一個專案中的程式如果沒有使用任何的架構進行開發,
通常最後都會導致程式碼雜亂無章,難以維護。
所以一般都會選一個架構進行開發(Viper、MVC、MVP、MVVM...等)
從前面開始,我們都僅提到MVVM,並不是MVVM是最好的框架。
而是在Vue cli 底下做開發,基本上預設架構就已經是MVVM了。
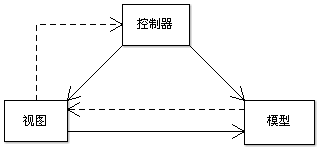
MVVM 其實也是MVC的延伸架構,從原本的
M : model , 存放/處理 數據及資料
V : view , 提供使用者介面與操作
C : controller , 負責轉發請求,對請求進行處理...等流程控制。

轉變成
M : model , 存放/處理 數據及資料
V : view , 提供使用者介面與操作
VM : 連繫資料(model)與畫面(view)的溝通橋樑

透過兩張圖表顯而易見的是在MVVM中把View與Model的連結直接砍掉了。
View及model之間必須透過 view-model 來進行溝通。
這邊撇開程式碼歸屬的問題,MVVM最大的不同應該在於主角的不同。
MVVM在主要會是透過使用者的操作來發送請求(就像當兵一樣,一個指令一個動作)。
並不會有太多而外的流程或是事件要同時觸發,所以前端的開發架構比較適合,
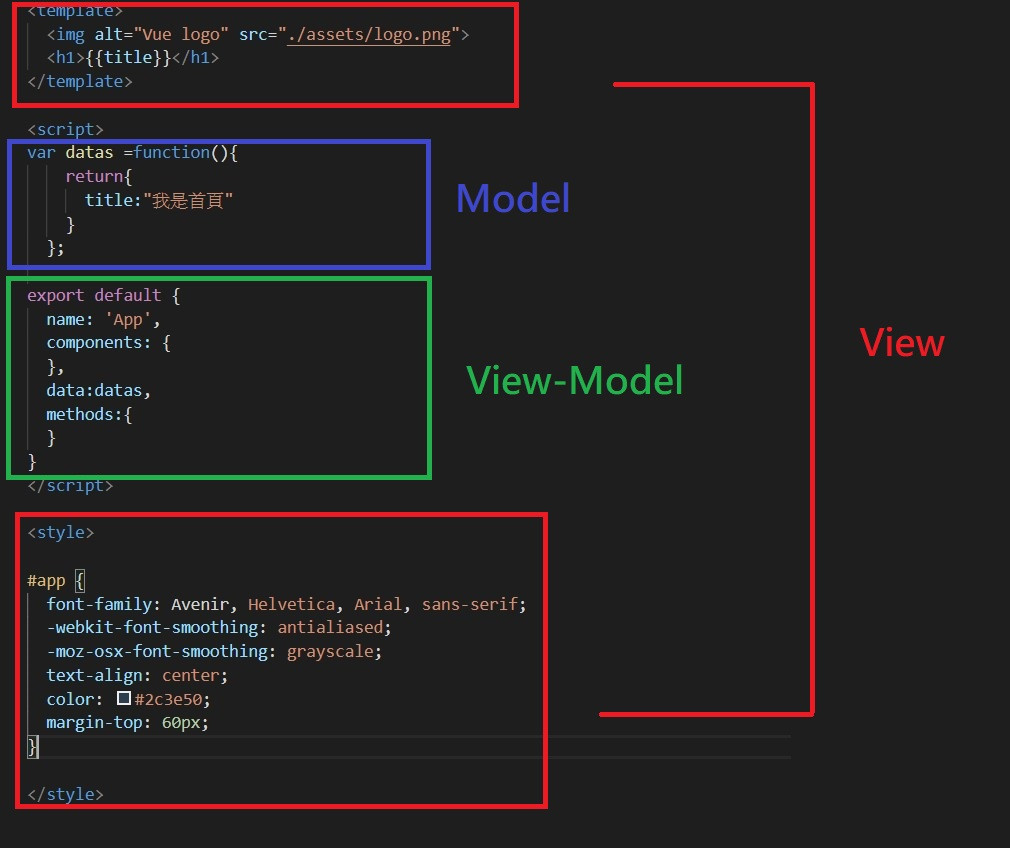
看看下面App.vue的程式碼:
<template>
<img alt="Vue logo" src="./assets/logo.png">
<h1>{{title}}</h1>
</template>
<script>
var datas =function(){
return{
title:"我是首頁"
}
};
export default {
name: 'App',
components: {
},
data:datas,
methods:{
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
配上下圖:
在前面的篇章中我們都是將datas 的內容直接寫在 data:裡面
這次為了方便分類我們先將datas移出來。
可以看到在Vue的基本的框架上其實已經幫我們把MVVM架構好了。
所以一般在寫Vue的開發人員都會直接遵從MVVM架構的開發模式,
並不會在討論或選用其他的開發方式。
我們看一下下方程式碼:
<template>
<img alt="Vue logo" src="./assets/logo.png">
<h1 v-if="A && B && C && D && 3 < (num + 50 * 7 / 2)">{{title}}</h1>
<button onclick='alert("我想要打一長串非常長的字,讓整串看起來都很複雜...這樣才能達到我要的效果")'>按一下</button>
</template>
這邊是一串可以運行的程式碼,不過當你第一眼在程式碼中看到,很難辨別出這段程式碼想表達的內容。
這種寫法就會大大降低你程式碼的可讀性。
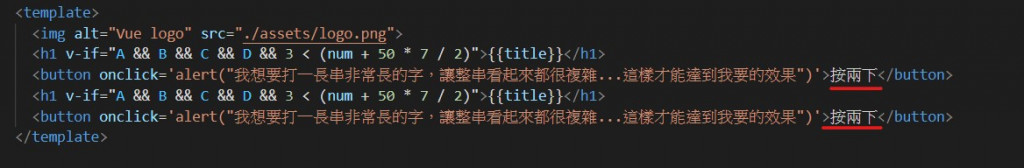
來看看第二個問題:
<template>
<img alt="Vue logo" src="./assets/logo.png">
<h1 v-if="A && B && C && D && 3 < (num + 50 * 7 / 2)">{{title}}</h1>
<button onclick='alert("我想要打一長串非常長的字,讓整串看起來都很複雜...這樣才能達到我要的效果")'>按一下</button>
<h1 v-if="A && B && C && D && 3 < (num + 50 * 7 / 2)">{{title}}</h1>
<button onclick='alert("我想要打一長串非常長的字,讓整串看起來都很複雜...這樣才能達到我要的效果")'>按一下</button>
</template>

