幾年前的 iOS、MacOS 更新以後,毛玻璃視覺效果越來越受到許多人喜愛,在使用毛玻璃以前,背景與主要的畫面區塊的風格整合是一件麻煩的事情,除了畫面的協調性外,還要維持資訊的傳達性。而毛玻璃可以讓背景的畫面霧化,凸顯上層的主要資訊,並讓背景與整體不致於產生衝突感。
網頁在套用毛玻璃的特效流程近年有大幅的簡化,過去在線上有介紹過 純 CSS 的毛玻璃的技法,是透過多層的偽元素搭配 filter 的模糊效果完成,開發的程式碼繁雜,運作上也有許多的限制。不過在 2019 推出了新的 CSS 語法,毛玻璃的特效僅需要一個短短屬性就可達成,讓我們一起來看看怎麼做吧。
這是本文會使用到的圖片,圖片來自於 Unsplash,如果失連歡迎與我聯絡。
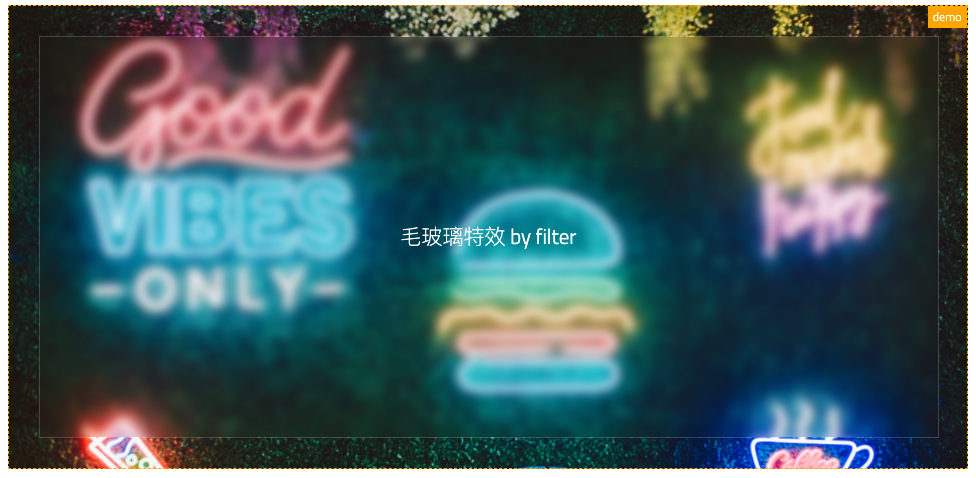
在新的語法推出以前,純 CSS 製作毛玻璃特效僅有此方法,原理:
原始碼及說明:
.filter.box {
position: relative;
/* 裁切多餘區域 */
overflow: hidden;
/* 加入 z-index,區塊內的文字才能正確顯示 */
z-index: 1;
}
.filter.box:after{
content: "";
background-position: center center;
background-size: cover;
position: absolute;
/* 圖片需超過外層的區塊 */
top: -30px;
bottom: -30px;
left: -30px;
right: -30px;
background-image: url(https://images.unsplash.com/photo-1602251627070-6a9bab4e420e?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1355&q=80);
/* 加入模糊 */
filter: blur(5px);
z-index: -1;
}
運作範例(本文實際運範例可參考):

這個手法兩層的圖片必須完全相同,所以作為背景的區塊無法有任何的其它元素。
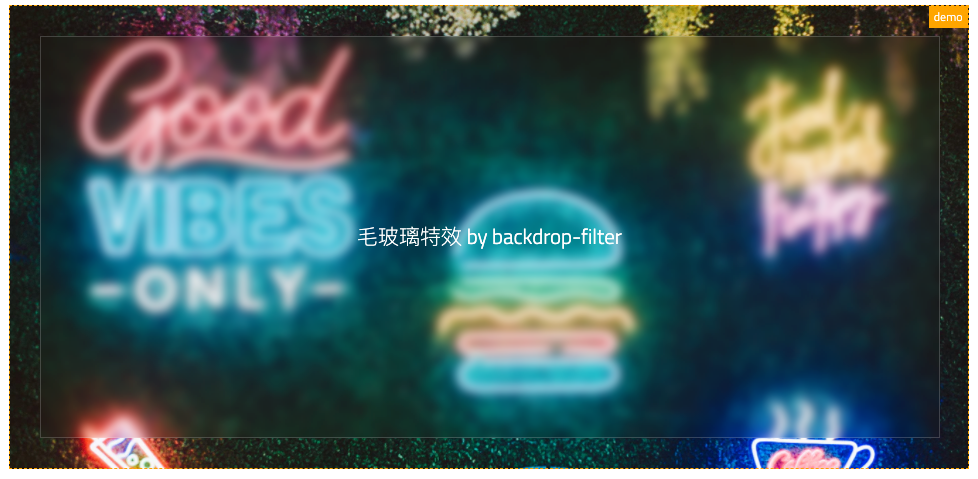
在 Chrome 76 版加入的新屬性 backdrop-filter,此屬性能夠將區塊內的背景統一加入特效,此語法就不需要用到偽元素,僅需要短短的一行即可搞定。
範例程式碼(就這樣而已):
.backdrop-blur {
backdrop-filter: blur(5px);
}
實際範例,不管背景圖如何,區塊內的 backdrop-filter 都能夠將背景加入特效(本文實際運範例可參考)。
backdrop-filter 具有許多特點,除了能夠將圖片加上特效外,更嚴格來說它是將整個區塊的下層加上特效,只要在套用的區塊下都能運作。以下範例來說,於底部加上了一段文字,在 hover 後的視覺效果也能套用 backdrop-filter 的特效(在此使用 invert)。
<style>
.backdrop-invert {
transition: 1s all;
}
.backdrop-invert:hover {
background-color: rgba(0, 0, 0, .25);
backdrop-filter: invert(80%);
}

backdrop-filter 除了毛玻璃以外,亦有包含非常多的特效(就如同 Photoshop 一樣),語法列表如下:
這裡也提供簡單的工具,便於大家瀏覽所有的特效效果(本文實際運範例可參考)。

