溫馨提醒:文長慎入,可按照大綱選擇自己想要的段落跳著閱讀~有問題都可以留言,我會就我所知盡力協助大家
這篇文章是紀錄我身為全然的文組生,工作幾年後成功轉職為前端工程師的過程,希望給正在程式這條路上努力的人一點信心與方向。本文內容包含:
- 背景介紹
- 程式學習
- 實體課程:資策會、五倍紅寶石
- 線上自學資源:六角學院、Udemy、HiSkio、Youtube、Hahow
- 求職面試
- 新手程度:設計能力、切版、框架、版控、打包工具、網路運作與計算機概論
- 作品集整理技巧
- 履歷撰寫技巧與健檢資源
- 職缺搜尋與投遞:五大求職平台、讀懂企業JD、撰寫Cover Letter
- 筆試相關:演算法 Leetcode、JS 基礎、計算機概論
- 面試技巧:事前準備、面試問題與回覆技巧
- 常見問題Q&A
- 推薦資源:
- 學院:六角、尚硅谷
- JS相關:書、影片、線上課程
- 網路相關:哈佛CS、台大交大計概
【1. 背景介紹】
先來說說我的背景吧~我是完完全全的文科生+文科腦,從小就對語言比較有興趣,高中讀景美女中時還另外修了西班牙文跟德文當第二外語(但也早就忘光了)。大學一樣是選擇中文系、雙主修英文系,畢業後開始從事中英翻譯相關工作。曾經擔任過2017世大運天母棒球場的駐場翻譯,之後加入影視翻譯公司開始翻譯HBO、Discovery的電影或影集,也曾經與同事們一起負責過2018奧斯卡頒獎典禮的翻譯。在這樣的背景下,電腦中我最熟悉的工具就是文書處理的word,過去的我不懂終端機、不瞭解記憶體或是程式語法,就連買筆電都只是看價錢、品牌跟外型,什麼是CPU、Ram根本搞不清楚,完全無法相信有一天我成為接著兩個螢幕、開DevTool除錯的前端工程師。
第一次接觸程式是我大五那年。那年因為雙主修延畢,但除了上課修剩下的學分之外,我還多出很多空閒時間。剛好當時跟我交情良好的教授想進行一項新計畫,希望未來能架設自己的教學網站,我聽了便自告奮勇的說願意去學程式幫忙架設網站,於是便找了坊間的電腦補習班學習。當時的課程是用NodePad++建立很粗糙的個人網站,稍微接觸了html/css/Javascript/MySQL/php等語言,但最終教授的新計畫無疾而終,我也畢業開始在找翻譯的工作,這段程式學習之旅就被漸漸遺忘了。
後來又萌生了深入了解程式的念頭,是在我轉職加入新創公司的時候。當時我加入新創公司擔任產品經理(PM),負責開發一款線上英文教學的平台。但在開發的過程中,我發現自己跟工程師的溝通上很不順利,我無法理解他們說「這個功能做不到」、「還需要再研究一下」、「要做這個功能可能要兩個月」等等,而且這些也影響了我在整體專案時程上的評估。為了解決這些問題,我最後決定自己跳下去學程式,抱著一股「既然聽不懂,不如自己寫到懂吧!」的滿腔熱血,毅然決然地辭職,選擇資策會的「UIUX前端互動式網頁養成班」就一頭栽進去了!
【2. 程式學習】
我自己一開始是參加資策會的UIUX就業養成班,之後又參加過五倍紅寶石的Vue課程、六角JS直播班,期間也買過Udemy、Hiskio的Vue/JS課程,搭配一邊看鐵人賽、部落客的程式相關文章,同時也購買程式的經典書籍來看。整體來說無論實體課程、線上課程、免費資源等等都有嘗試過,所以能有一點經驗提供給大家。
回想自己學習程式的過程,以下是我的一些建議:1.選擇適合自己的學習方式
我當時會毅然辭職並去資策會上課,是因為我深知自己的個性無法一邊工作一邊學習。我不是個自律強大、毅力堅強的人,有時候下班累得只想休息耍廢,而且我覺得自學對初學者來說還是有點難度,可能要花上更多時間跟精力才可能轉職成功,於是我便選擇資策會這種密集訓練的養成班(四個月密集課程,每周上五天、每天六小時)。
因為每個人適合的學習方式都不太一樣,找到最適合自己的才是學習的最佳方法。所以我參考了身邊的朋友們與一些網友的相關經歷,把不同類型的人與學習的方式整理為以下四類,大家可以依此去尋找最適合自己的學習方式。
這種「實體密集養成班的課程」坊間有不少,最有名的大概就是「資策會」的就業養成班。這種課程的優點是教育機構有比較完整的課表跟學習進度,能由老師帶著初學者一步步學習。而且整班同學一起學,會比較有同儕的凝聚感跟學習動力,如果有問題卡關也有老師/同學可以問。初學者剛開始學的時候最容易因為觀念不清楚卡關,此時的問題都是非常基礎(拼錯字、html結構錯誤、css下錯地方等等),但也因為自身程式能力不足,比較無法自己解除或是找到答案,這時候如果能快速獲得指點/debug、完成作業並得到成就感,我認為對初學者來說是蠻重要的。萬一每次一兩個小問題都要卡幾小時甚至幾天,不僅會拖延學習速度,也很容易產生挫折感,影響後續的學習心態。
另外,這些課程的師資通常是業界打滾過的工程師(甚至自己開公司接案),一起學習的同學結訓後大部分也都會進到工程相關領域,這樣一來便能累積相關人脈,可以互相打聽不同公司狀況或工作機會。再來是上密集養成班的人轉職期通常比較短,只要課程學習時夠認真,大部分人都能在結訓後三至六個月找到相關工作,比起自學或邊工作邊學習的人快很多。
不過這類課程的缺點則是教育機構的師資參差不齊,有些課堂的師資會由新手老師去帶(但我也遇過富有熱忱又講解清晰的新手老師,這個真的就是看運氣),有些老師則是能力很強卻不太會教,不過這個真的只能靠詢問學長姊、各種爬文或問前端社團的過來人,才能知道這堂課的實際情況。所以事前做足功課非常重要,要像日本人求職一樣,用盡全力跟所有資源去打聽想要的資訊。
