在使用文字編輯器時,你是否有以下狀況呢?
那麼你可以試著使用 VSCode,強大的 Intellisense 搞定所有函式提示!
使用 Sublime Text 或 Atom 時,當載入外部的套件需要加上文字提示時,就需要另外安裝相應的套件;而 VSCode 本身的 Intellisense 就有提供強大的提示功能,不安裝額外套件的情況下就能提供許多的提示。
以 jQuery 來說,只要外部資源載入的情況下,不需要另外安裝其它 jQuery 相關插件就能夠獲得程式碼的提示。
首先,先將 jQuery 載入到網頁內(需要完整版的 jQuery 才能有此功能)。
<script src="https://code.jquery.com/jquery-3.5.1.js"></script>
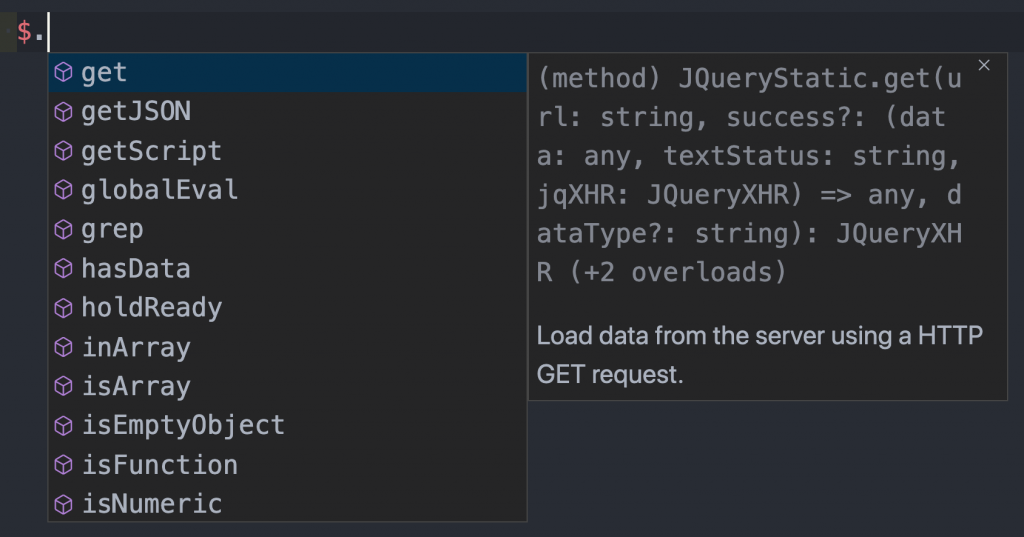
輸入 $. 的情況就會列出 jQuery 的所有方法,開發者可以直接使用上下按鍵進行選擇,所有的方法也有提供相對應的說明(如文中是 jQuery 的 get 方法,作用是發出 GET 請求)。
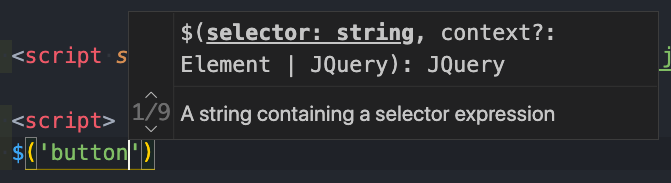
$() 選取器內,也會提示是需要帶入選取器的表達式。
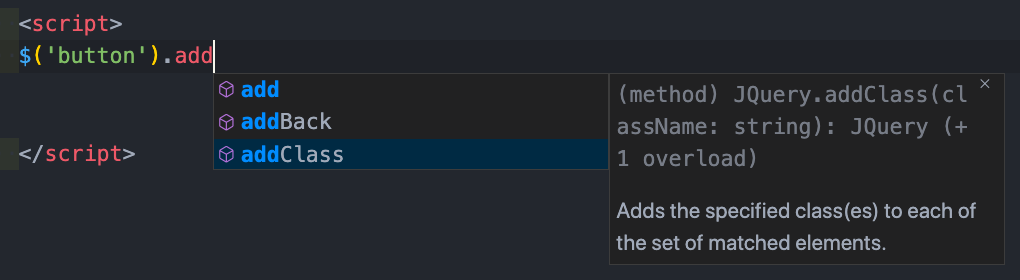
鏈接的方法在運用上也是沒有問題的,以下選擇一個 DOM 元素後,加入 . 也會列出更多相應的方法。
既然 jQuery 的提示不安裝套件就能運作,那麼是否自訂的函式也有此功能呢?
