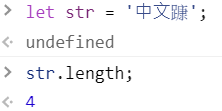
之前好像有提過string.length和string.charAt這種JavaScript最一開始存在的API是以碼元數量來計算的。在那個時候一個字對一個碼元是理所當然的,而後來除了英文以外,各國文字、中文罕見字逐漸加進字元集後,碼元數量不夠用,那些一個碼元不能表示的字只好改用兩個碼元來表示。
如下圖:
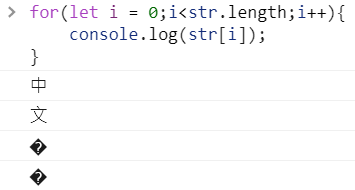
因為第三個字元是罕見字會用兩個碼元,所以這三個字會以\u4E2D\u6587\uD860\uDD17四個碼元來表示。

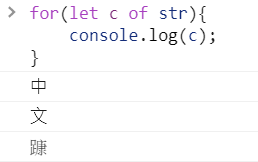
而ES6新增了for...of語法,可以遍例字串或陣列,其中for...of會正確的取得字元而不是碼元
for(let c of str){
console.log(c);
}

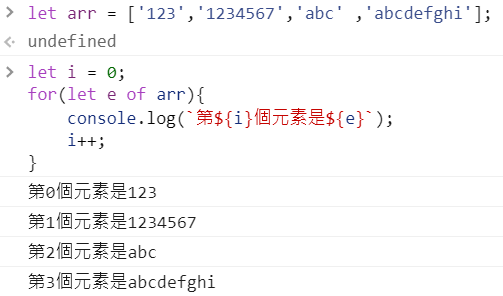
for...of會自動幫我們把裡面的元素依序一個一個的全部取出來
for...in可以列舉物件的特性或成員,搭配[]運算子可以取得物件的該成員。當然,若特性被設定為不可列舉,哪就取得不到,for in只能取得的成員或特性要是可列舉的才能拿到。
let obj ={ x :'ABC',
y : 3,
z : 'zzz'
};
for(let name in obj){
console.log(name , obj[name]);
}

表面上取得的成員是依程式寫入順序取得的,不過ECMAScript並沒有規定for in是否要照寫入順序取出來,如果有一個天才瀏覽器是反著拿也不是不可以,所以取得順序看看就好。