有趣現象:你如果問資策會上課的過來人,大部分人都不是很推薦資策會,但我目前打聽下來,結訓後最多人最快轉職成功的還是資策會居冠,原因我尚未細究就不在這邊亂說,大家請自行搜尋資料後評估
這類型的課程比較偏向單元式加強課(如:Vue課程、Github課程、React課程等等),針對某個領域的觀念去加強或學習,適合已經有一定程度,只是想再另外加強某些技能的人。這種課程的優點是普遍課程時間都比較短,會安排在假日上課(大概做過調查TA都是上班族),請到的師資通常也都不錯(該領域中的佼佼者);缺點則是因為課程時間較短,有時候上課進度較緊湊,也比較沒時間留給同學實作,所以下課後務必好好複習並釐清不懂的觀念,不會的地方也都要自行上網查到懂。
這類型的課程目前是「六角學院」做的最好,我自己現在也在上他們的「Javascript直播班」。直播課程的優點是,它比起一般的預錄教學影片更有凝聚感,幾乎所有學生都會在直播時段一起上線觀看,老師教的過程中同學有問題也可以直接提出並獲得解答;缺點則是學生需要有一定的毅力,因為沒人強迫你要不要上線看直播、交作業,所以如果你真的完全想擺爛,最多就是浪費自己的錢,也不會有什麼拿不到結業證書的壓力。
這類課程我蠻推薦六角學院,因為它的課程安排、作業規劃、助教系統真的太強大了。它的直播課分成預錄影片跟直播影片兩種。直播課每周一次、預錄影片前一兩周就會錄製完畢。直播課通常是老師講解基礎觀念+與學生培養感情,所以含金量不算高,但是預錄影片就非常棒,通常分為好幾單元詳細講解基礎觀念,也會實際帶著同學操作,非常推薦。如果學習有任何問題也能透過直播時段發問,我覺得這兩者搭配的很棒
再來是作業系統,它的作業分成每周任務、每日任務、小組任務,每周會有一個配合當周課程的較大型作業,每日任務則是把要完成每周任務所需要的觀念都拆分成小計畫,讓你在一步步寫每日任務時,能夠釐清觀念並了解怎麼寫每周任務
最後是助教系統,六角的助教群真的很強大。每次交作業後,助教的回覆都非常仔細,會用溫和與鼓勵的語氣稱讚學生,再將程式碼寫得不太好或是能有化的地方都點出來。我一開始交作業時自認寫得很好了,但助教都會將能夠優化的地方再點出來(哪些可以精簡、哪些適合抽出來放別處),也會詳細告知這麼做的原因,讓我覺得十分受用
另外一點則是六角的學生群經營也做得很認真。他們會建立Slack群組,學生可以在裡面發問、交作業,同學們彼此能看到別人有疑惑的地方,老師也會針對問題詳細解釋,並給一些補充資源或文章。我時不時會去瀏覽一下,看有沒有哪些觀念自己也不太清楚。
線上課程近年來已經非常火熱,隨便搜尋就一大堆,網路上真的是百家爭鳴。這類型課程的優點不用我說多,不外乎是時間空間彈性、價格便宜等等;缺點也是大家都知道的:自己的自制力! 我陸陸續續買過非常多線上課程,但真正看完的不到一成,而且每次看一看就容易覺得無聊或卡關(網路上有其他更有趣的東西),暫停影片飄走後,通常都要好一陣子才會再回來繼續看。所以如果你有強大的自制力,非常能夠控制自己坐著看影片學習,才適合這種課程。否則如果真心想轉職,我還是建議從實體或是直播課程入手。
網路上有非常多厲害前輩寫的文章或影片,我覺得如果現階段手頭比較緊的人,能夠善用這些資源的話,還是能學到很多不錯的技術。不過這些資源查找上比較需要時間,零零散散的單元也比較沒有系統,不太適合初學者東一塊西一塊的學習。反而比較適合已經有一定程度、想自行搜尋資源的人。如果初學者真的想學,建議找youtube影片看著老師實際打程式,然後自己動手寫一次,會比看純文章更好吸收與理解。
2.充分查找相關資料,用盡全力搜尋相關資訊
這個建議適用於選擇去實體密集課程的人。坊間因為有太多不同的機構跟課程,非常建議決定上課之前先想盡辦法打聽資訊,無論是網路上或是學長姐的評價、多加入前端社團就能遇到一大堆上過課的人(資策會出來的真的隨手抓一大把)。可以向他們打聽課程評價、師資、作業等等各項資訊,可以的話請他們出來喝咖啡聊聊天,都能增加你對教育機構課程的瞭解。不過還是要記得,別人的經驗中就是別人的,很多時候他們的學習狀況跟你並不相同,建議大家最好是從客觀一點的角度去理性分析獲得的資訊。
3.充分預習+複習
如果決定要上課,無論是實體或是線上課程,最重要的就是要充分的預習課程內容、複習老師教過的東西。時間允許的話最好每天都要打程式,寫多寫少都無所謂,只要盡量讓自己熟悉程式語法,才不會一天捕魚兩天曬網,最後根本不記得自己學了什麼。
我在資策會上課的期間,一到五白天上完課後,每天晚上都留下來複習,假日也是從早到晚都去咖啡廳寫程式。從早上十點一路寫到晚上十點咖啡廳關門,偶爾當天進度沒複習完,還會抱著電腦到附近的全家繼續寫。說這個不是要告訴別人我有多努力,而是要跟大家說想轉職或學習新技術真的要付出一定的心力,不能抱著又想學會又想輕輕鬆鬆的心態來學習,這樣到最後很容易一事無成。
4.一定的英文能力
這點很現實,工程師的英文能力不用多好,但絕對不能太差。我過去在英文補習班時就發現有好多工程師來補習,以前不太明白為什麼,自己開始寫程式後卻越來越懂了。雖然很多人會說英文不用很好也能當工程師,這點是沒錯的我也認同,但是如果英文實在太差,會極大程度地影響到程式的學習能力。因為大部分程式的文件都是用英文撰寫、網路上最多的資源也是英文為主,萬一卡關要搜尋關鍵字,找英文的資源遠比中文多很多。所以雖然說英文能力不一定要頂尖,但我還是建議工程師要有一定的英文閱讀能力,才不會在未來工作上很痛苦。我曾經有個同學英文差到老師寫程式時,他得用一個小筆記本紀錄老師訂的變數,然後一個一個上網查英文單字的意思,最終他也因為學習上的障礙實在太大了,轉職失敗黯然回本業。
