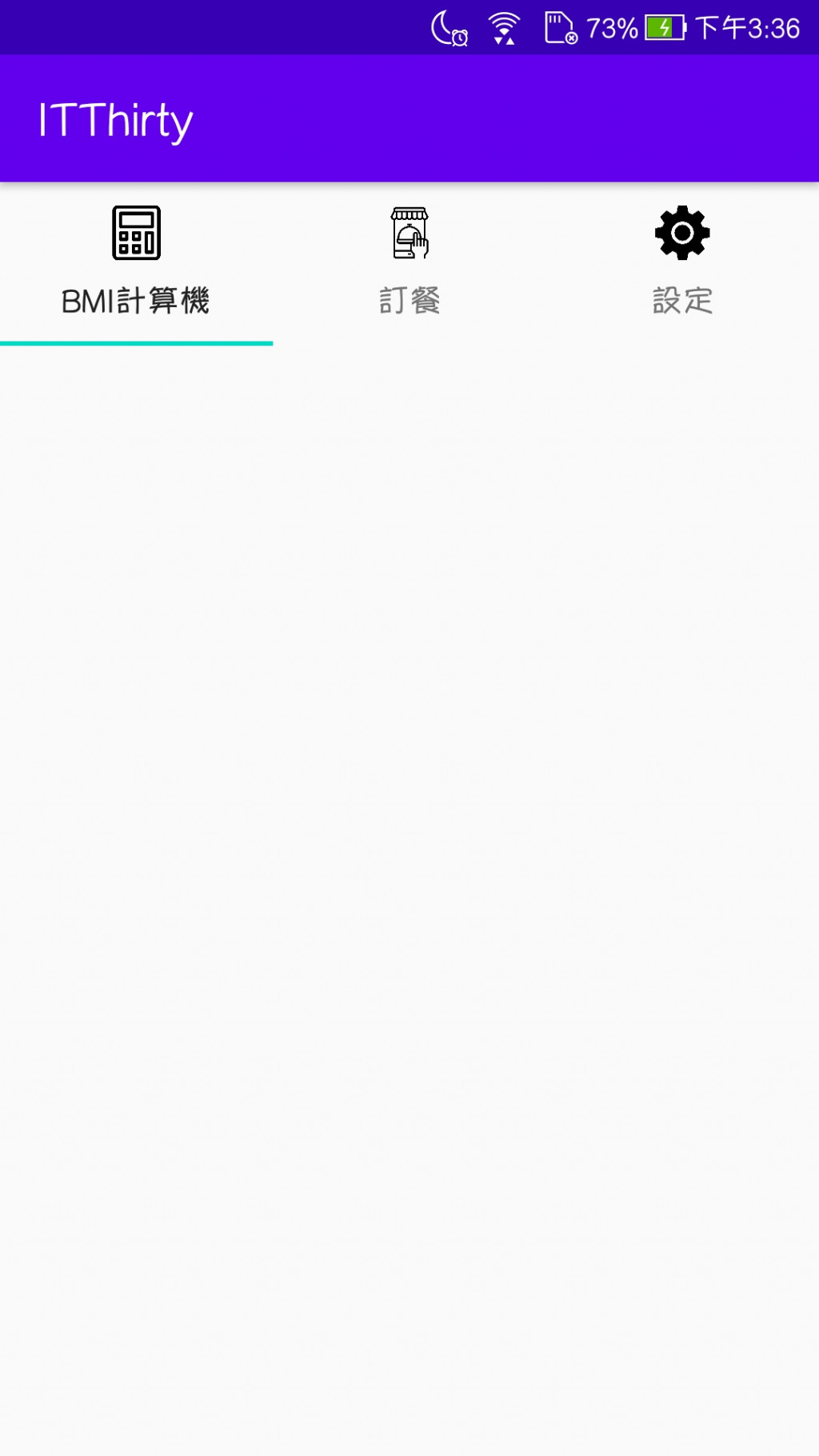
選單在APP中扮演了重要的角色,
直覺化的UI除了讓使用者方便使用,
更提高使用者的使用意願。
今天要分享的是TabLayout & TabItem的製作,
實作起來可以像Line上方的選單大致相同。

加入google matariel套件
implementation 'com.google.android.material:material:1.0.0'

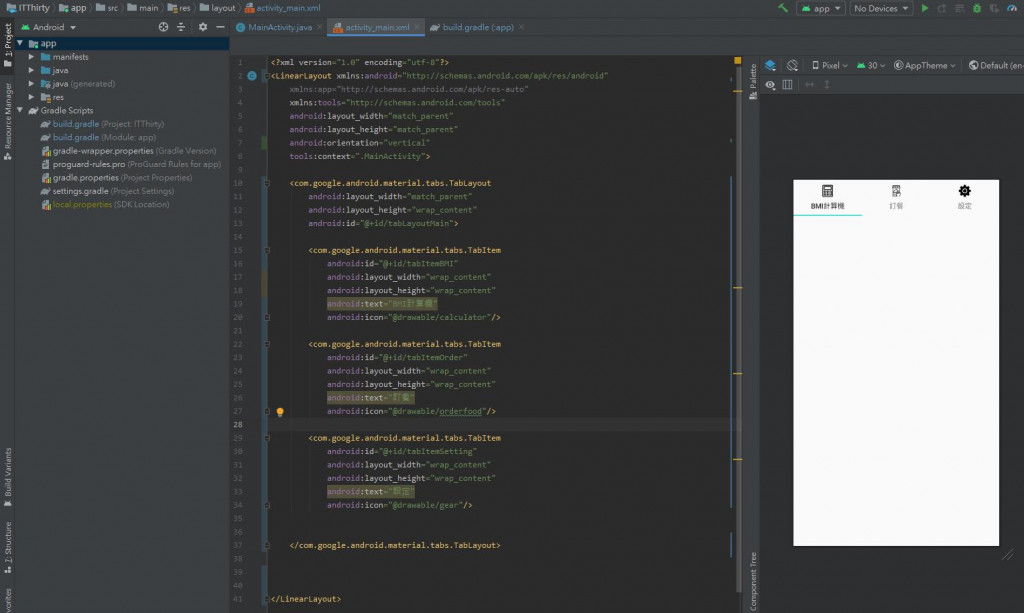
<com.google.android.material.tabs.TabLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/tabLayoutMain">
</com.google.android.material.tabs.TabLayout>
android:icon -> 使用自己的放在drawable資料夾內的icon圖檔
<com.google.android.material.tabs.TabItem
android:id="@+id/tabItemBMI"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="BMI計算機"
android:icon="@drawable/calculator"/>
<com.google.android.material.tabs.TabItem
android:id="@+id/tabItemOrder"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="訂餐"
android:icon="@drawable/orderfood"/>
<com.google.android.material.tabs.TabItem
android:id="@+id/tabItemSetting"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="設定"
android:icon="@drawable/gear"/>
幾天後會分享如何製作內容頁面~
