接續昨天的這個例子
function sayHello(){
console.log(`你好,我是${this.name},今年${this.age}歲`)
};
let p1 ={
name:'長庚',
age:18,
say:sayHello
};
let p2 ={
name:'還沒下凡的女朋友',
age:18,
say:sayHello
};
p1.say();
p2.say();
我們執行p1.say()裡面所執行的sayHello裡面的this.name為什麼是拿p1.name呢?
this實際參考的對象跟是否附屬在某個物件裡面完全沒關係,而是依呼叫方式來決定。
在JavaScript中,函式都是Function的實例,所有Function都會有call()方法,可以決定this的參考對象。
例如:
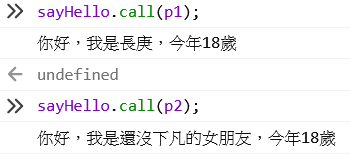
sayHello.call(p1);
sayHello.call(p2);

call()第一個參數是用來指定this的參考物件,而之後的參數就依序對應函式引數
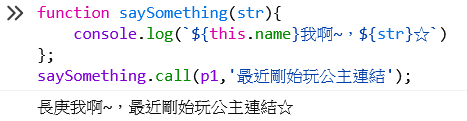
function saySomething(str){
console.log(`${this.name}我啊~,${str}☆`)
};
saySomething.call(p1,'最近剛始玩公主連結');

前面說call()方法,會決定this的參考對象,所以下面這個寫法實際的this還是由call()決定
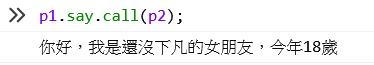
p1.say.call(p2);