【3. 求職面試】
結訓或學習到一個階段後,就不可避免地來到了求職的時刻了(大家最期待的時刻)!!我從資策會結訓後,便開始瘋狂的求職之旅,整個面試旅程分為兩階段,總共面試了14間大大小小的公司(如:104人力銀行、露天拍賣、基恩斯、shopping99、米蘭營銷、關鍵評論網、好房網),最後獲得8間offer或二面機會,在轉職的第一階段算是圓滿落幕。
這裡就來分享我如何準備作品集、面試技巧、以及部分面試的公司與面試問題。
Step0:什麼樣的程度能去面試呢?
這個是我遇過最多初學者會有的疑惑。大部分的轉職者學到一定的程度後,都會覺得自己了解的還太少、去面試覺得筆試寫不出來、問題答不出來,從而開始各種的自我懷疑。老實說我當時也是基礎完全不夠的情況下就去面試,在經歷無數打槍後才開始瞭解自己要加強什麼地方,所以我建議如果你已經能自己寫出4頁以上網站、寫過JS/JQ、稍微了解框架概念,就可以直接先投投履歷面試看看。
不過現在回想起來,如果我當時JS基礎再穩一點,應該會有更多選擇,說不定也能在第一階段就錄取想要的公司。所以我整理了我認為一定要懂的JS基礎觀念、其他網路基礎觀念(基本上都是我筆試或面試遇過的問題),大家可以先看看,如果自己都能順利回答這些問題,就代表有一定的程度可以去面試了
〔JS基礎觀念〕
〔其他網路基礎觀念〕
〔版本控制〕
知道如何使用Git、如何push/pull、怎麼切分支。我會在最下方資源推薦區附上推薦的Github學習資源,想加強Github能力的人可以參考。
〔打包工具〕
稍微理解Gulp/webpack打包工具是什麼、為什麼要用、基礎使用方式
〔設計能力〕
有些工作會需要前端工程師自己畫設計稿,所以如果能有基礎瞭解如何用adobe XD/ Photoshope繪製設計稿,或是使用Figma(現在業界的主流),在求職的路上會有更多機會。不過如果不喜歡設計,或像我一樣認清自己設計能力不夠,也可以果斷放棄這一塊,多加強JS基礎知識、框架跟網路基礎概念,並找分工明確的公司投遞履歷。
如果發現自己大部分問題都回答不出來,建議先去了解上述的這些觀念。我在下方的補充資料有放整理過覺得很棒的學習資源,需要的人可以滑到最下方閱讀。
Step1:作品集整理技巧
想應徵前端工程師很重要的一點就是要有作品,就算表達能力再好,如果沒有相關作品,通常很難說服公司錄取你。就像你要裝潢家裡,即使設計師口沫橫飛講得再好,如果沒有設計過任何作品,你也不會放心將房子交給他裝潢。而且公司主管在面試新人時其實也背負著一定的壓力,不但要顧及專案進度、考慮新人是否帶得起來,萬一帶不起來還要讓公司面臨資遣費、上司質疑選人的判斷力,自己也浪費培訓時間跟精力等等,因此在選人上會顧慮甚多也是理所當然。這時候如果新人有相關的作品能參考,不但能在一定程度上證明自己的能力,也會提高主管錄取意願。
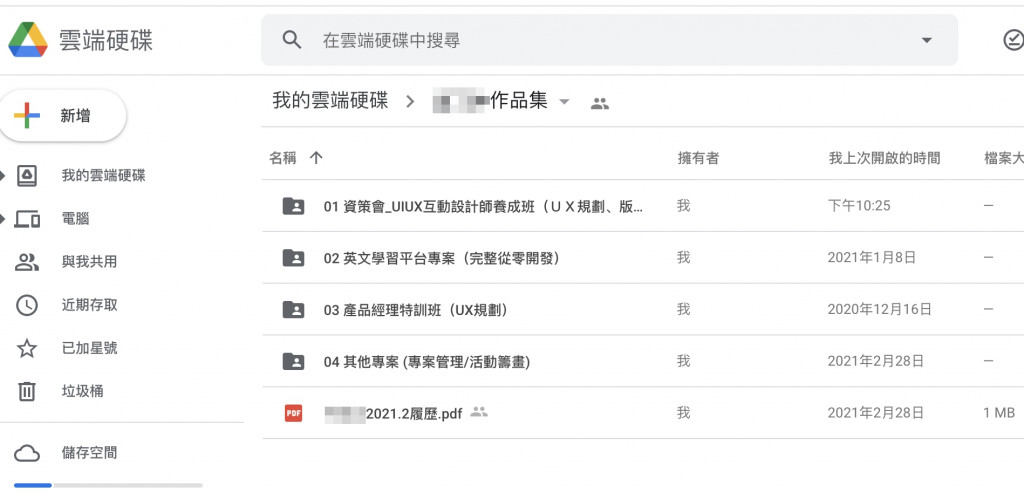
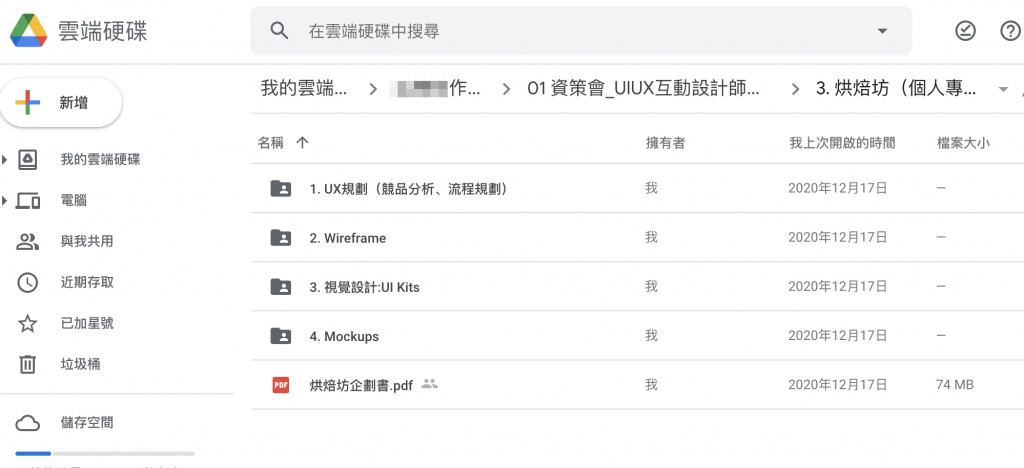
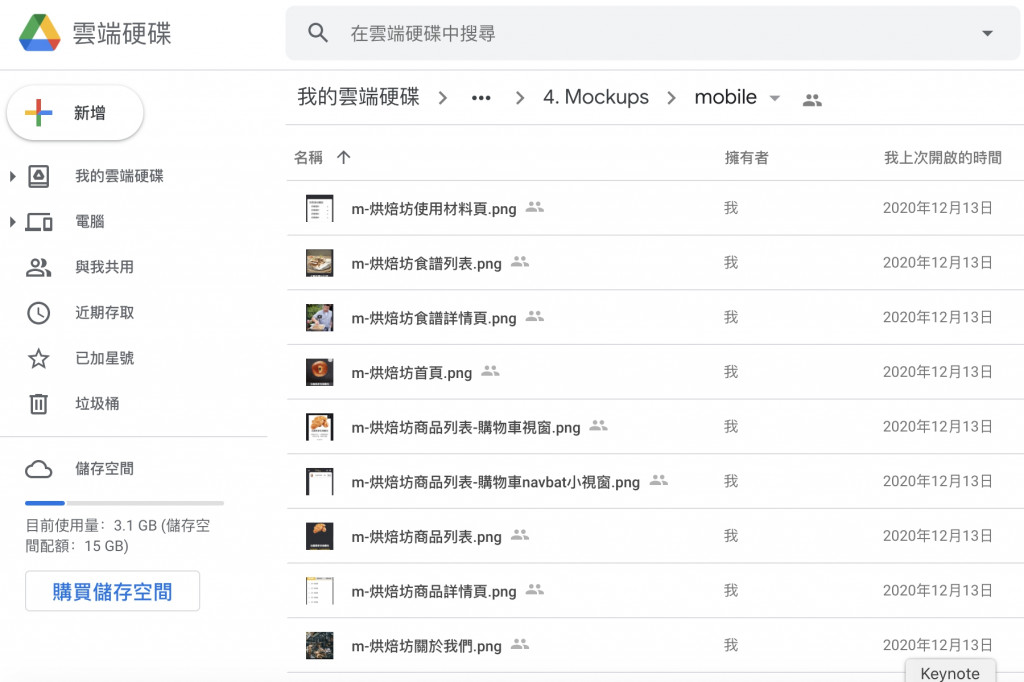
整理作品集有很多方法,可以放在google Cloud、CodePen、Behance(設計稿)、Github(程式碼)、Github Page(靜態網頁)。我自己當時是將PRD等開發文件、UX資料跟Mockups稿放在google雲端硬碟內,程式碼則上傳到Github並附上連結。下面附上我當時Google Cloud 的整理圖片,我會在資料夾最外層放上履歷,然後將每個時期的工作獨立開資料夾,裡面放不同專案的資料,資料夾、圖片、檔案都會標示清楚,讓人資或主管瀏覽時能夠一目瞭然。


Step2:履歷撰寫技巧與健檢資源
如果不是很會寫履歷的人,我很推薦六角的履歷健檢資源,或是104免費的履歷健檢,裡面的Giver都是免費花自己空閑時間來幫忙看履歷。我朋友也是其中的一位履歷健檢師,我的履歷便是請她幫忙看的,根據她的建議修改過後的履歷比我自己的第一版好太多。
她是這位:
她過去曾經是編輯、數位行銷,後來也成功轉職為前端工程師。她有寫一篇教面試跟履歷寫作的文章,有興趣的人可以參考這裡。
Step3:職缺搜尋與投遞:五大求職平台
我自己投遞履歷的方式是屬於大量撒網,只要能讓我找到職缺的平台都使用,我用過104、Yourator、CakeRecume、Meet.jobs、Facebook社群。
我建議求職的人什麼平台都可以試試看,也可以多加入Facebook 前端社團或是Line的群組,裡面蠻多人會貼徵才資訊。求職的時候就是多管齊下、不要太挑剔,多投幾間多去面試,了解自己目前在市場上的價值。
Step4:投遞履歷:讀懂企業的Job Descript
履歷準備好後,接下來就是搜尋職缺並投遞履歷了。投遞履歷之前,我一定會先詳細閱讀這個職位的工作內容跟需要條件。要知道公司會打這些條件或內容上去,就代表這是他們很看重或是這個職位必須具備的能力,我過去曾經也擔任主管,花不少時間和同事討論新人的招募條件,因此很清楚會列上去的勢必都是經過深思熟慮後整理的要求,所以應徵的第一步就是詳讀JD。
