身為一名工程師,將文字編輯器打造出具個人風格也是理所當然的。VSCode 是現在主流的文字編輯器,也因為使用者相當多,沒有特別打理的情況不乏會有撞衫的情況:
「你也是用 VSCode 喔」
「我也是耶...」(不知怎麼往下接)
為了避免尷尬情境,並且突顯自己的高尚,將 VSCode 安裝一堆套件,讓它每次展示就像一款從未現身於世面的工具;在社群中將不會有撞衫感,更能顯示自身的獨特品味!
錯誤:「你的 VSCode 怎麼有彩虹線條?」
正確:「天啊,你的程式碼怎麼沒有彩虹線條?」
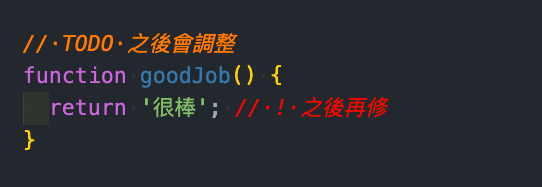
註解都灰灰的看不清楚嗎?

Better Comment 能夠將你的註解加入不同的色彩,並且可以依據不同的關鍵詞進行 Highlight,讓註解的說明更容易被辨識。
注意:實戰中過多的 TODO 代表不重要。
套件網址:https://marketplace.visualstudio.com/items?itemName=aaron-bond.better-comments
私心推薦:⭐⭐⭐
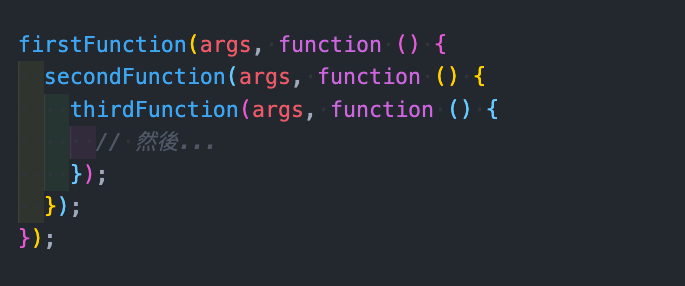
每次都找不到大小括號的結尾在哪嗎?
Bracket Pair Colorizer 協助大中小括號({}、[]、())一一的獨立補上不同色彩,讓你在撰寫程式碼時可以專注在邏輯處理上,不必為了尋找結尾而耗去大量精力。

