ES6開始支援解構語法,可以拆解某個資料結構,並指定給變數。
例如:
let arr = [ 1, 2, 3];
let x = arr[0];
let y = arr[1];
let z = arr[2];
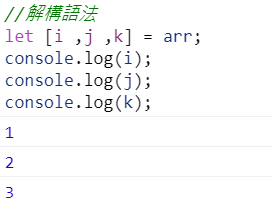
//解構語法
let [i ,j ,k] = arr;
console.log(i);
console.log(j);
console.log(k);

若陣列太長,數量太多,可以使用餘集(Rest),就是在最後一個變數名稱加上點點點(...)
例如:
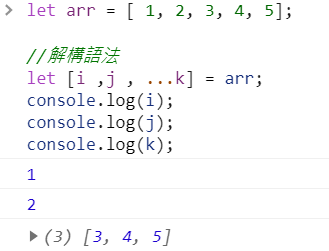
let arr = [ 1, 2, 3, 4, 5];
//解構語法
let [i ,j , ...k] = arr;
console.log(i);
console.log(j);
console.log(k);

感覺時間不夠,就先寫這樣