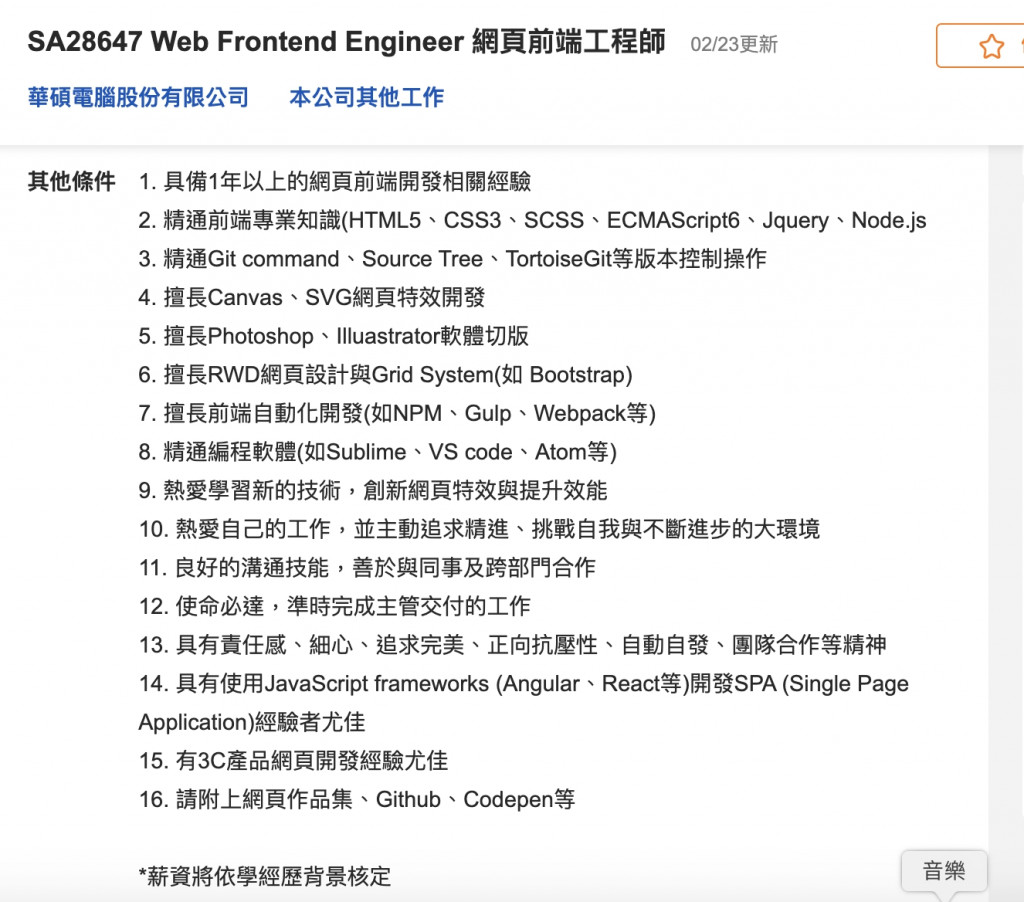
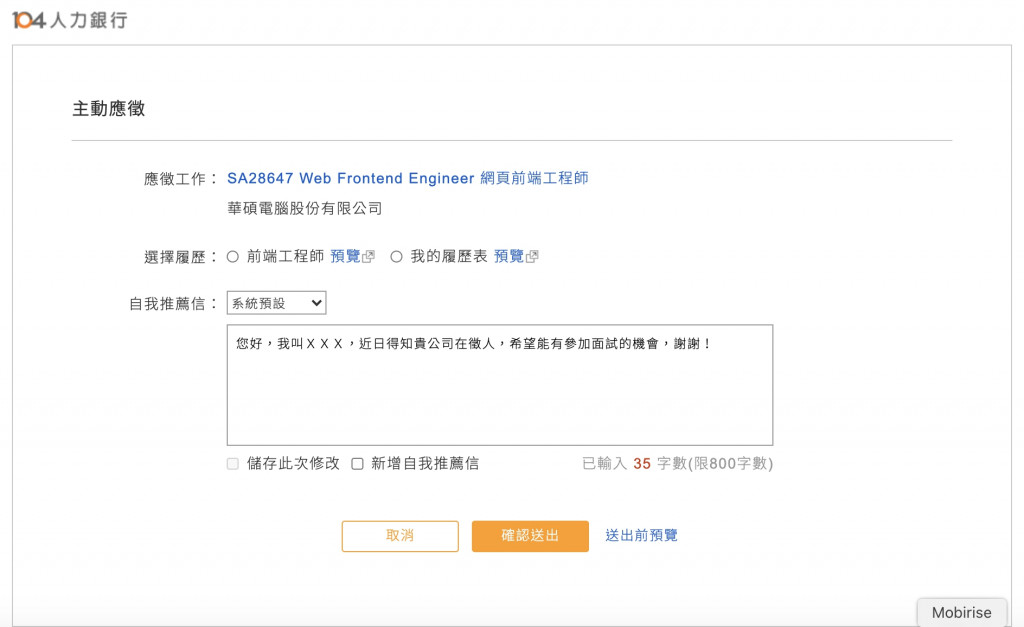
這邊就先以104上搜尋到的工作當作範例,帶大家看一次該怎麼閱讀JD。先看到這篇華碩的前端工程師工作內容:
工作內容總共列了六點,我們來一一解析一下
1. 將設計師提供的 PSD 透過 Photoshop 做網頁圖片切版
這點的意思是,公司的設計是使用Photoshop,基本上是靜態檔案,工程師必須會基礎的PS操作,看懂頁面該怎麼切等等(別擔心,真正拿到稿件後也可以自行轉成Zeplin檔,會比較方便作業)
2. 透過 PUG/SASS/JS 開發 RWD 產品網頁
這點說明公司使用的技術,基本上是使用html/css的預處理器pug/sass,所以可能會需要基礎的webpack瞭解,才能開發後轉譯程式語言。這邊只提到JS,所以不太確定公司是否有用JS框架,這點記下來有機會面試時詢問
3. 使用 CSS / Canvas / Pixi.js / SVG / Three.js 開發網頁特效
查一下這些名詞,會發現大多是處理圖檔、動畫等程式,因此可以推測要負責的專案會使用較多圖片與動畫
4. 在網頁中埋入 GA Tracking 與 SEO 資訊
需使用一些行銷數據追蹤工具、埋點技術,任務應該會是偏向面對消費者的產品,如果是做內部系統通常比較不會提到這塊。
5. 模擬與使用 RESTful API 串接後台,動態呈現資訊,開發網頁模組
需要有前後端資料串接技術,如果不懂這是什麼至少先查查RESTful API的意思,瞭解一下API資料要怎麼串接(axios/ajax技術)
6. 與設計師 / Webmaster / Product MKT 溝通協調如何開發網頁
需具備團隊合作跟溝通的能力,這邊也能看出這間公司的團隊分工
看完以上幾點之後,我對這個職缺跟公司需要的能力就有大概的瞭解,接著我會評估自己做過的專案/作品是否有符合這些工作需求,然後繼續往下看有沒有其他加分條件:

這些加分條件的意思是「其實還是需要會,但不會可以先進來再培養」,因此我也會仔細閱讀這些條件,推測之後可能會遇到的任務,並看看自己是否具備這些能力(現在有更加分)。
看完職缺內容後,就可以開始投遞履歷了。有些人會問「我怎麼知道自己能力夠不夠投這個工作?」,我自己的建議是條件符合五六成就投吧!。如果你看了職缺描述,覺得工作內容中提到的技能你有一半以上的把握,這樣就可以先投投看了,找工作很多時候是邊碰運氣邊嘗試,有時候公司看中的是你的潛力,所以不要擔心自己好像沒有十足的把握不敢投履歷。不過如果職缺描述一看要的明顯是資深工程師,需要三五年以上的經歷,薪資也是開7-12萬以上,這個就可以先pass了,不要增加自己的失落跟人資的困擾。
Step5:投遞履歷:如何寫Cover Letter
要投履歷就一定要先寫自我介紹信(到別人家總要先敲門帶禮物啊),這個也是人資或主管(有些公司主管偶爾也會看一下徵才資訊)對你的第一印象。很多人誤以為面試時才是第一次見面,其實你的履歷、自我介紹信、作品集上無處不透露著你這個人的特色,所以介紹信也是十分重要,寫得好更是能增加獲得面試的機會,請千萬不要直接使用104的預設介紹信,既沒有特色又顯得你不是很在乎這項工作。
我自己通常會參考完職缺介紹後,寫400-600字的Cover Letter,一開始先簡短的介紹自己,接著條列式說明自己目前的能力、哪些符合公司需要的能力,接著附上自己的作品集/Github連結,最後誠摯地表達自己希望有機會能參與面試,範例如下。
您好,我叫XXX,近日得知貴公司徵求前端介面工程師,希望能有機會參與面試。
我擁有產品開發、使用者調查、前後端程式撰寫、MySQL資料庫架設的相關經驗。曾擔任產品經理,也參與過資策會《UIUX互動設計師養成班》,專業受訓超過1000小時。我很希望能加入貴公司,也詳閱過此職缺的工作內容,認為自己適合這份工作的原因如下:
1.熟練的前端技術:我使用過HTML、Pug、CSS、Scss、Stylus、Bootstrap、JQ、JS、Vue的技術開發網站,熟悉RWD切版。詳細程式碼可參閱以下GitHub連結2.具備Vue前端框架程式能力,瞭解Vue Components/Vue Router/Vuex等相關運作
3.使用過webpack/gulp等打包工具,知道webpack及其套件的運用(Babel/Eslint等等)
4.擁有前後端串接經驗:有網站架構的實戰經驗,了解Server-Client 間串接,使用過後端php、Ajax等相關技術開發網站
5.擁有後端程式php撰寫經驗:以php程式撰寫過購物車、篩選、喜愛收藏的api,實際進行網頁前後端串接
6.熟悉UX使用者體驗,能給予使用者設計反饋: 由於過去曾任產品經理,熟悉使用者調查、競品分析與用戶體驗規劃。也能與UIUX、工程師和行銷團隊溝通,透過使用者調查等資訊,優化使用者體驗
7.了解Github版本控制操作:專題製作與工作時均使用,了解Github push/pull/PR/branch等相關技術
8.具備良好英文能力,能夠查閱原文文件、搜尋網路資源
———— 作品集 ————
程式GitHub:附上你的連結
個人作品集:附上你的連結希望有機會能參與面試,感謝!
