講完一開始的設置,緊接著就要到關鍵的程式部份了,而所謂的HTML是屬於一種標籤語言,本身並沒有一般程式的邏輯判斷等功能,只是把你要放在這個網頁裡的每個元素貼上一個又一個的標籤,然後讓瀏覽器了解要用什麼方式來處理他們。
在上一篇我們已經用到了一些最基本的標籤,除了它們之外我們還會一併介紹一些其他常用到的標籤。
html : 最基本的標籤,其他所有html標籤都要包在這裏面。
head : 大部分在這裡的東西都不會顯示在網頁頁面中,主要包含一些與其他資源的連結標籤。
link : 外部連結標籤,用來指定外部資源的路徑。 Ex:
<link rel="stylesheet" href="css/style.css"> 這裡我們指出了要連結的路徑是”css/style.css”,這是我們之後會自己寫的一個CSS設定檔,而我們用rel告訴瀏覽器這個連結是屬於一個設定樣式用的檔案。
script : 用來引入Javascript的標籤,我們直接在標籤內部編寫Javascript的程式(並不推薦,會造成程式碼混亂),或是用src引入.js來執行,在這種情況下,瀏覽器會把script標籤內的程式執行完畢後,再接著處理其他HTML標籤。Ex:
<script src="script.js"></script>,瀏覽器會先執行完"script.js"這個檔案的程式後,再處理其他標籤。
title : 顯示網頁標題的標籤。
body : 網頁主體的標籤,大部分會在網頁中出現的內容都寫在這個標籤中。
div : 一個無語意的容器,有點像是在收納雜物的時候你總是會希望有個小盒子把不同的雜物區隔開來,然後你可以在盒子上面貼一些其他的屬性標籤來標示為它做修飾,但它本身並沒有什麼特別的功能,就只是一個盒子而已。
section : 其實這有點難講,我查過蠻多說明文件,結論是大體而言他做為一個標示文章段落的容器使用,但硬是要把它像是div一樣拿來裝別的東西也是可以…
h1 : 文字標題標籤,裡面放標題類的文字。
p : 文字段落標籤,裡面放段落中的文字(廢話)。
a : 錨標籤,我知道這個詞很爛,但我也沒找到更好的版本了(攤手),這個標籤多用來作為一個超連結指向一個地址。Ex:
<a >href="files/NTHU_LinTzuHsuan_MasterThesis.pdf" target="_blank">Paper</a>在這個例子中,我們會顯示一個”Paper”的超連結,指向href所指定的地址,而target則標示了我們希望這個連結以新分頁的形式開啟。
以上就是在這個專案裡大部分會用到的HTML標籤了,直接用這些標籤其實就可以完成我們的專案了,但是做出來的東西會非~常的樸素,為了把它修飾的好看一點,並加上一些有趣的功能,我們就要用到Bootstrap啦。
Bootstrap是一個開源的網頁設計套件,基本上提供了非常多已經寫好的小組件模板,以及很好用的網格式排版系統,組件模板讓開發者在設計網頁的時候可以直接在已經做好的元件上客製修改,大幅減少工作量;網格式排版系統則讓版面調整更簡潔,直接考慮整體比例就好,不用在1px1px的調整,它甚至連不同裝置的顯示方式都幫你預設好了,真的是福音啊~
我主要是從"Bootstrap教學 - 利用HTML + CSS,完整編寫網站外觀示範"學習Bootstrap的,排版的成品基本上也差不太多,如果有我講的不清楚的部分也很推薦看這個影片看看能不能解答。
目前我是使用跟影片一樣的Bootstrap 4.6版本,5.0的版本在語法上會有一些不同,想要調用這個版本的Bootstrap,要先引入官方所寫好的一些腳本。進到官網之後,點選"v4.6.x docs ",就可以在下方找到我們需要的CSS & JS引入程式碼了。找到之後,由於這是在布局網頁時會需要的元素,所以我們寫在head標籤裡面。