如果安裝此套件還是找不到結尾,可能是你的程式碼真的太亂惹。
套件網址:https://marketplace.visualstudio.com/items?itemName=CoenraadS.bracket-pair-colorizer
私心推薦:⭐⭐⭐⭐
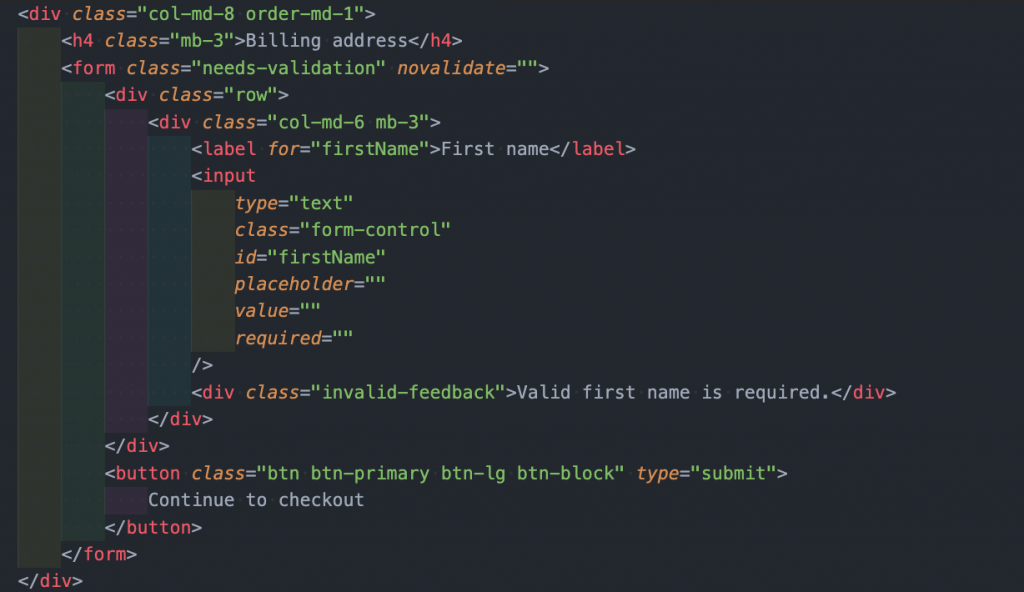
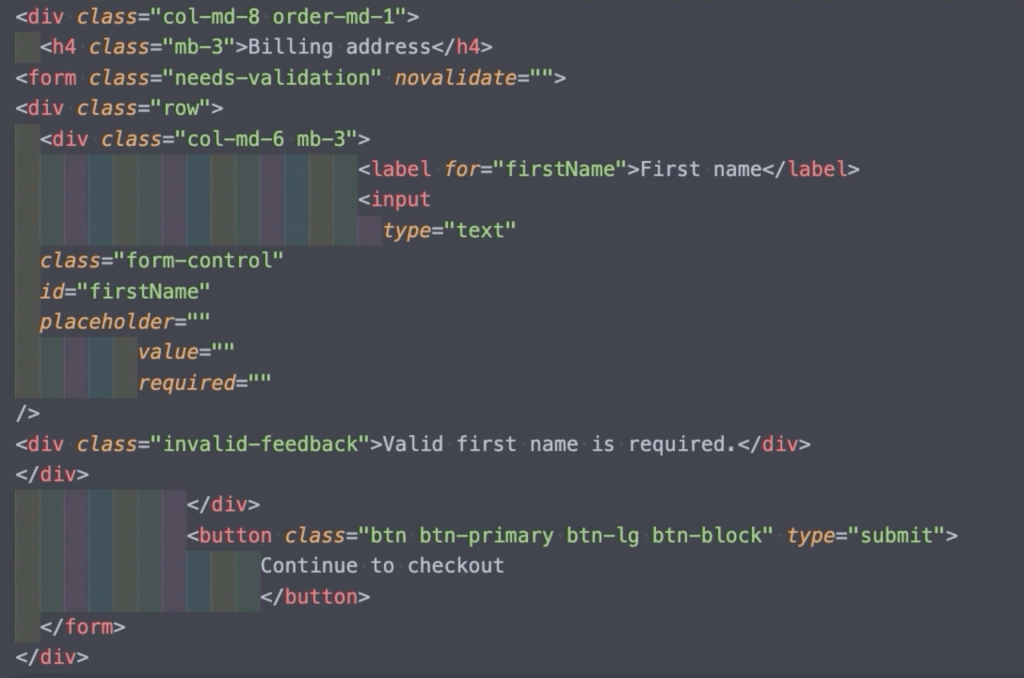
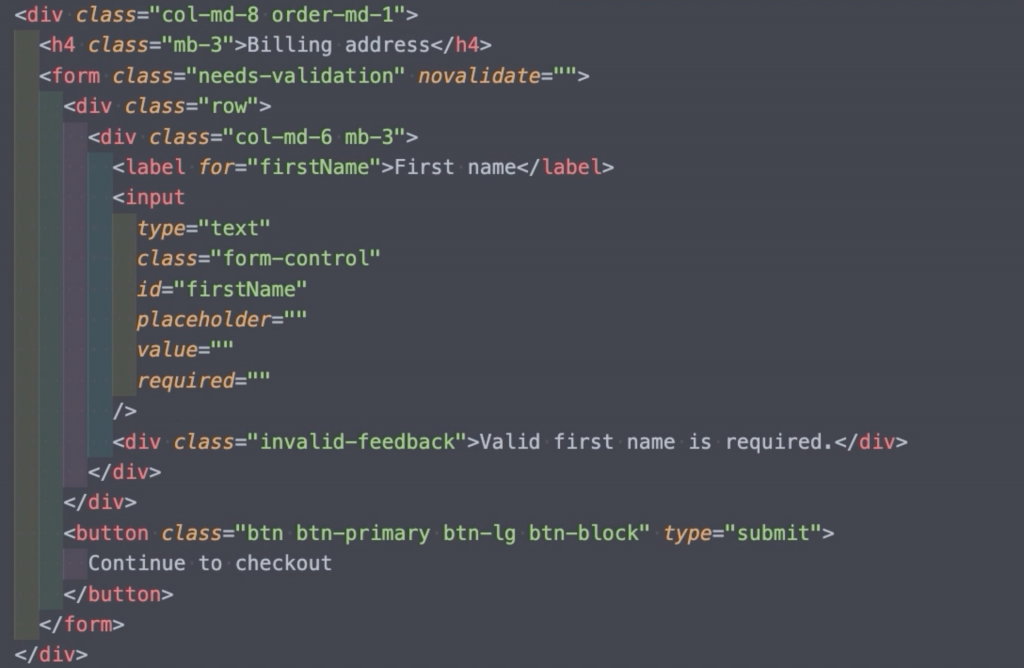
找不到大小括號就算了,連 103 行與 127 行的縮排也都對不上!
在撰寫 HTML 時,良好的縮排是好的習慣,不過隨著結構越複雜的情況下,常常會對不上不同行數的縮排。indent-rainbow 為 VSCode 的縮排補上彩虹般的色彩,讓你可以輕鬆地用顏色進行配對。