XXX
我自己是喜歡列點式撰寫(看這篇文章就知道),但有些人喜歡用完整段落文章敘述我也覺得也很ok,主要就是稍微介紹自己、講一下自己的能力,並詢問面試機會。
Step6:筆試相關:演算法 Leetcode、JS 基礎、計算機概論
工程師的面試免不了要遇到筆試,但因為我們是一些剛轉職的人小嫩嫩,會來邀約面試的公司通常也都知道,所以我自己是沒碰過太困難的白板題。比較常遇到的是切版、leetcode簡單的演算法題目、JS基礎題目或是一些實作題等等。
這邊是一些我曾遇過的相似筆試題目,提供給大家參考
*考點:函式作用域
function sayHi(a) {
var a = 'Mark';
function fu() {
var a = 'Casper';
}
fu();
a = 'HexSchool';
}
var a = 'Mary';
sayHi(a);
console.log(a);
*考點:this指向
function callName() {
console.log(this.name);
}
var auntie = {
name: 'Anna Sue',
callName: callName,
watch: {
name: 'Magic Watch',
callName: callName,
},
};
auntie.callName();
auntie.watch.callName();
附上由六角提供、好心同學整理過後的六角JS熱門面試題庫,大家可以先看一下自己能不能順利解答,這些題目對基礎觀念的理解很有幫助。
另外,很多人也會詢問到底需不需要刷題(演算法題目)後再去面試。我自己的建議是真的不需要。我覺得在目前JS基礎都不是很穩、連演算法是什麼都不太清楚的情況下,真的不要把刷題當成重點之一。否則現階段刷題其實只是盲目地做題目、谷歌別人解答然後貼來貼去還看不懂。現在的重點就是先打好基礎底子後,進到一間不錯的公司開始從專案中學習,等到有點餘裕或是對程式有一定了解後,再撥點時間了解演算法是什麼、要怎麼刷題練邏輯。
請大家還是等找到工作、程度穩定後再去練習,但我這裡一樣會提供不錯的刷題網站,有需要的人請自行服用:
Step7:面試技巧1:面試前要怎麼準備?
面試前的準備很多人分享,我這邊就不贅述了。我朋友的這篇文章針對面試前如何準備寫得很仔細,需要的人可以參考。
Step8:面試技巧2:面試時該說什麼、面試問題如何回覆的技巧
面試了這麼多公司下來,我發現這些公司毫無意外的會有一個共同問題,就是!
公司都會請你先介紹自己
我面試所有所有所有(100%)的公司,第一個問題一定都是這個。即使主管或人資都看過你的履歷,也一樣會請你做個介紹。我認為這題比較偏向破冰、了解應對及談吐,並從中開啟詢問話題。所以要去面試時,請先一定要準備好三到五分鐘簡短的自我介紹。以下列出我自己遇過的面試問題與流程,供大家參考:
請先介紹一下自己:建議用五分鐘簡短的講述
接著公司就會按照他們在意的特質或是經歷往下詢問,例如:
然後如果有技術主管的話,就會詢問依些技術相關的問題
我自己遇過的面試問題大概就這樣,基本上這些都是從談吐中了解彼此個性、特質,所以只要不要太緊張,好好呈現自己的經歷跟能力,用正常人對談的方式跟面試官交談,就沒什麼大問題了。
如果不是很知道要怎麼回答自己的優缺點,可以參考矽谷阿雅的文章,她目前是矽谷新創公司的老闆,也待過eBay、Facebook等大公司,我自己非常崇拜她~
Step9:面試技巧3:面試時你該問什麼?
這個也是蠻多面試者會有的困擾,有時候因為不知道該問甚麼,因此錯失更了解這份工作、這個職缺的機會。我認為面試時問問題不只是為了讓面試官留下印象,更重要的是讓你有機會了解未來要加入的公司、團隊、工作內容,才能更有利的去判斷自己是否適合這間公司,否則進去後發現一切都不是自己所想,只會更痛苦跟挫折。
廢話不多說,先整理我自己必問的問題,再詳細說明為什麼要問這些問題:
這些是我一定會問的問題,能夠幫助我更了解自己是否適合這間公司跟這個職位。值得注意的是我沒有問什麼公司理念、薪資多少等等問題,因為我覺得公司理念或作風是在面試前就要先查好的資訊,只要是有點名氣的公司,都能在網路上查到相關資訊,甚至閱讀公司在104寫的資料也能看出這間公司的氛圍,所以除非完全查不到資料,否則不用花太多精力問這個問題。再來薪資部份,我不太會自己問是因為我碰過蠻多間公司都是人資來洽談薪資,即使主管如果會問,也只是在面試最後覺得你不錯時,才會詢問期待薪資。所以自己不用太急著發問,先把上面列的問題問好再談其他瑣事。
現在來說說我為何會問這些問題。首先,會問開發流程是因為我過去曾任產品經理,遇過各種隕石開發的情況,所以知道如果公司的整體開發流程還行、該有的分工都有,能夠避免很多開發時會遇到的問題(當然也有例外,只能說遇到算你衰)。一般來說比較標準的開發流程是
一開始先了解公司目前的開發流程,就能知道是否有相對應的負責人(有些較小的公司沒有設計,是前端兼著做;有些沒有QA團隊,是工程師+PM測試),藉由這個問題能了解目前要加入的團隊規模、分工、人力等等資訊。
再來我會詢問團隊成員跟每個人的資歷/年資,因為我自己覺得身為剛轉職的新手,初期真的蠻需要前輩帶領或指點。當然不是進去後都想依靠前輩帶(這樣你也很快就會被辭退),而是萬一有問題卡很久時,或是一開始完全不知道怎麼建置開發環境時,至少還有比較清楚專案或技術稍強的前輩可以請教。至於會問團隊成員的年資,則是因為如果這間公司流動率非常大,一半以上的人都待不到半年,很可能暗示這間公司或團隊有某些問題或專案有什麼隱憂,才讓前面的工程師都待不久,最好再更加謹慎評估。
接著就是詢問公司使用的技術是不是自己會、想學、或是比較跟上潮流的。有些公司技術較舊(例如:使用JS ES5)、前後端尚未分離(進去後可能要了解php,可能不會使用到api串接)、未使用框架(可能影響你下份工作的轉職技能),這些都要問清楚然後評估自己的能力和未來規劃。
再來則是詢問加入後的主要工作內容、試用期間希望能達到的目標、還有團隊主要的開發項目等等,這些資訊能給自己一個明確的努力方向,也能比較清楚未來會面對的挑戰,才不會加入後發現自己能力不夠,最後沒過試用期就被資遣。
我的面試經驗分享
我當時面了大大小小十多間公司,這邊分享一些比較有印象的公司,以及面試期間被問到的問題,希望讓現在要去面試的人能有所準備。
◆ 資策會
筆試:無
面試:總共一面。
當時資策會結訓後,主任有約我去面試,主要是資策會當時想成立自己的公司,要找有行銷或管理背景的人加入。面試的過程一樣是先自我介紹,詢問過去相關背景,接著解釋接下來的公司想做的事情、招進來的人需要有什麼能力、可能會負責怎麼樣的業務等等。主任人很好,態度也很謙遜溫和,可惜這個工作內容不是我喜歡的,最後就婉拒了。
◆ 104 人力銀行
筆試:電腦筆試,使用Codility軟體。
筆試總共四題,第一題先考切版,另外三題則是Leetcode簡單程度的演算法題目。值得一提的是這是全英文筆試(題目都是英文),所以要有一定英文能力的人才能作答。
