JavaScript的物件在本質上,像是特性的集合體,是由特性所組成的,而函式是一級值,所以可以將函式物件指定給其他函式當特性來用。
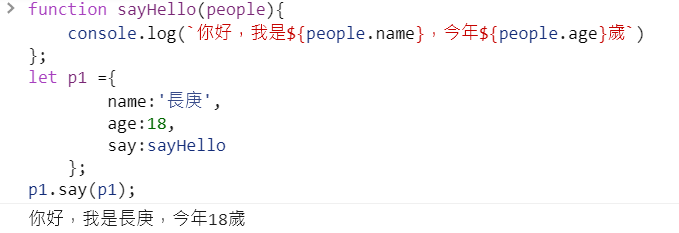
function sayHello(people){
console.log(`你好,我是${people.name},今年${people.age}歲`)
};
let p1 ={
name:'長庚',
age:18,
say:sayHello
};
p1.say(p1);

我們的name跟age都是p1提供的,所以其實可以用this來替代people這個參數如下:
function sayHello(){
console.log(`你好,我是${this.name},今年${this.age}歲`)
};
let p1 ={
name:'長庚',
age:18,
say:sayHello
};
let p2 ={
name:'還沒下凡的女朋友',
age:18,
say:sayHello
};
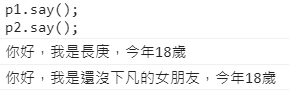
p1.say();
p2.say();

每個涵式都有this參考,這個this是參考到哪一個物件,依誰呼叫這個函式來決定。
先寫到這邊,晚安><