網格系統應該能算是Bootstrap最大的賣點之一了,我想許多人提到Bootstrap第一個想到的也是這個特點吧。所謂的網格系統,指的是Bootstrap幫使用者把整個頁面縱切成12等分,使用者在排版的時候只要考慮所需要的文字或圖片板塊要占多少比例就可以了,一些細節的設定,我們在下方的程式碼區域會更仔細的介紹。
<div class="container">
<!-- 每一塊板塊,我們都要先用<div>標籤當作容器,因為最上層的<div>沒有其他意義,所以我們用"container"屬性,透過Bootstrap讓瀏覽器知道包在這個標籤內的東西要屬於同一個區塊 -->
<div class="row">
<!-- 接下來,我們希望這個區域內有兩個平行的區塊(兩行),所以再加入兩個<div>並用"row"屬性,在這個屬性內的文字在超過板塊寬度後會自動換行 -->
<div class="col-md-8 offset-md-2 text-center">
<!-- 在這裡我們才設定文字版塊的詳細屬性,"col-md-8"代表我們主要想顯示在電腦螢幕上,並且用8個縱列的寬度;"offset-md-2"代表我們希望在左邊先空2個縱列寬,這樣就可以達到置中的效果了;"text-center"則表示我們希望這裡的文字置終於板塊,而不是從左開始 -->
<h2>關於作者</h2>
</div>
</div>
<div class="row">
<!-- 第二個平行的區塊 -->
<div class="col-md-4 text-center">
<img id="mypic" src="pictures/69874555_p0_master1200.jpg">
<!-- 這是一個圖片標籤,代表我希望在這裡顯示一個圖片,並給他一個id名,以便之後用CSS修飾 -->
<h2 style="font-size: 20; font-weight: 600;">林子軒<br>(Lin Tzu Hsuan)</h2>
<!-- 這裡的style是CSS的語法,因為像這裡有跟別的<h2>有不同的樣式需求,所以直接寫在這裡客製化,而不是寫在css檔內 -->
</div>
<div class="col-md-8 text-left">
<p style="font-size: 20;margin-bottom: 5;" class="lead">研究領域:音訊處理、DeepLearning、ML</p>
<h3 style="font-size: 15; margin-bottom: 30; font-weight: 600;">清華大學 資訊應用與系統研究所<br>台灣大學 工商管理系企業管理組</h3>
<p>近年來,於現在的的音訊處理技術中...(some words)</p>
<p>在這個系統中...(some words)</p>
</div>
</div>
</div>
除了網格系統外,Bootstrap也提供了很多預設好的工具供開發者使用,像是按鈕、下拉選單等等,在這裡我們會先說到一些比較簡單常見的部分。這邊我們一樣直接使用程式碼來講解比較快。
<div class="jumbotron">
<!-- 這次我們使用"jumbotron"屬性,這是一個有底色且無邊界的板塊比較適合標題區塊使用,雖然Bootstrap有提供其他附加屬性讓開發者更改jumbotron的樣式,但我覺得直接用CSS來修改比較直觀(ex:底色用"background"修改) -->
<div class="container">
<div class="row">
<div class="col-md-12">
<h1>Real-time pop music accompaniment generation according to vocal melody by deep learning models</h1>
<p class="lead">基於人聲旋律的流行音樂即時伴奏生成系統</p> '
<!-- "lead"屬性可以強調指定的文字 -->
<a class="btn" href="files/NTHU_LinTzuHsuan_MasterThesis.pdf" target="_blank">Paper</a> </p>
<!-- "btn"屬性會調用Bootstrap提供的按鈕樣板,會有一些基本的點選反應之類的,算是簡約好看的風格;像這個按鈕我們希望可以打開一個PDF檔案,所以用"herf"指向那個檔案的地址 -->
<a class="btn" href="https://github.com/tw40210/Hierarchica_remake" target="_blank" style="
margin-left: 33px;
background: #01B468;
">Github</a>
<!-- 這個按鈕是希望連結到一個外部網站,所以在"href"中放入那個網站的網址,另外用"target"屬性告訴瀏覽器,我希望這個網站以新分頁的形式開啟 -->
</div>
</div>
</div>
</div>
到這裡為止,我們介紹了基本的網站HTML架構,以及Bootstrap的基礎應用,用這些技術我們已經可以搭建出文字排版簡約的基本網站了,趕快去試試看吧!
從零開始用github架設靜態網站入門(1) - 介紹&環境搭建
從零開始用github架設靜態網站入門(2) - HTML & Bootstrap
從零開始用github架設靜態網站入門(3) - CSS客製化
從零開始用github架設靜態網站入門(4) - 其他小功能製作
從零開始用github架設靜態網站入門(5) - 部署到Github Pages

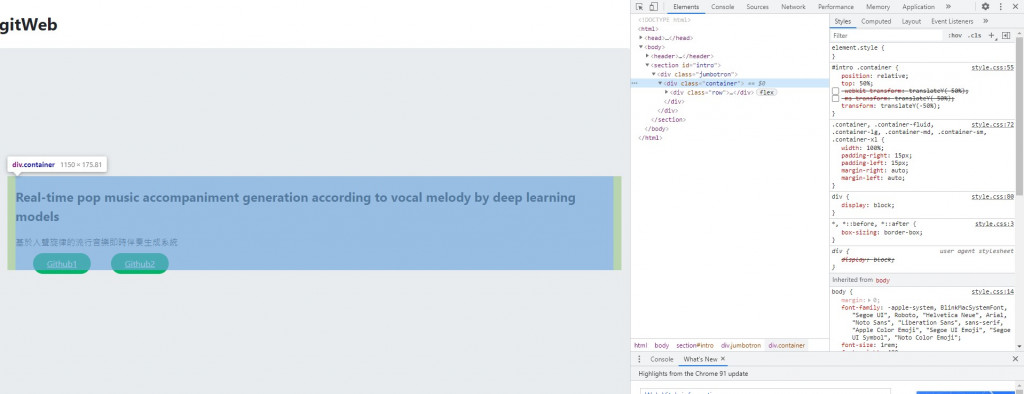
我想詢問在class='container'的部分,是如何做到偵測左右兩側的間距的(margin)
因為我以樓主網頁為範例在實作時,遇到了此問題
margin-left和margin-right沒有發揮功用
(我覺得是我沒有設定視窗寬度的原因,但我看樓主的也沒有設定也能正常)
而intro和jumbotron的部分則和樓主網頁的一樣
我有嘗試過的方法
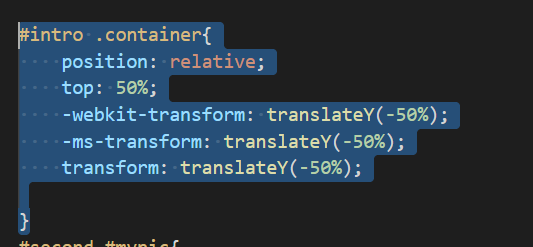
我在CSS是這樣設定的,你試試看,我記得好像是position改relative可以解決的樣子。

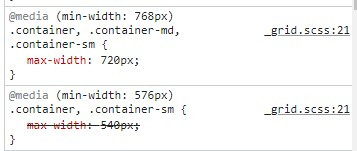
我好像是沒有設定邊框大小才導致的
主要是這段設置網頁邊框大小的code,我是放在.css內,但這串好像是scss的語法,所以網頁才沒有讀到
我幫class='container'加上邊框大小後,它的margin可以正常運作了
還是感謝 感恩感恩