面試:無奈當時剛出來程度太菜,沒有通過筆試測驗,所以沒有獲得面試機會。但104的人資真的非常好,回覆信件中很照顧面試者的心情,信中還安慰我說「或許是當天狀況不佳因此沒表現好,很遺憾未通過筆試」,我也趕緊回信說「是我自己才疏學淺,無法完成筆試考題,還是非常感謝貴司提供筆試機會,我會多加強自己的能力,也祝福貴司能找到合適人選」。
◆ 露天拍賣
筆試:手寫筆試,考五題JS基礎觀念:scope, hoisting, call/apply, function 等
面試:可能二面,一面與主管談,二面跟人資談。
面試當天一共有三位面試官,兩位前端一位後端。首先會先請我自介紹。接著詢問為什麼想轉職、之前工作的經歷、在資策會學到的東西。然後邊看我寫的PRD,一邊聽我展示我的作品。因為我過去有產品經理的經驗,所以也詢問我對於露天拍賣有沒有什麼建議。我就說明了我使用露天拍賣的心得、UX體驗不順的地方,以及能朝哪些方向改進。
接著換我詢問的公司情況,我問了如果進去會分配到哪個部門、此部門團隊有幾人、團隊人員的資歷大概為何,然後有詢問了公司的開發流程,他們說會由PM先制定方向,之後會有kickoff會議(PM/前後端工程師/UIUX設計一同參與),再由UIUX劃出設計稿後,交給前後端工程師開工。
整個面試過程聊得非常愉快,面試官們也都和善親切。可惜我當時還沒學框架、JS基礎也不穩,最後他們還是決定先錄取比較經驗的人。
◆ 基恩斯
筆試:無
面試:總共三面。
第一關是視訊聯合面試,使用Zoom軟體,會由一位主管(或人資?)與兩位面試者共同面試。面試會交叉詢問,基本上就是自我介紹、詢問一些基本背景的相關問題。整個過程大約十分鐘(每個人大概只分到五分鐘),結束後會在一周內告知是否有進到下階段面試(即使沒上也會通知,我覺得日商這點真的不錯)。我覺得這關比較像在審核正常的對應與表達能力,只要不過度緊張,好好陳述自己過去的經歷,基本上都會過關。
第二面則是會邀請到公司本部與兩位面試官進行面試。這邊的面試官也都還不是部門主管,感覺應該是人資跟人資主管來洽談。一樣先做自我介紹、聊聊自己的經驗,接著我也詢問要加入的部門、如何培訓、會面對怎麼樣的工作、公司希望徵求的人具備什麼能力等等。這一關就能比較了解要進入的單位及工作內容,有任何問題也可以直接詢問,人資感覺很專業,態度也很友好。也是在這時候我瞭解公司的工作內容跟我想走的方向不同,所以後來第三面我就婉拒了。
◆ 雲守護安控(PM)
筆試:無
面試:總共三面,第一關視訊面試(與主管談),第二關進公司跟主管談,第三關則是跟老闆面談。
雲守護安控的職缺是PM,我本來沒有打算找PM相關工作,不過當時雲科技的面試邀請信十分誠懇,團隊成員與資歷也都蠻厲害的(曾任聯發科、訊連、HTC等),就想說瞭解一下這份工作。一面與二面都跟主管聊的非常愉快,主管是有能力又非常幽默的人,面試過程會先聊我的過去背景跟經驗,接下來會說雲守護安控一路的歷程、現在在做的事情,以及我加進來後公司想進行的項目。雲守護安控主要想走AI跟大數據這一塊,使用的技術蠻新的(不過非我這次面試的重點)。整體面試聊得很愉快,不過因為我對AI這塊一無所知,目前也比較想朝工程師的領域發展,最後就婉拒了這份工作。
◆ 好險網
筆試:無
面試:總共二面,第一次跟主管談,第二次跟人資談。
一面時一樣是先請我自我介紹、談談自己過去的經歷,然後展示我的專案跟作品,接著就談公司目前的項目以及團隊。好險網打算發展自己的產品,要做能協助保險專員的相關產品。我當時面試時公司沒有前端,整個開發團隊也比較不完整,是處於正在建立團隊的時期。不過主管人很好而且也很專業,整體面試下來很愉快。一面結束後也有獲得二面邀約,但我對他們要做的產品比較沒興趣,加上自己小嫩嫩不敢進到沒前輩的團隊,因此就婉拒了。
◆ 耐德科技Shopping99
筆試:實作一個抽獎活動的頁面與功能
面試:一面與主管們談。
這間是我當時面過最硬的工作,大概是自己基礎觀念跟程度都不到,筆試跟面試的問題很多都答不上來。面試時要提早一小時去公司筆試,筆試是直接用公司電腦寫一個抽獎的功能。除了要切版、JS基礎要熟,也要串接Api撈資料(他們提供的API頗複雜)。
筆試結束後,主管帶著另外兩個前端工程師進來。一開始直接先詢問筆試進展、程式碼怎麼寫、為什麼會用這個方式解題等等。接著面試時也有被問到 http 協定、Restful API是什麼、Client-Server端的運作,也有問到遇到問題會怎麼處理、不同狀況會怎麼解決的應對題。主管跟工程師們都蠻專業、人也不錯,但主管也直接說他們目前比較需要即戰力,因此結束後就沒有獲得二面的機會。
◆ 源訊科技 Atos
筆試:無
面試:總共一面,兩位主管。
源訊科技其實是2017世大運的主要廠商,之前擔任世大運駐場翻譯時,我就曾與裡面的團隊人員合作過,想不到幾年後又再見面,之前認識的人資小孩都生完了,見到我投遞履歷來應徵前端工程師還很驚訝,只能說人生真的是十分有趣~
源訊科技主要是接案公司,這次面試的職位是要到內湖加入專案團隊,負責開發台新銀行Richart卡的案子。面試的過程一樣先自我介紹、詢問過去經歷跟做過的案子、用的技術等等。接著會說目前團隊要做什麼、遇到的困難、使用的技術。這個專案主要是以敏捷開發,當時團隊共3個後端,想再找一個前端進去。不過他們也希望我進去能帶團隊、同時學一些Java,未來慢慢朝後端這塊發展。整體聽下來我覺得這份工作比較需要後端技術強的人,考慮到地點跟所學的技術,最後還是婉拒他們的邀約了。
◆ 米蘭營銷
筆試:無
面試:總共一面,主管與人資都在。
米蘭是間蠻大的接案公司,接的案子很多都是大公司(Lexus、可口可樂、統一、杜雷斯等等),也是我第一階段面試後選擇的公司。當時是由後端主管、PM、人資一同面試。一開始一樣先自我介紹、講自己的經歷以及為何想轉職,接著展示我的作品,我一邊講解自己使用的技能時,主管會一邊提出問題。講解完後PM展示了米蘭每年必做的案子(統一的Canvas拼圖遊戲),詢問我有沒有做過類似的案子、以及會怎麼做。我當時很老實的說我並沒有做過Canvas的拼圖遊戲,如果要做的話我會先朝哪方面研究、會怎麼拆分製作階段,用什麼樣的技術完成案子。面試完後人資也帶我看了一圈公司環境,並說之後如果有結果會再通知。
整體面試很順利愉快,主管跟PM都很和善,雖然過程中有些問題我答不上來,但他們也知道我是剛轉職的菜鳥,就沒有很為難,最後也很順利拿到offer。
米蘭是我第一階段選擇加入的公司,老實說加入團隊後才了解其實跟真正產業的工作上有一大段差距,對於整個開發流程也都不了解。但蠻幸運的是我遇到的團隊人都很棒,而且不管是主管或PM都很專業,也真的是在這間公司實際工作、接觸專案開發後,才了解到自己的不足跟要加強的地方,如果能力夠的話我蠻推薦去米蘭,不但可以接觸很多新技術,也會有非常豐富的作品集。但前提真的是要能力夠、也夠認真願意瞭解跟嘗試不同技術,因為接案公司時程真的比較趕、做的案子也多元,需要有一定的技術跟能力才能加入。而且也不要抱著只想要別人帶的心態,要自己想辦法利用下班進修去增進能力、跟上團隊跟專案開發,不然會很辛苦。
◆ 關鍵評論網