HTML 縮排還不可怕,使用縮排進行結尾的工具或語言才可怕(pug, python, coffeescript...)
套件網址:https://marketplace.visualstudio.com/items?itemName=oderwat.indent-rainbow
私心推薦:⭐⭐⭐⭐
對於程式碼整齊有強迫症,每次都要耗去許多時間嗎?
Prettier 可透過熱鍵的方式,針對整個檔案進行重新排版,讓你不需要自己手動一一對齊,甚至有機會找到你失散已久的結尾喔 :D


不過有時候,你必須把它關掉自己手動對齊(眼神死)
套件網址:https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode
私心推薦:⭐⭐⭐⭐
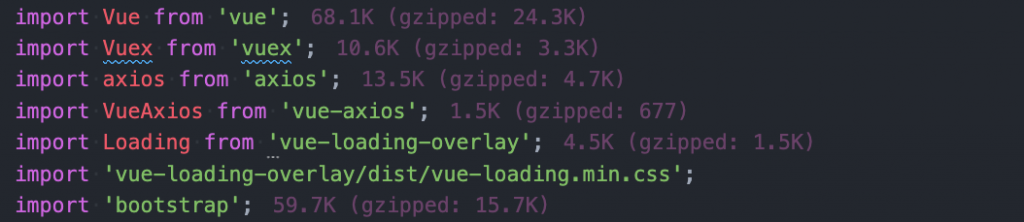
身為一個專業的開發者,應該要能精確的掌握外部資源的大小。
Import Cost 可以計算 @import 或 require 的外部資源尺寸,包含原始尺寸及 Gzip 均有提供。

別只注意到你的 JS 尺寸,結果頁面中隨便一張圖就比原始碼大
套件網址:https://marketplace.visualstudio.com/items?itemName=wix.vscode-import-cost
私心推薦:⭐⭐⭐
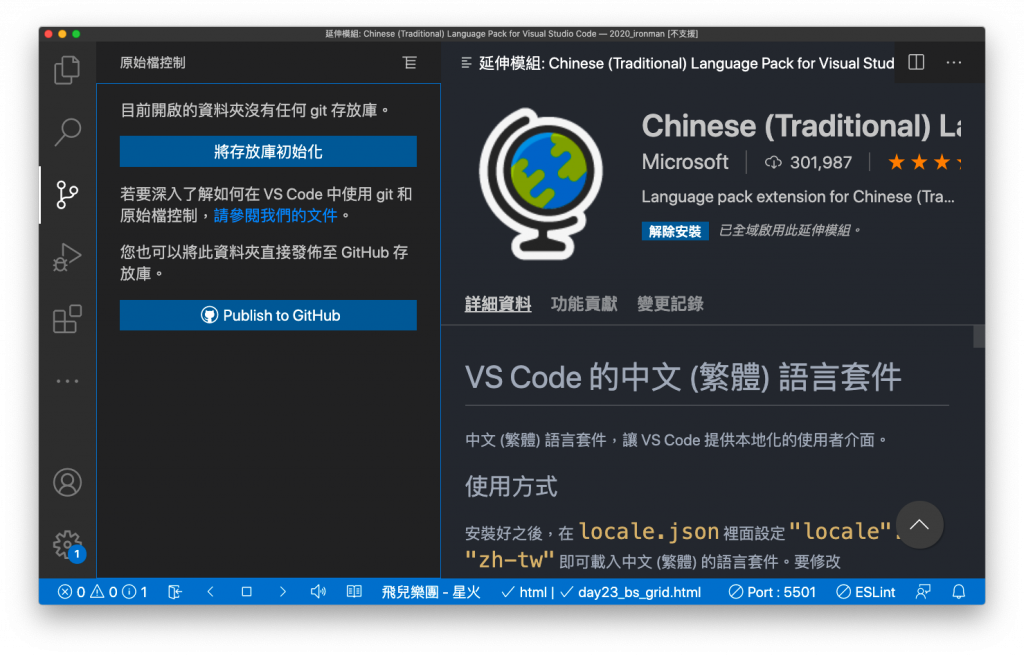
沒中文就是看不懂辣~
VSCode 為國際知名大廠微軟大大所開發,因此包含各種語系檔案也是理所當然的,而語系檔案並非直接附加在 VSCode 上,需要另外透過套件的形式另行安裝。

安裝教學:https://wcc723.github.io/development/2019/12/01/vscode-chinese/
套件網址:https://marketplace.visualstudio.com/items?itemName=MS-CEINTL.vscode-language-pack-zh-hant
私心推薦:⭐⭐⭐⭐
更多的套件於下篇持續介紹!

The plugin [Deprecated] Bracket Pair Colorizer 2 is deprecated.
Other similar plugin is Rainbow Brackets 2