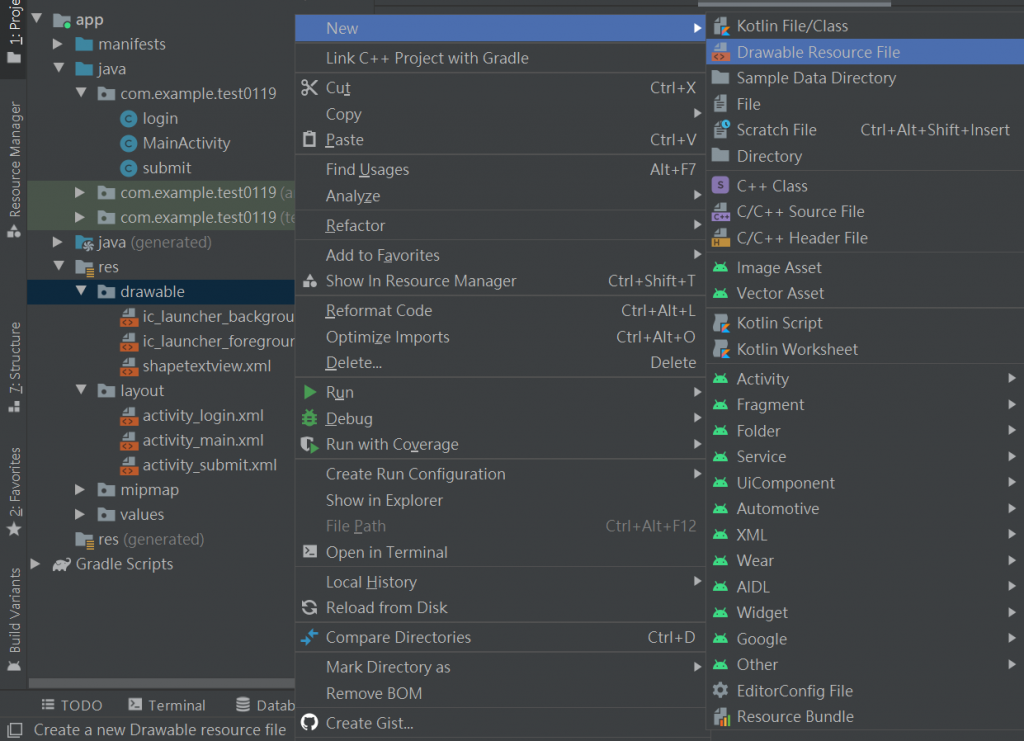
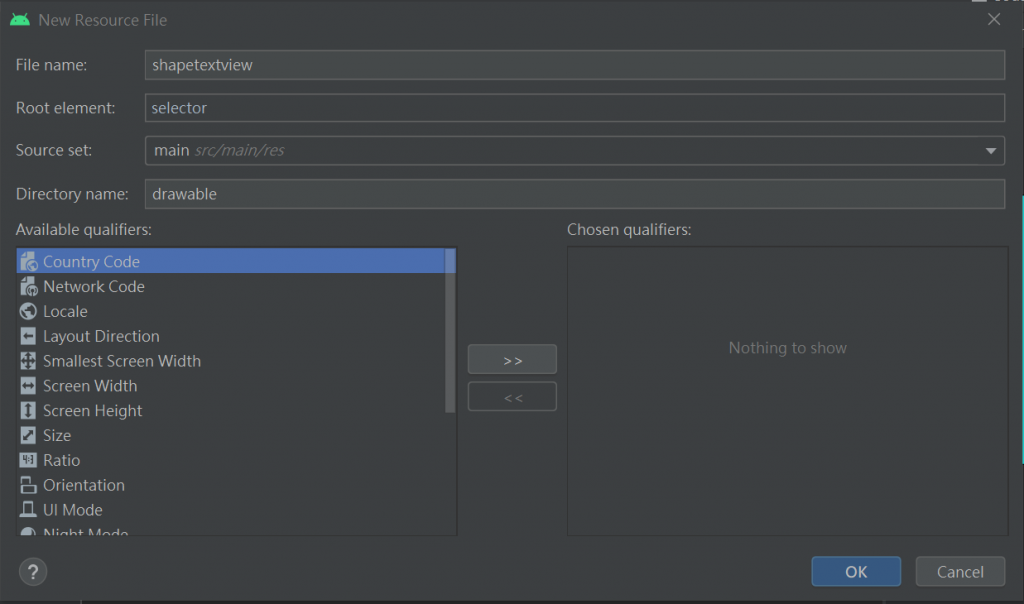
新增一個Drawable Resource File
輸入完檔名後,按下OK
shapetextview:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="rectangle"> //使用的外型為矩形
<stroke android:width="3dp" android:color="#000000"/>//邊線寬度為3dp,邊線顏色黑色
<solid android:color="#2FF" /> //邊線內部的顏色為淺藍色
//設定左上和左下的圓角
<corners android:topLeftRadius="10dp" android:bottomLeftRadius="10dp" />
</shape>
</item>
</selector>
activity_main:
以LinearLayout為主的排版
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="登入畫面"
android:textSize="30dp"
android:gravity="center"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/shapetextview"
android:text="帳號"
android:textSize="30dp"/>
<EditText
android:id="@+id/username"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:inputType="textPassword"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/shapetextview"
android:text="密碼"
android:textSize="30dp"/>
<EditText
android:id="@+id/password"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:inputType="textPassword"/>
</LinearLayout>
<Button
android:id="@+id/submit"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="註冊"
android:textSize="30dp"
android:onClick="submit"/>
<Button
android:id="@+id/login"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="登入"
android:textSize="30dp"
android:onClick="login"/>
</LinearLayout>
activity_submit:
除了以LinearLayout為主的排版,也用RelativeLayout幫Button對齊
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".submit">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="註冊畫面"
android:textSize="30dp"
android:gravity="center"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/shapetextview"
android:text="帳號"
android:textSize="30dp"/>
<EditText
android:id="@+id/newUsername"
android:layout_width="200dp"
android:layout_height="wrap_content"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/shapetextview"
android:text="密碼"
android:textSize="30dp"/>
<EditText
android:id="@+id/newPassword"
android:layout_width="200dp"
android:layout_height="wrap_content"/>
</LinearLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="清除"
android:onClick="clear"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="返回"
android:layout_centerHorizontal="true"
android:onClick="back"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="確定"
android:layout_alignParentRight="true"
android:onClick="ok"/>
</RelativeLayout>
</LinearLayout>
submit:
儲存註冊的帳號、密碼
public class submit extends AppCompatActivity {
private EditText newUsername,newPassword;