當然有的,官方文件 中對此也有完整的說明,介紹該如何自訂屬於自己的提示文件。以下我們就手把手來為函式加入說明文件吧。
以下是 JS 文件的範例,文件的規範可參考,如果直接看範例可能會不知如何著手,而 VSCode 對此其實有很完整的支援,不需要自行建構這些文件格式。
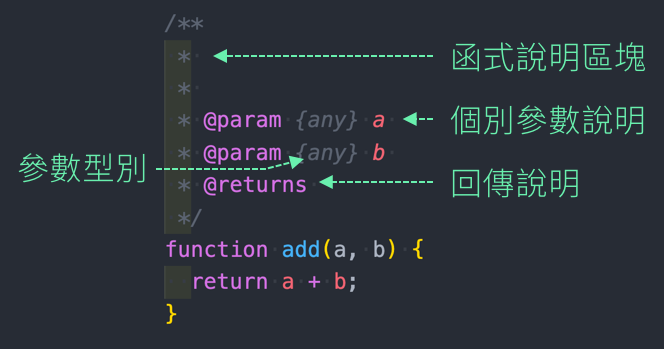
/**
* 這是相加的功能
*
* @param {Number} a 數值 1
* @param {Number} b 數值 2
* @returns {Number} 相加後的數值
*/
function add(a, b) {
return a + b;
}
首先,需要一段範例程式碼,以下是簡單的相加函式。
function add(a, b) {
return a + b;
}
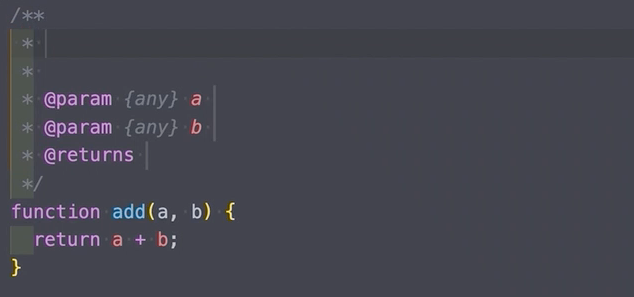
接下來在函式的前方連續輸入 /** 就會直接出現文件的樣板,文件的樣板會自動帶入該函式的參數、回傳欄位,接下來只要專注在文檔撰寫即可。
接下來就可在產生的模板中輸入相對應的說明文檔:
撰寫範例,撰寫中 VSCode 也會跳出提示(型別提示),也特別注意此段註解必須相鄰於函式才可運作。
/**
* 這是相加的功能
*
* @param {Number} a 數值 1
* @param {Number} b 數值 2
* @returns 相加後的數值
*/
function add(a, b) {
return a + b;
}
