最後一篇,持續來介紹 VSCode 的套件,讓你靠一套文字編輯器在路上橫著走!
看到過去拼錯的變數名稱很糗嗎?
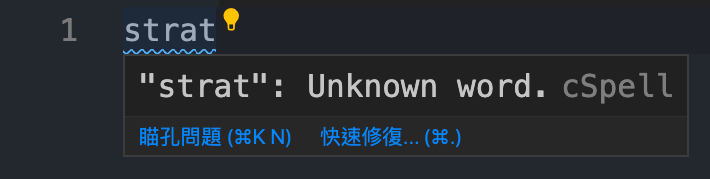
CodeSpellChecker 針對程式碼的英文拼字進行偵測,避免把 start 拼成了 strat;老手一瞬間成了新手!CodeSpellChecker 還支援各種連接形式, _、-、大小駝峰通通都可做拼字檢查~。

看到別人拼錯,儘早提醒他是維持雙方關係的好方法
套件網址:https://marketplace.visualstudio.com/items?itemName=streetsidesoftware.code-spell-checker
私心推薦:⭐⭐⭐⭐⭐
確保本地開發與運行環境一致,使用 Web Server 是好方法。
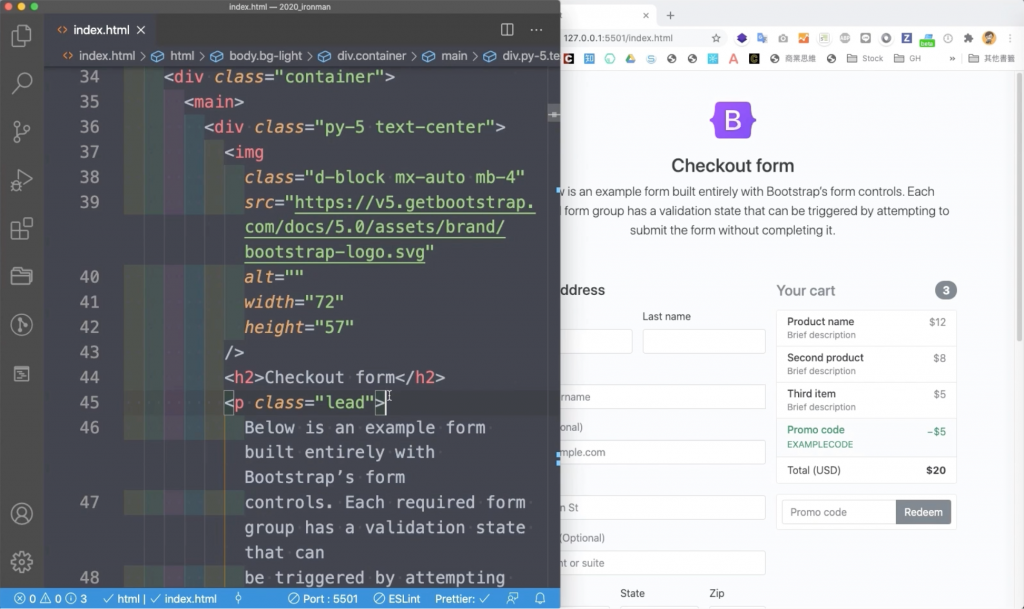
如果是在具有後端的環境下,如 PHP、.NET 開發都是包含 Web Server,但有時僅是製作小工具,如果還要開啟後端環境就太麻煩了,Live Server 這個套件能夠讓你一鍵秒開 Web Server,不需再花費許多時間在環境上。