筆試:無
面試:總共兩關,第一關是與前端主管聊,第二關是與產品長聊。
關鍵評論網是蠻知名的公司,也是整體聊下來我非常喜歡的公司,與前端主管跟產品長聊天的過程,可以得知公司的氣氛是偏向開放、友善跟親切。
第一關主要是一位主管+另一位資深工程師跟我進行面試。當時資深工程師可能有事無法親自到場,所以是用Zoom加入面試。前端主管非常親切和善,在技術方面也很資深。一開始一樣是先請我自我介紹,接著詢問一些過去經歷的問題,然後請我展示自己的作品與運用的技術。之後也跟我說公司目前的規劃、未來的走向跟使用的技術。關鍵評論網目前合併多間不同的公司,所以未來會接手其他公司的網站;技術方面是使用JS ES5、html/css,需要了解一點php Larvel相關的技術,未來接手其他官網時可能會使用框架,然後要會Figma繪製簡單設計稿。連線的工程師則是詢問我知不知道PWA、Cookie跟Storage的技術等等,我當時真的沒聽過PWA,後來面試完立刻查,發現是能將web網站以App的方式呈現的技術,這也蠻符合關鍵評論網的主客群使用習慣(現在大家都比較常用手機瀏覽新聞平台),所以我想加入後應該也要對這塊有所了解。
第一面順利通過後,第二面就是跟產品長聊天。我非常非常喜歡關鍵評論網的產品長,他不僅十分幽默又專業,整場面試聊下來非常愉快(我真的是從頭笑到尾)又學到不少。產品長自己本身的背景跟我比較像,都是擔任過PM、後來轉戰工程師,最後成為團隊領導。我當時其實在開發專案上碰到一點困難,正處於很懷疑自己自身能力的時候,但產品長給了我很棒的建議,告訴我如何去拆解專案並朝哪個方向嘗試、要怎麼向資深工程師學習,也跟我說「出錯不要怕,只要不會死怎麼測試都可以」。我回去後就按照他的建議去嘗試,最後居然將專案順利解決,這點真的是讓我十分感激。
最後很幸運獲得青睞並拿到Offer,不過因為我對php Larvel跟figma這一塊比較不瞭解,也不是我現階段想走的方向,所以考慮之後忍痛婉拒。但如果對上述提到的技能有興趣或是能力的人,我真的非常推薦進去關鍵評論,我想在他們的主管跟產品長帶領下,應該會有蠻大的發展空間。
◆ 好房網
筆試:總共十題,考JS基礎觀念: 事件傳遞機制、陣列處理、串接api等,也考一些基礎觀念 (什麼是SPA與它的使用情況)
面試:分為兩階段面試,分別是主管Kuro與產品長來面談。
好房網是我第二階段面試時最想進的公司!不只是因為部門主管是Kuro大大,而且我朋友也曾擔任公司內的前端工程師,知道它的IT部門很完整,對於工程師的分工與培訓也都蠻健全,所以我卯足全力準備好房網的筆試與面試。
其實在應徵這份工作前,為了打好自己的基礎,我先讀完了Kuro的「重新認識JS」系列文章與書籍、以及Kuro的「重新認識Vue」系列,又讀了 Huli 跟 Hannah 的文章。沒想到打好一定基礎後,剛好碰到好房網釋放出職缺的資訊,Kuro也開放協助履歷健檢的機會,於是我立刻投遞履歷、寄信給Kuro請他協助履歷健檢 (他也很快的回信並給了詳細的修改建議),還去參加五倍紅寶石的「默默會」直接詢問Kuro這個職缺的相關資訊,同時也遞交自己修改好的履歷,表達真的很想爭取這個職缺的決心。
沒多久便接到Kuro的筆試邀約,靠著之前瘋狂惡補的基礎知識,終於努力地將筆試完成。只能說機會真的是留給準備好的人,如果不是我感覺自己基礎不穩,所以拼命努力的學習,即使突然有了從天而降的機會,我也是抓不住的。
(待補)
【4. 常見問題 Q&A】
成功面試到新工作之後,我的轉職第一階段也算是圓滿結束了。這一路走來,我自己在過程中也有過很多疑惑跟徬徨(其實加入公司後更是艱困),相信目前正在這條路上走的人,內心也一定有很多問題,正努力尋找答案。這邊就來分享一下我自己或身邊朋友、同學也有過的疑惑,以及我自己經歷過後的一些感觸與想法。
1.新手程度(切版速度、框架、作品)
(待補)
2.JS基礎: 變數範圍、閉包、EventLoop
上面有提到面試前建議大家先具備的基礎觀念,只有當具備一定的基礎觀念後,面試或筆試時才不會慌了手腳。我自己在第二階段面試時,因為底子已經打穩了,筆試都能寫出來,同一個題目還寫了兩三種不同解法,因此還獲得主管青睞並稍稍抬高薪資。
以下是我推薦的JS學習資源
Kuro 的重新認識JS系列
激推。這個就沒什麼好多的,學習JS的人公認的好文好書(是的,有出實體書)。建議想打好JS基礎的人,一定要從頭把系列文章都看完,甚至跟著打一次程式。
W3School的基礎JS練習題:簡單版,只是基礎觀念的建立。如果無法順利完成,真的會建議先打好JS底子再去面試。
3.網路基礎(MVC/SPA/PWA/http/Restful API)
剛進入前端的新手,大多都是稍微會寫程式但對整個網路的概念與運作方式沒有很了解,我也聽過不少人說這些觀念聽好幾次,每次聽每次睡著,最後還是一知半解XD
我自己一開始也是對網路的概念跟運作不清楚,但之後發現理解這些對開發跟之後工具的使用上非常重要,也會更清楚為何要使用哪些工具進行開發。我自己是透過不斷的google跟看前輩大神的文章,才對整個網路概念有所了解。這邊非常推薦胡立的文章,裡面講解 MVC/SPA/Restful API 的概念都非常淺顯易懂,而且十分詳細完整。不過他的每篇文章都非常長,一定要耐著性子慢慢讀(人家都願意花時間寫詳解長文,你還不好好讀?)。以下也列一些我自己讀過非常棒的文章給大家參考:
2.新手薪資
一般來說,台北無經驗的初階前端起薪大約是在35-38k之間,但必須要有一兩個四頁以上的完整網站作品,至少能夠切版並有基礎的JS觀念。這幾年來三大前端框架幾乎是必須要會的,但也有不少公司願意接受新人進來再培訓學習框架,我不太確定會框架是否會影響加薪幅度,不過如果只是基礎瞭解框架語法,應該也不會有太大的加薪空間。
至於如果你過去有幾年的設計或產品相關經驗,起薪可以再往上加個2千左右(大約37-40k),但畢竟程式是個完全不同的領域,過去經驗能幫多少真的要視個人的情況而定,這部分就要看公司跟主管有多欣賞跟需要你過去的經驗了。
3.要有多少作品
(待補)
4.公司相關
(待補)
【5. 推薦的學習資源】
學院
JS相關
Github 版本控制相關
部落格文章、Youtube影片
工程師社團、粉絲團
計算機概論、網路概論

個人以為英文最大的用途是拿外國薪水
不然大約全民初級、中級就夠了
基本的語法會了,單字到還好
專有名詞久了自然熟系
其他單字在電腦上可以按兩下Ctrl就翻譯(Qtranslate)
看stackoverflow、github之類的靠翻譯也不會是問題
是的沒錯~除非很想進外商或是出國工作,不然現階段真的是國高中英文程度就夠了。搭配上翻譯軟體或好心大神寫的文章,其實已經很夠用了(很多工程師朋友也說看Srtackoverflow都跳過英文直接看程式碼XD)。不過如果英文好一點,在工作上跟資料搜尋起來會更順利。
請問有alphacamp的心得或分析嗎,這間我聽到的評價也是不錯,但看大大的文章裡沒有提到,讓我有點擔憂QQ
以及好奇一天大概實際花多少時間學習(扣除洗澡休息吃飯等時間)?
