不能觀看的話可以點選連結: https://www.youtube.com/watch?v=u17P_qWUIV4&list=PLXSkku8eiD-iFRBr11rV83579hing3gMU&index=30


恭喜10程式中達成鐵人賽成就~今天的內容準備的有點趕,由於今天剛好完賽所以就一次把模型儲存跟前端網頁撰寫一次講完。所以影片會有點長XD
本系列教學簡報 PDF & Code 都可以從我的 GitHub 取得!
如果你對機器學習和人工智慧(AI)技術感興趣,歡迎參考我的線上免費電子書《經典機器學習》。這本書涵蓋了許多實用的機器學習方法和技術,適合任何對這個領域有興趣的讀者。點擊下方連結即可獲取最新內容,讓我們一起深入了解AI的世界!
👉 全民瘋AI系列 [經典機器學習] 線上免費電子書
👉 其它全民瘋AI系列 這是一個入口,匯集了許多不同主題的AI免費電子書

不好意思我又來問了~~
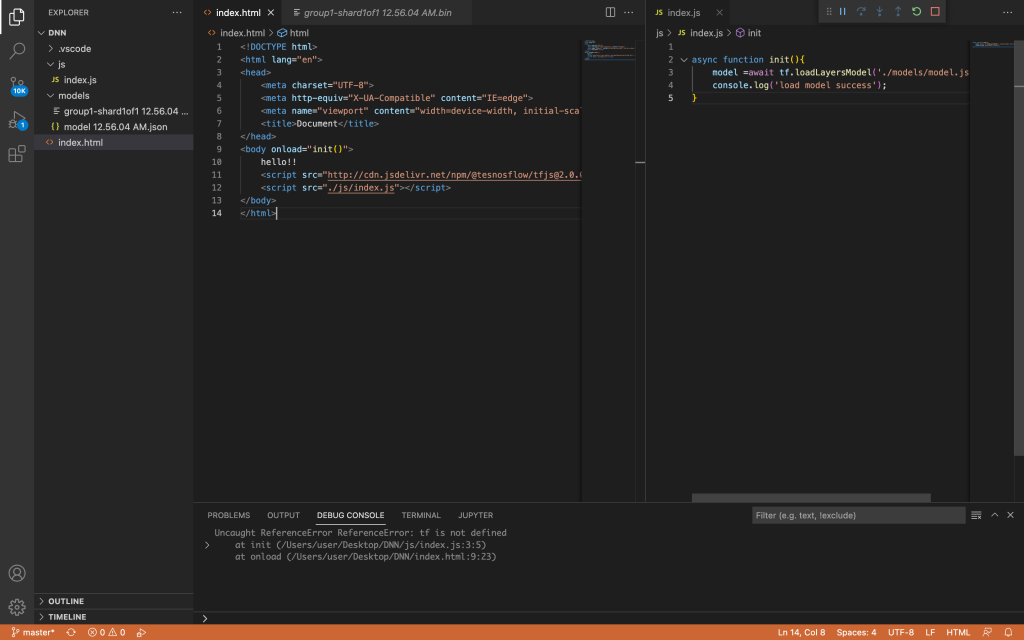
DNN是照著day29 有import tensorflow as tf
我想應該用網頁打開測試會比較好,直接用 vs code 編譯應該會出錯。寫網頁我推薦用 vscode-preview-server 這個插件。我影片中也是用這個哦。