Live Server 開服務像免費一樣,常常會不知道開到第幾
port惹
套件網址:https://marketplace.visualstudio.com/items?itemName=ritwickdey.LiveServer
私心推薦:⭐⭐⭐⭐⭐
什麼方式搜尋文件最潮呢?
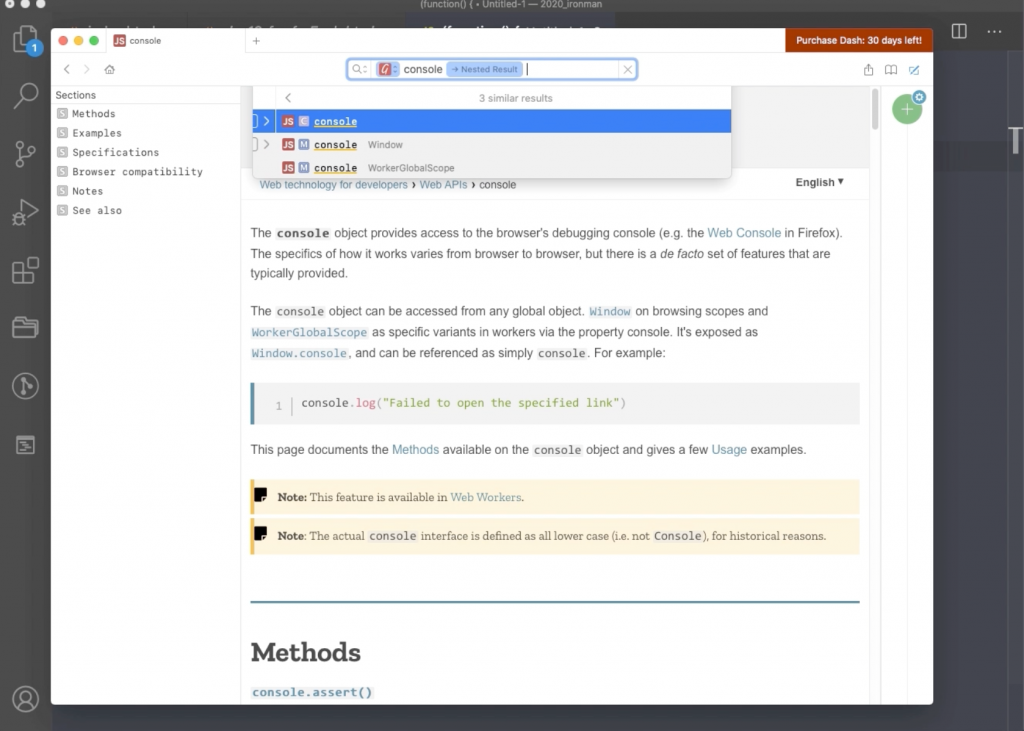
透過 dash 只需要一鍵就能將程式碼中的片段說明文件調出,支援各種網路上可搜尋到的大部分文檔,讓你不需透過瀏覽器就能掌握各式語言,付費版本更是 0 等待。還在花時間查文檔嗎?dash 絕對讓你在查詢文件上潮到爆~

說實在,都拼不出來了怎麼使用此功能.
套件網址:https://marketplace.visualstudio.com/items?itemName=deerawan.vscode-dash
私心推薦:⭐⭐⭐
我要住在 VSCode 啦~~
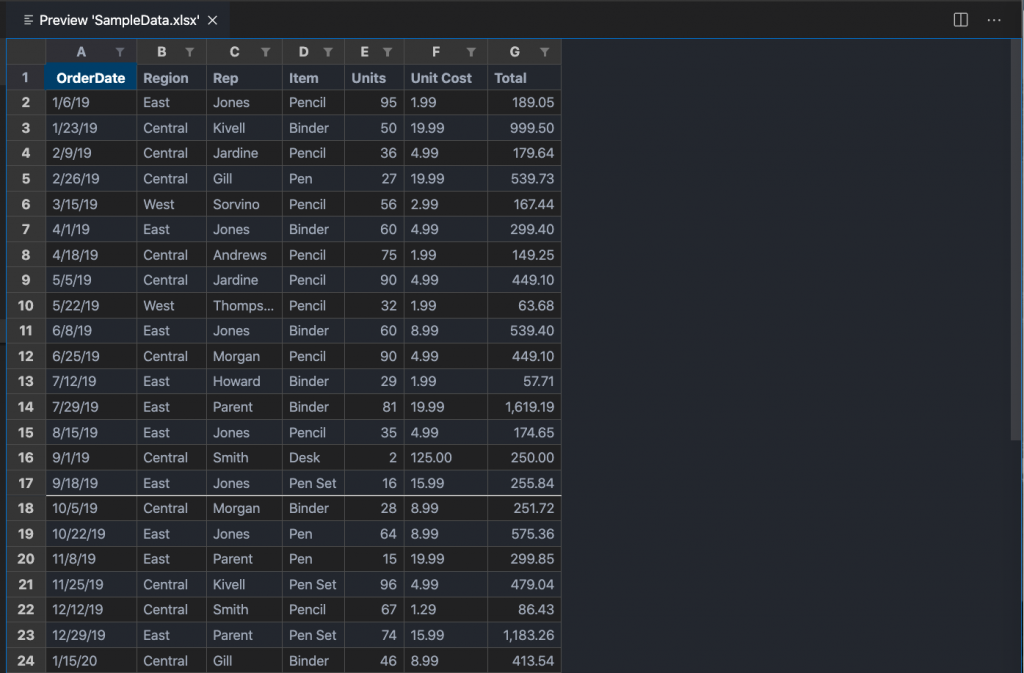
網路下載的、客戶寄來的、同事分享的,每一個檔案格式都不一樣,開啟一堆應用程式就煩躁嗎?你可以試試以下套件,讓你一個 VSCode 就能預覽所有文件,輕鬆開關不佔用你的應用程式列。