Alpha Camp 我也有聽說蠻多人推薦。不過因為我是轉職成功後才聽過這間,而且也不太清楚它的授課跟收費方式,所以就沒有在文章中提及。
這邊提供一些別人的心得文跟我聽到的評價,給你參考~
https://medium.com/@a227799770055/alphacamp-%E5%AD%B8%E6%9C%9F%E4%BA%8C%E5%BF%83%E5%BE%97-%E8%B5%B0%E5%85%A5%E5%89%8D%E7%AB%AF-58e492e6212c
我聽過的評價是:
(選擇線上培訓班的同學分享)
AC就是在培養你自學的能力,問問題之前都會希望我們先自己解決過,然後再附上試過如何解決的過程,以及問題要自己描寫清楚
我自己在解決方法這一塊有進步蠻多的~
AC的教學蠻對的起他的學費,不過教案裡面偶爾會看到錯字或漏字,但不影響內容就可接受,主要是看自己喜歡怎麼樣的方式。
學習時間的話,我自己在資策會上課時真的花蠻多時間學習。一到五大約會花9小時學習(6小時上課、3小時晚上複習),假日則是大約10-12小時學習(複習、預習、寫專題)。我自己是對寫程式蠻有興趣,常常一寫就停不下來,但我覺得這是因為我從最簡單的基礎開始,慢慢寫出成就感跟興趣,所以建議一開始先從簡單的方向入手(結構、切版、JQ小操作),培養習慣跟自信,再往比較抽象複雜的觀念去慢慢理解(JS大魔王)
謝謝你的答覆,真心覺得你的表達能力超好的
我想再延伸問問題
謝謝稱讚~~我自己是認為
1.自己寫專案時從0開始規劃真的太難,如果是自己的side project我也建議先做現有專案改動、增減功能會比較容易,而且工程師面試主要也是看你用的技術、JS的底子穩不穩,所以不一定要有從零開始的作品(我整個面試下來只有兩三間公司略翻看看我的UIUX作品集,其他都是直接問程式碼)。
我當時在資策會上課時,專題能夠從0開始規劃也是因為當時有老師會帶、網站架構/UX規劃跟Mockups稿件都能跟老師討論並獲得建議,所以才有辦法順利完成專題。
2.這個不用擔心,我也是花很多時間理解~我自己是遇到不會的一定各種谷歌,然後每次給自己一點時間徹底理解新知。例如:在學JS變數範圍的時候,我給自己三天時間徹底弄懂變數範圍。除了看Kuro的JS文章,也會用文章內的關鍵字延伸去搜尋其他大神文章、找與變數範圍相關的程式題目動手寫,仔細把相關內容都看懂。有時候一段話反覆看好久都不太懂的時候,就看看有沒有程式碼可以直接操作練習。再不懂就去社團發問或問身邊的工程師朋友、看看youtube影片的相關知識等。
其實現在我也還不敢說很懂JS,有時候觀念知道但實際遇上題目還是會寫不出來或花很多時間,而且學習跟實際工作還是有很大的落差,只能一步一步慢慢前進。如果有給自己設定轉職期限的話,可以先拆解時間然後設定短期目標,例如:六個月內轉職,需要有什麼樣的基礎/作品/技能,接著拆分每一個月甚至每週的學習目標、每天能撥多少時間學習,接著每兩週審核一下自己的進度,如果越來越不如預期,可能要調整一下學習方式或目標~加油!有問題都可以再討論,祝福你能轉職成功
好的!! 謝謝你的詳細回復,也祝你工作順利~~!
Hello @sydars
我剛好是 ALPHA Camp 的學習&職涯教練
路過這篇優質文章,來回應&打招呼~
如果你很在意協作專案和作品集的打造,可以參考這位同學的轉職和面試心得,裡面會說明在 AC 專案協作的經驗如何讓他在面試中勝出
https://harry811016.medium.com/
另外 AC 也會同學的求職階段提供求職力課程(包含履歷健檢、作品集審核、面試資源和企業合作內推等等),希望能幫助同學更有系統性地建立求職能力並協助大家轉職成功
你也可以參考這位同學在專案協作上的經驗:
轉職準備
面試過程
以上提供一點資訊希望有幫助,有程式自學和工程師求職方面的問題也可以參考我先前寫的鐵人賽文章
也恭喜版主 @Vezona 轉職成功!文章真的寫得很詳細又有很多資訊。祝工程師職涯一切順利~
@Yenting 謝謝補充~我之前也有看你的半路出家轉職工程師系列!很棒的文章~
再拜讀了一次
感覺前端工作入門門檻比後端還高不少
發現自己在準備履歷與面試方面跟原PO差多了
都是簡歷說自己會啥、用過啥,也沒什麼作品集
直接要求實作的面試反而會覺得比較友善
之後好好加強這一塊 薪資應該會比較好看
感覺這幾年來前端的技術真的是蓬勃發展~跟我一些業界的朋友聊過,五年前的前端大概會切版就能找到工作(但想進到好公司當然也不行XD),現在的話的確要多學一些技術才能找到不錯的工作。不過我認為這也是一件好事~畢竟現在前端能做的事情真的太多了,設計出來的網站也比過去精緻好看
履歷跟面試都是靠經驗慢慢累積~我剛開始去面試時JS基礎也是亂七八糟的,也不是很確定要問哪些問題。不過很高興這篇文章能有協助你的地方,希望未來換工作時也可以幫得上忙:)
請教一個小問題
您 2015-2017 這兩年是就讀研究所還是從事何類型的工作![]()
2015是我大五那年~2016-2017則是擔任接案譯者唷,所以2017才能接到世大運的案子。好奇這篇文章有提到這段時間的相關資訊嗎?怎麼會特別問這個時期呢~
沒什麼
只是您履歷上有寫世大運的案子(兩個月)
卻沒寫2016-2017(兩年)的經歷
好奇問一下而已
其實我最初版的履歷有寫當時接的案子跟公司~但是這樣的話整篇履歷就變成英文翻譯佔一大半,感覺更像要應徵英文翻譯,所以我朋友就建議我拉掉,寫個世大運交代當時大致在幹嘛就好,如果主管面試時詢問再告知
OK的
您已經轉職成功
證明履歷這樣寫是沒問題的
如果我是面試主管
我就是那個會詢問的那一個![]()
哈哈哈~的確是有可能會問到
您可能還沒觀察到
這就是資訊人和非資訊人的差異
感覺更像要應徵英文翻譯...
這個講的是「感覺」
資訊人想的卻是
從 2015 年畢業到今天
大概有 6 年的時間
有 2 年的時間是空白
這個看的是「數字」
一個是 6 (總數),一個是 4(明細加總)
只要這兩個數字對不起來
就會想弄清楚差異的原因
資訊人另外還有一個現象
就是會習慣性的挑錯字![]()
原來如此,這個我倒是沒想過呢!最近在寫一個互動型專案的確有發現數字的敏銳度也蠻重要,尤其是遇到計分機制、條件判斷都較複雜的專案,得要將各種判斷情況與需求一筆一筆列下來才能釐清頭緒
這一篇文也太詳盡了,真的是搜集了所有好料在一起,恭喜你轉職成功~
感謝~你的「破釜沉舟的轉職路」系列我也有看,很佩服你的勇氣跟毅力!也恭喜你轉職成功啊~
同是轉職人,一起加油吧~
一起燃燒宇宙喔~
想問技術文是什麼時候開始寫起的? Bootcamp課程會帶嗎? markdown用法之類的
我目前只有看Udemy的影片自學,沒上過外面的課程 不曉得這要怎麼開始
(這問題很奇怪,但一直想寫技術文找不到機會和地方發揮.......)
嗨嗨,不好意思現在才看到你的留言。我自己是從資策會結束後,一邊找工作一邊練習程式時,才有在寫技術文章。因為上課期間其實蠻忙的,沒什麼時間再去寫。
Bootcamp課程我沒上過,不確定會不會帶同學寫技術文? 不過我想一般課程也不會特別教人如何寫技術文,只是會鼓勵大家去寫文章。
至於markdown語法其實蠻簡單的,上網搜尋一下markdown寫法表,自己練一下就可以了~如果想開始寫技術文的話,其實就選定一門想研究的技術,一開始先列一下學習方向,把自己的學習歷程記錄下來就好。
或者也可以多參考別人的技術文架構,瞭解怎麼寫會比較清晰明瞭~