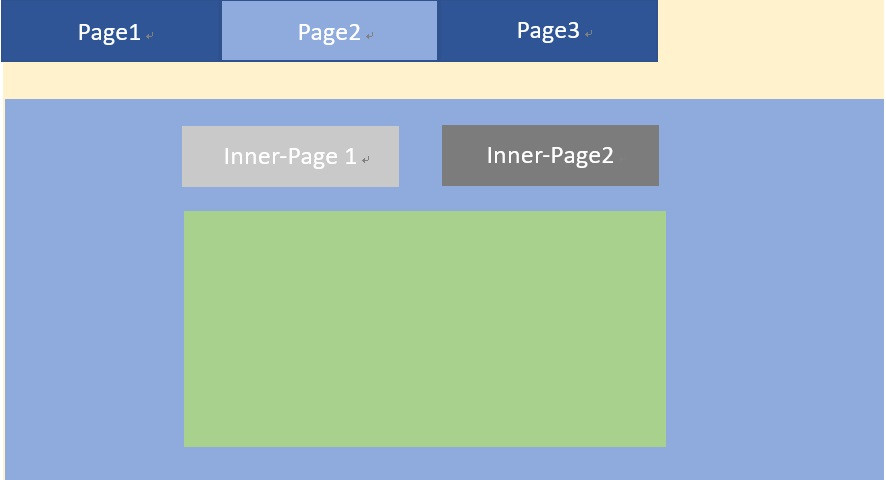
除了上圖跳轉外,也有可能在導覽列按下其中一個page後,裡面又有其他路由:

甚至,與組件一樣,也有可能會將值,從某一頁面中,傳入到目的地頁面:

Vue:這三天,我將讓你深入了解我。不然,有可能你都不懂我,我怎麼傳達對的事和你分享呢~
待續......