看起來簡單,但真的很實用的系列
套件網址:
私心推薦:⭐⭐⭐⭐
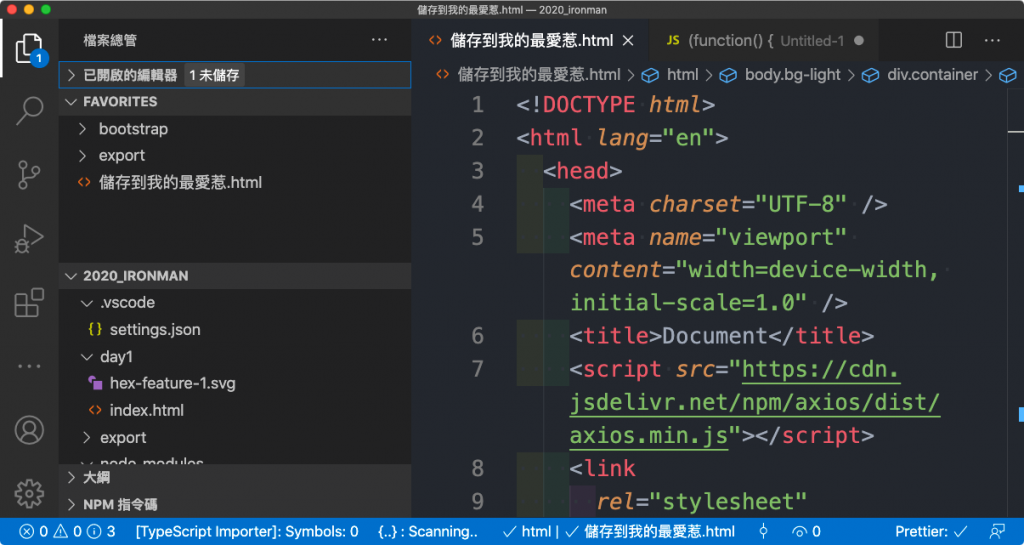
前後端程式碼混在一起,老是找不到自己寫的檔案嗎?
favorites 能夠讓將專案中的特定檔案、資料夾存到我的最愛,往後需要存取時不需要一層一層的尋找。
雖然
cmd + p可以很快切到指定檔案,但是金魚腦不一定記得檔名啊~
套件網址:https://marketplace.visualstudio.com/items?itemName=howardzuo.vscode-favorites
私心推薦:⭐⭐⭐⭐
佛要金裝、人要金裝,程式碼貼文前也需要個好框框。
Polacode 可以依據你的編輯器主題、Highlight 色彩、字體、縮放尺寸快速產生用於貼文的圖片,如果你是經常活躍於網路社群的開發者,那麼此工具則不可錯過!


在 Instagram 上,有露臉的照片比不露臉的照片更能獲得更多關注;有外框的程式碼也能受到更多人的閱讀(毫無證據的研究)。