private String user,pass;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_submit);
findID();
}
private void findID() {
newUsername = findViewById(R.id.newUsername);
newPassword = findViewById(R.id.newPassword);
}
public void back(View view){
Intent it = new Intent(this,MainActivity.class);
startActivity(it);
finish();
}
public void clear(View view){
newUsername.setText("");
newPassword.setText("");
}
public void ok(View view){
user = newUsername.getText().toString().trim();
pass = newPassword.getText().toString().trim();
if (TextUtils.isEmpty(user) || TextUtils.isEmpty(pass)) {
Toast.makeText(this, "請輸入帳號/密碼", Toast.LENGTH_SHORT).show();
}else {
SharedPreferences sp = getSharedPreferences("data", MODE_PRIVATE);
SharedPreferences.Editor editor = sp.edit();
editor.putString("id",user);
editor.putString("val",pass);
editor.commit();
Toast.makeText(this, "註冊成功", Toast.LENGTH_SHORT).show();
Intent it = new Intent(this,MainActivity.class);
startActivity(it);
finish();
}
}
}
MainActivity:
比對註冊完的帳號、密碼是否一致
public class MainActivity extends AppCompatActivity {
public EditText username,password;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
findID();
}
public void findID() {
username = findViewById(R.id.username);
password = findViewById(R.id.password);
}
public void submit(View view){
Intent it = new Intent(this,submit.class);
startActivity(it);
finish();
}
public void login(View view){
String loginUser = username.getText().toString();
String loginPass = password.getText().toString();
SharedPreferences sp = getSharedPreferences("data",MODE_PRIVATE);
if (loginUser.equals(sp.getString("id","")) && loginPass.equals(sp.getString("val",""))){
SharedPreferences.Editor edit = sp.edit();
edit.apply();
Intent it = new Intent(this,login.class);
startActivity(it);
finish();
}else {
Toast.makeText(this, "輸入錯誤", Toast.LENGTH_SHORT).show();
}
}
}
activity_login:
將元件放入只以RelativeLayout為主的排版
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".login">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="登入成功"
android:textSize="30dp"
android:layout_centerHorizontal="true"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="返回"
android:textSize="30dp"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:onClick="back"/>
</RelativeLayout>
login:
登入之後,做個可以返回的按鈕
public class login extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_login);
}
public void back(View view){
Intent it = new Intent(this,MainActivity.class);
startActivity(it);
finish();
}
}
謝謝大家願意花時間閱讀,小弟弟我在此鞠躬![]()