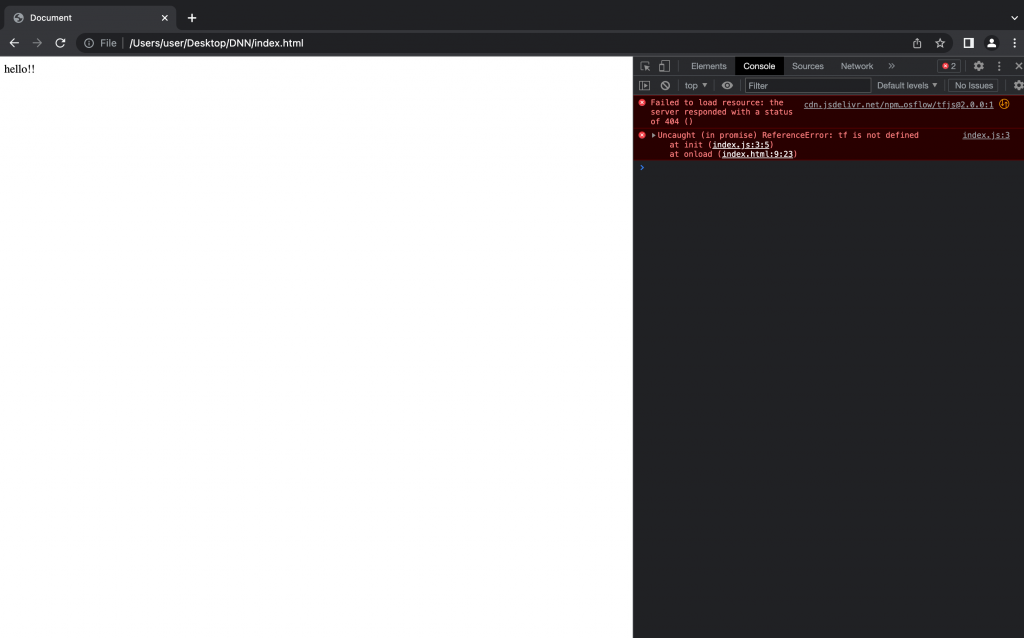
這是網頁打開的結果報錯結果一樣,
好的我去用那個插件。
本機直接執行似乎會報錯,再試試那個插件開看看應該就解決囉~
對了看你的錯誤訊息是 tf 無法成功載入,我幫你稍微為看一下發現 ... tensorflow 拼錯囉!
<script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs@2.0.0"></script>

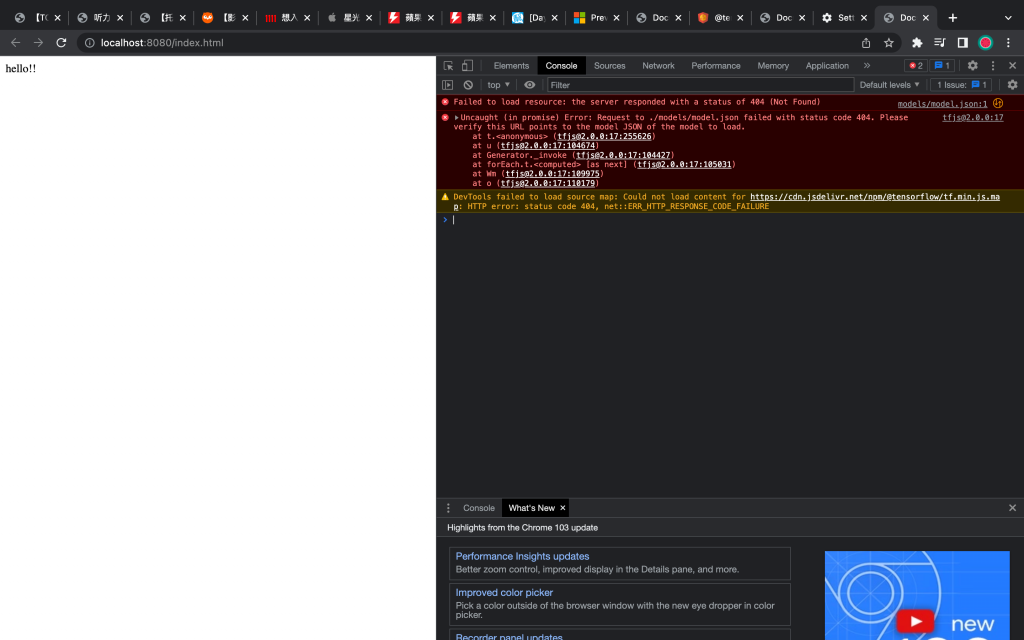
有用那個插件了 有改那行網址(拼錯好蠢)!!