只是個幫助忙碌的專業人士和父母找回時間、平衡生活的斜槓老爸。 我探索人生的大小賽局,分享優化人生的實用觀點(關於人類、科技和未來)。
在我的個人網站上獲取最新的觀點:https://klkuo.guru
from Unsplash
前面筆記提過,現代科技秒新分異、資訊爆炸,只要有足夠資源和時間,打造產品或服務已經越來越容易。所以關鍵是打造出有用的產品——也就是能解決使用者的痛點。
而在產品逐漸完善的過程中,很多細節並非一人能獨自完成,在軟體開發的領域更是注重團隊協作。而順暢的團隊協作取決於共同語言、框架及文化。
「寫扣前的產品設計流程」就是整個團隊試圖一起打造滿足使用者需求的產品的重要過程。
解決哪些問題:
誰適合閱讀:
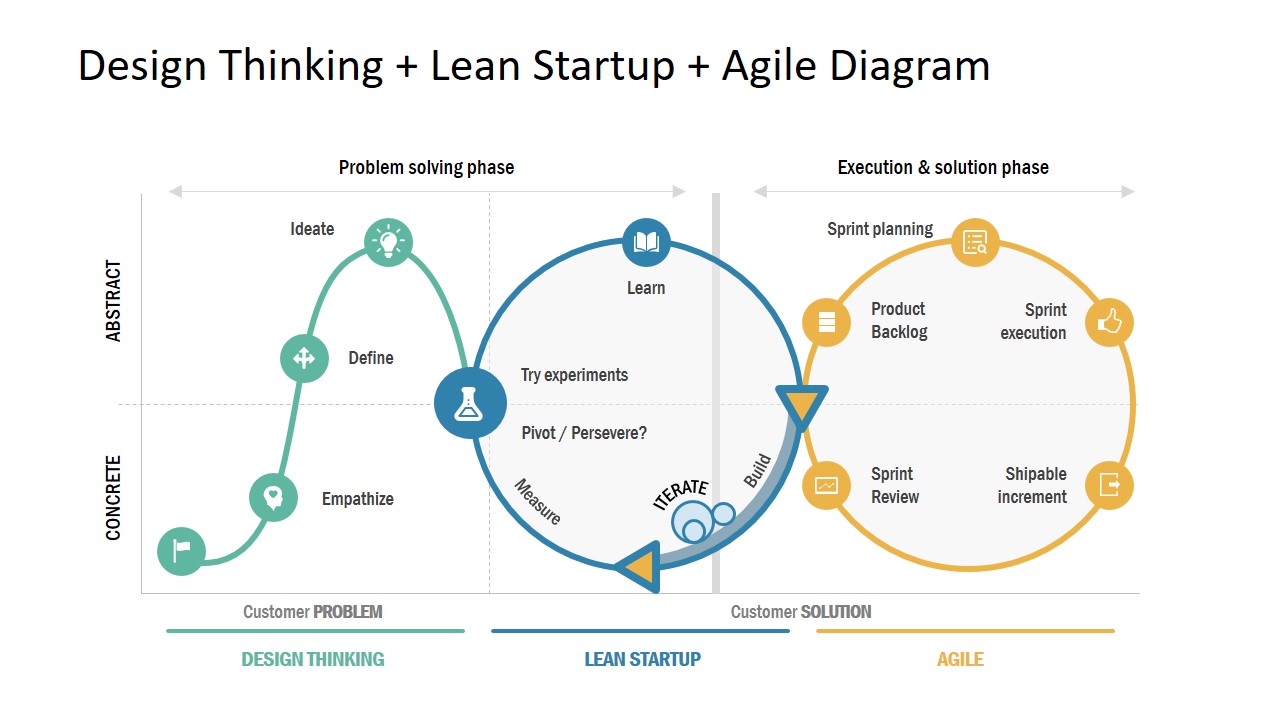
Google 「產品設計」,網上不乏豐富資訊,也有許多書籍完整介紹某一方法論及其實踐方式。這邊羅列三項廣泛使用的方法論,並摘錄其共通點加以介紹。

設計思考的核心是以人為本(user centeric),並以解決問題(problem solving)為導向的設計流程。

from Pinterest

from GV

網路上有許多強者把各種框架兜在一起,產生更大效益。而這邊萃取出三項所有流程都有的共通點:
透過初步定義與假設、使用者訪談等方式,產出 同理心地圖(Empathy Map)、人物誌(Persona),最後聚焦為 使用者故事(User Story)。
透過上階段彙整出的文件及腦力激盪,定義出能夠解決問題,但沒有太多額外功能的 最小可行方案 Minimum Viable Product (MVP)。
以 wireframe、mock-up 等工具打造原型,並透過 prototype 讓使用者進行體驗與測試。

關於本系列更多內容及導讀,請閱讀作者於 Medium 個人專欄 【無限賽局玩家 Infinite Gamer | Publication – 】 上的文章 《用 JavaScript 打造全端產品的入門學習筆記》系列指南。
