
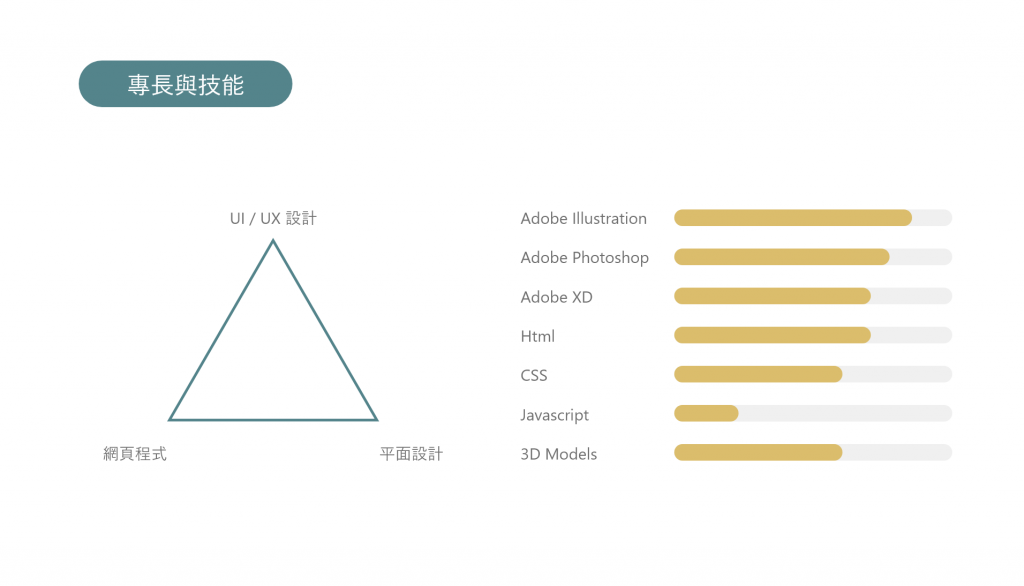
依照之前的html,目前有兩個關卡,三角形與量表,這次先說三角形。
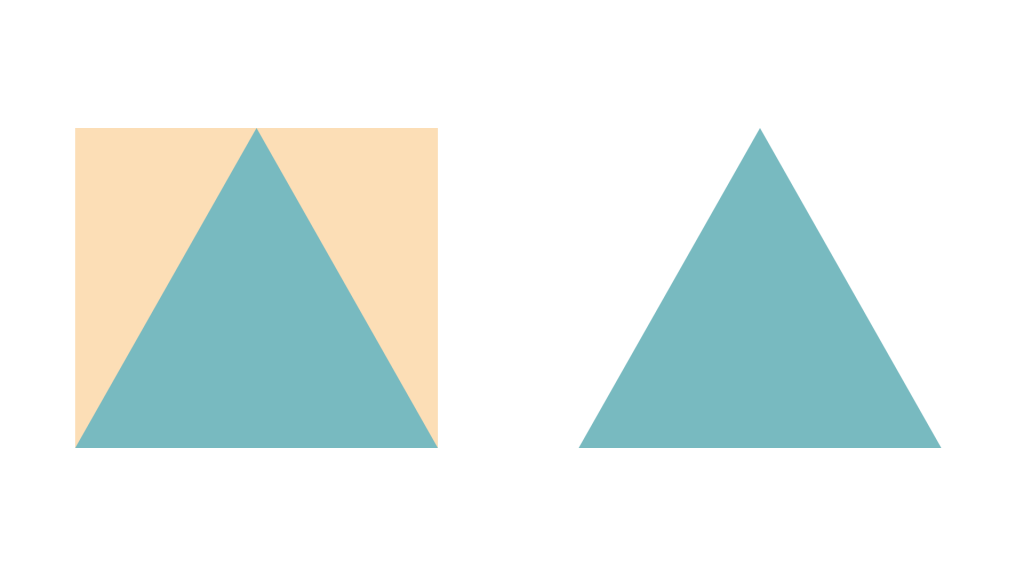
div是一個方形,透過border-radius 能將div 變成圓角矩形和圓形,但三角形呢?
要做出三角形不是透過改變div 的形狀,而是將div 的border 設定的超級寬。
.triangle-out{
width: 0;
height: 0;
border-style: solid;
border-width: 0px 150px 259.8px 150px;
border-color: transparent transparent #44858C transparent;
position: relative;
}
先將div 的大小設為0(如果有設定大小,就會變梯形喔)
再來border-width: 0px 150px 259.8px 150px; 則將border-top 設為0,只留下半部,再將左右兩邊的border-color 設為透明transparent ,三角形就完成囉!
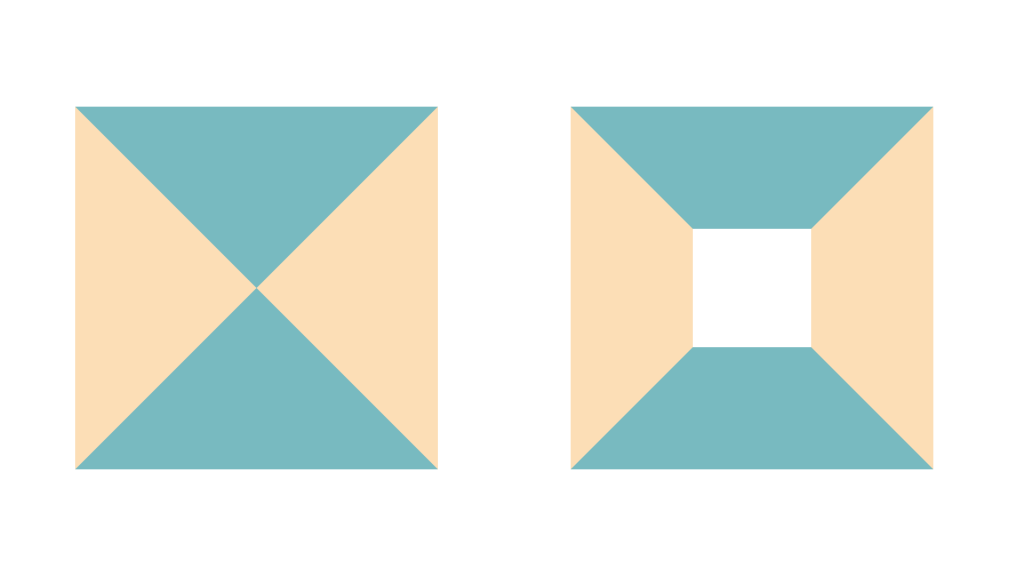
若要做出空心三角形,則需要在製作一個與網頁背景色相同的三角形,讓他們置中重疊。
.triangle-in{
width: 0;
height: 0;
border-style: solid;
border-width: 0px 130px 225.2px 130px;
border-color: transparent transparent #ffffff transparent;
position: absolute;
left: -130px;
top: 24px;
}
做完三角形,其他的排版就十分簡單,使用flex大法!
<div class="skill-tri">
<p>UI / UX 設計</p>
<div class="triangle-out">
<div class="triangle-in"></div>
</div>
<div class="tri-p">
<p>網頁程式</p>
<p>平面設計</p>
</div>
</div>
.skill{
display: flex;
align-items: center;
justify-content: space-around;
}
.skill-tri{
display: flex;
flex-flow: column;
align-items: center;
margin-right: 20px;
}
.skill-tri .tri-p{
width: 400px;
display: flex;
flex-flow: row;
justify-content: space-between;
}
下一章 Keep Going 6 - 技能量表
※本文章所使用之圖片皆為本人作品,內容則為本人之經驗分享
