在解析this的方式箭頭函式與函式宣告不同,函式宣告是以呼叫時的方式來決定,而箭頭函式在建立時就會決定this是以的當下執行環境為this。
this.name = "我是全域物件";
function f1(){
console.log(this)
console.log(this.name)
}
let f2 =()=>{
console.log(this);
console.log(this.name)
};
let p ={
name:'長庚',
doF1:f1,
doF2:f2
}
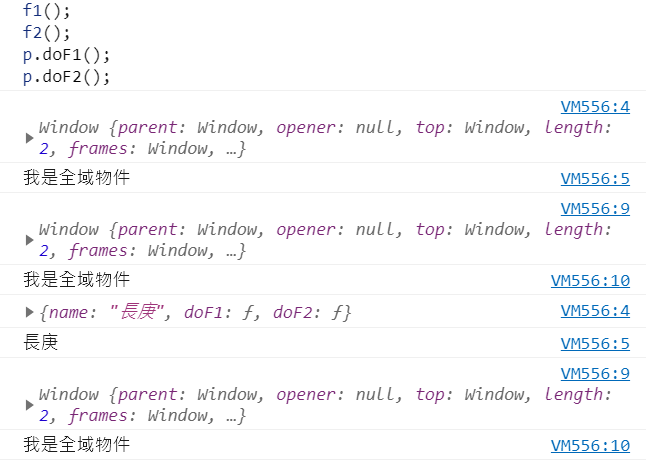
f1();
f2();
p.doF1();
p.doF2();

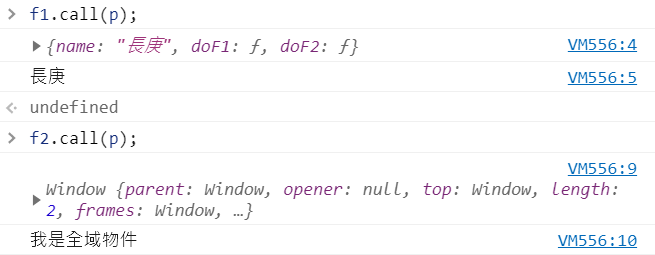
所謂箭頭函式建立時就會決定以的當下執行環境的this,是指事後用call()也無法重新指定this
在看一個例子
let p2 ={
name:'還沒下凡的女朋友',
doF1:f1,
doF2:()=>{console.log(this);
console.log(this.name);}
};
p2.doF1();
p2.doF2();

登登
所謂箭頭函式建立時就會決定this是以當下執行環境的this
在執行p2.doF2()時,我們的箭頭函式才建立,這是在全域環境下執行的p2.doF2()!!!
