JavaScript函數是由事件驅動的或者當它被調用時執行的可重複使用的代碼塊,函數包裹在花括號{}中的代碼塊,前面使用了關鍵詞 function,當調用該函數時,會執行函數内的代碼。
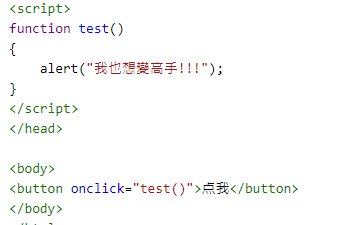
JavaScript可以在某事件發生時直接調用函數,例如使用者點擊按鈕之類的,且可以在任何位置進行調用。

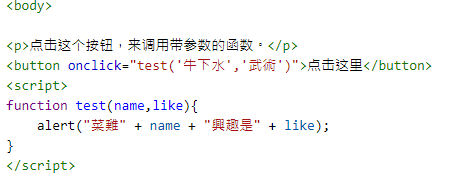
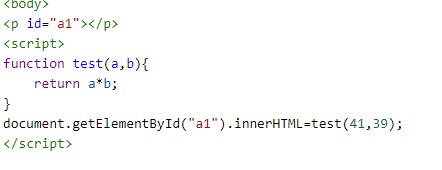
JavaScript 對大小寫敏感,關鍵詞 function 必須是小寫的,並且必須以和函數名稱相同的大小寫来調用函數,調用函數時,可以向其傳遞值,這些值被稱為參數,且這些参數可以在函數中使用。我們可以發送任意數量的參數,由逗號 (,) 分隔,聲明函數時,需把參數作為變量來聲明,且變量和參數必須以一致的順序出現。第一個變量就是第一個被傳遞的參數给定的值,以此類推。

當希望函數將值返回調用它的地方時,通過使用 return 語句就可以實現,當使用 return 語句時,函數會停止執行,並返回指定的值,但是整個 JavaScript 並不會停止執行,僅僅是函數,JavaScript 將從調用函數的地方繼續執行代碼(當僅僅希望退出函數時 ,也可使用 return 語句喔~)。

JavaScript 函數内部聲明的變量(使用 var)是局部變量,只能在函數内部使用它,若在函數外部去使用的話會抓不到值,另外在函數外聲明的變量是全局變量,網頁上的所有腳本和函數都能使用它。
以上就是今天的筆記,感覺有種越學越順的錯覺呢~