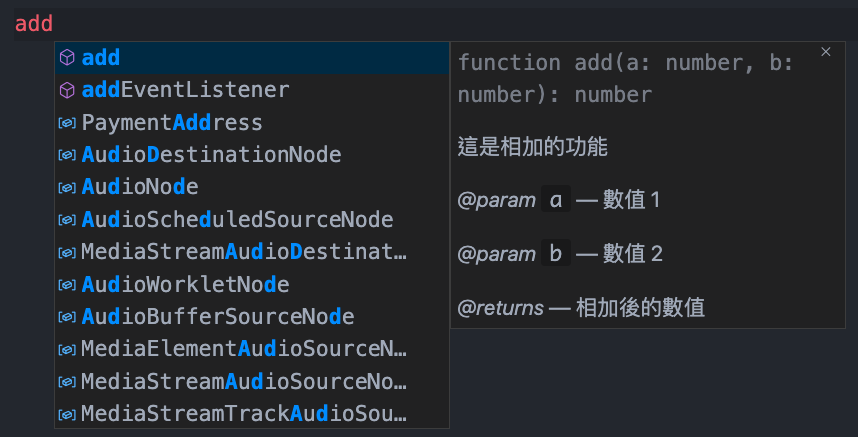
實際演示,在後方程式碼輸入 add 則會出現 Intellisense 的提示,提示內容就是剛剛所撰寫的文檔(相信自己寫一次以後,也更能看懂函式庫的文件說明)。
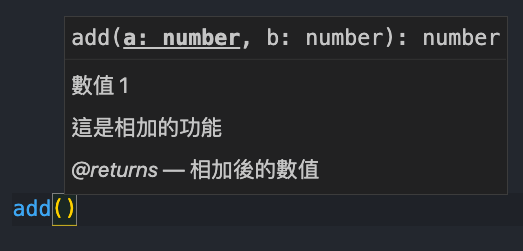
add() 括號內也會分別帶出兩個參數的說明。
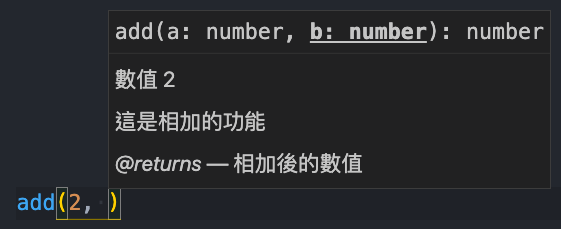
add() 第二個參數說明。
Intellisense 可以直接偵測與本文件中有哪些相依的檔案,因此外部匯入的檔案依然可運作,以下將程式碼改用 export default 的方式進行匯出。
export default {
/**
* 這是相加的功能
*
* @param {Number} a 數值 1
* @param {Number} b 數值 2
* @returns {Number} 相加後的數值
*/
add(a, b) {
return a + b;
},
};
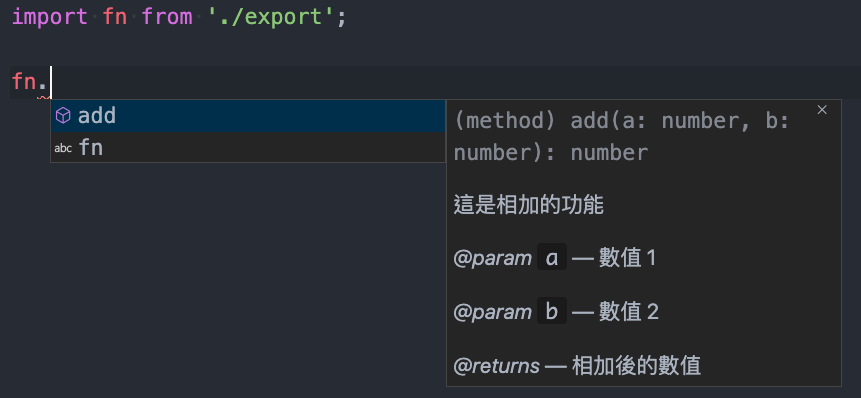
接下來在另一個檔案中匯入該檔案,圖片中可看到 Intellisense 的功能可以正常運作。
VSCode Intellisense 的效能優於許多文字編輯器,且不需要安裝套件就可直接載入函式庫的說明,函式庫的方法新增、調整也不用擔心,因為文檔是隨著載入的函式庫進行運作。
除此之外在多人協作時,也可透過註解的形式加入特定函式的說明文檔,讓其他協作的開發者能夠輕鬆上手。