我們做了兩份一模一樣的程式碼,當我想要同時修改兩個button的名字的時候我必需兩個都要進行修改,
當程式碼成長到千行萬行甚至以上的時候,會讓你像是大海撈針一樣,很難同時找到這兩行程式碼去修改。
那我們應該如何撰寫程式碼,來修正上述的問妮呢?
template:
<template>
<img alt="Vue logo" src="./assets/logo.png">
<h1 v-if="show()">{{title}}</h1>
<button @click='btnClick'>{{btnTitle}}</button>
<h1 v-if="show()">{{title}}</h1>
<button @click='btnClick'>{{btnTitle}}</button>
</template>
把顯示畫面的條件寫到show()這個function()裡面,
再將<button>的名稱統一都使用變數{{btnTitle}},
最後觸發的事件寫到btnClick()裡面。
script:
<script>
var datas =function(){
return{
title:"我是首頁",
A:true,
B:true,
C:true,
D:true,
num:0,
btnTitle:"按兩下",
}
};
export default {
name: 'App',
components: {
},
data:datas,
methods:{
btnClick(){
alert("我想要打一長串非常長的字,讓整串看起來都很複雜...這樣才能達到我要的效果")
},
show(){
return this.A && this.B && this.C && this.D && 3 < (this.num + 50 * 7 / 2);
}
}
}
</script>
建立好我們會用到的事件與變數,當之後有需要修改的時候,就可以在這邊統一管理。
把自己的專案變得好維護不僅是利他的行為,
有時候更是利己的行為。
有好的撰寫習慣之後再做修正的時候才不會像無頭蒼蠅一樣到處亂找,
下一篇會介紹 Vue Object API
