是個能與使用者互動的一個元件,我覺得也開始讓程式變得稍微有點層次了,其實EditText和前一篇的Textview有許多相同的屬性,包括設定字的大小顏色等。不過接下來要介紹的是一些屬於EditText的屬性設定,可以依自己的需求對EditText進行設定及調整。
android:inputType=”none” (無)
android:inputType=”text” (任何字元)
android:inputType=”textEmailAddress” (電子郵件)
android:inputType=”textPersonName” (人名)
android:inputType=”textPostalAddress” (地址)
android:inputType=”textPassword” (密碼)
android:inputType=”textVisiblePassword” (可見密碼)
android:inputType=”number” (數字)
android:inputType=”numberSigned” (帶符號數字格式)
android:inputType=”numberDecimal” (含有小數點的浮點格式)
android:inputType=”phone” (電話鍵盤)
android:inputType=”datetime” (時間日期鍵盤)
android:inputType=”date” (日期鍵盤)
android:inputType=”time” (時間鍵盤)
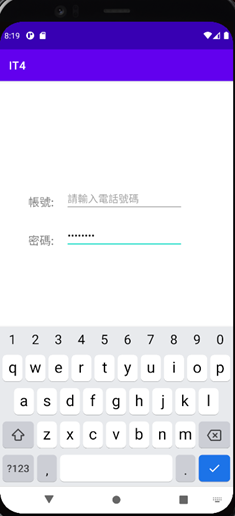
以下是簡單的例子
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/tx1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_marginTop="200dp"
android:layout_marginLeft="50dp"
android:textSize="20sp"
android:text="帳號:" />
<TextView
android:id="@+id/tx2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_marginLeft="50dp"
android:layout_marginTop="268dp"
android:text="密碼:"
android:textSize="20sp" />
<EditText
android:id="@+id/et1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_marginStart="20dp"
android:layout_marginLeft="20dp"
android:layout_marginTop="185dp"
android:layout_toEndOf="@+id/tx2"
android:layout_toRightOf="@+id/tx2"
android:inputType="phone"
android:maxLength="10"
android:ems="10"
android:hint="請輸入電話號碼" />
<EditText
android:id="@+id/et2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/et1"
android:layout_marginStart="20dp"
android:layout_marginLeft="20dp"
android:layout_marginTop="20dp"
android:layout_toEndOf="@+id/tx2"
android:layout_toRightOf="@+id/tx2"
android:inputType="textPassword"
android:ems="10"
android:maxLength="8"
android:hint="請輸入密碼(最多八碼)" />
</RelativeLayout>

EditText就簡單介紹到這裡,謝謝大家![]()
