網頁常見錯誤的之一:圖片比例變形
當網頁有此錯誤時,會大大的降低網頁的畫面水平,如果是作為一個求職作品,也會被貼上 “不細心” 的標籤,本篇介紹幾種簡單的方式來解決此問題。
以下是原始圖片(圖片來自於 Unsplash,如果失連歡迎與我聯絡)。
常見的錯誤就是將 img 標籤限制了高度,卻又設定了 100% 寬度,導致圖片的比例變形(下圖會隨著不同裝置有不同的比例問題,本文在桌面版可以看到最明顯的錯誤)。

這是相對支援度較高的做法,將 img 中的圖片改為使用 background-image 來呈現,並使用 background-size: cover; 的方式來限制顯示區域,同時也可搭配 background-position 來調整圖片的顯示位置。

原始碼參考如下,可搭配 background-position 來調整背景圖的位置(預設是圖片的左上方);簡單易用,且有不錯的瀏覽器相容性。
.background-cover {
background-position: center center;
background-size: cover;
}
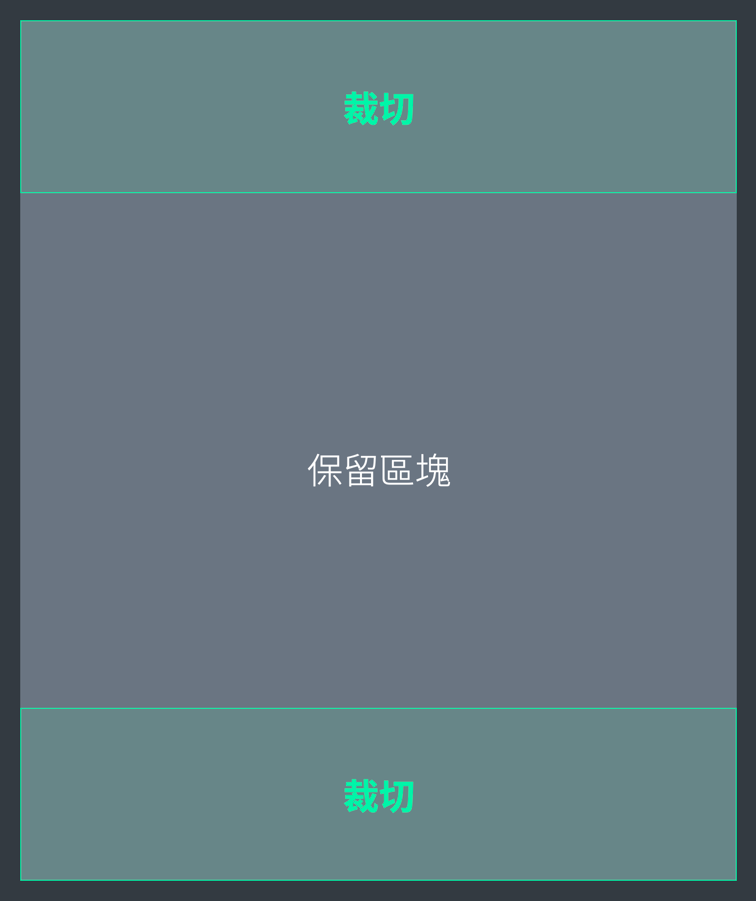
background-size: cover; 可以讓背景圖盡可能覆蓋整個區域,此做法也會裁切掉部分圖片,因此要特別注意到保留的區塊是否為圖片的主題;如果圖片主題被裁切可試著改變 background-position 屬性;當無法正確呈現主題會建議替換其它圖片,或採用其它的排版方式。

圖片裁切概念,會盡可能將圖片覆蓋整個區域,超出區域的部分將會被裁切。
object-fit此作法概念與上述相同,但可保留 img 的特性(可以加上 alt 以及較好的 SEO)。

object-fit 是決定圖片填滿方式的屬性,用法與 background-size 相當類似,僅不過是套用上 img 專屬的屬性。另外,它不支援 IE11。
.object-cover {
object-fit: cover;
}
預設來說它的定位是在圖片的正中央,定位也可透過 object-position 來進行調整。

.object-bottom {
object-position: right bottom;
}
過去,大多會推薦使用 background-size 來解決圖片比例變形的問題,因為很難預期觀看者是否會使用 IE11 來檢視你的網頁,隨著微軟公布不再支援 IE11,開發者可以盡情地開始使用 object-fit 屬性了。
