ViewPager是個讓使用者能左右切換view的功能,而ViewPager是直接繼承ViewGroup類,這裡可以把它想像成一個容器,這樣可以幫助接下來對它的功能有比較好的理解。與多數容器相同,需要透過Adapter綁定資料,這個部分將在接下來的程式碼詳細講解。
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.viewpager.widget.ViewPager
android:id="@+id/vw1"
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.viewpager.widget.PagerTabStrip
android:id="@+id/tabstrip"
android:gravity="center"
android:layout_width="match_parent"
android:layout_height="50dp"/>
</androidx.viewpager.widget.ViewPager>
</RelativeLayout>
這裡我有偷加了一個功能,PagerTabStrip。它的功能是負責做到標題欄,讓每個view都有屬於自己的標題。不過這裡要稍微注意一下,PagerTabStrip必須是ViewPager的子類標籤,否則是會出錯的。
而view的設定就直接在res/layout中加入xml檔。如法炮製三份來做測試。
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/tx1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="tb1"
android:textSize="30sp"/>
</LinearLayout>
接者是Adapter的設定和繼承,ViewPager的Adapter是需要繼承PagerAdapter,並加入以下函式。
class MyPagerAdapters extends PagerAdapter{
@Override
public int getCount() {
return ViewContain.size();
}
@Override
public void destroyItem(ViewGroup container,int position,Object object){
((ViewPager)container).removeView(ViewContain.get(position));
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
//新增vieww
((ViewPager) container).addView(ViewContain.get(position));
return ViewContain.get(position);
}
@Override
public boolean isViewFromObject(@NonNull View view, @NonNull Object object) {
return view == object;
}
@Override
public CharSequence getPageTitle(int position){
//在TabStrip的文字
return titlecontain.get(position);
}
}
}
這樣基本完成ViewPager的資料配置,這裡可以先看函式,而有些變數的部分我接者以下程式碼配合註解講解。
public class MainActivity extends AppCompatActivity {
//負責儲存view的部分
ArrayList<View> ViewContain = new ArrayList<View>();
//負責存title
ArrayList<String> titlecontain = new ArrayList<String>();
ViewPager pager ;
PagerTabStrip tabstrip;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
pager = (ViewPager)findViewById(R.id.vw1);
tabstrip = (PagerTabStrip) findViewById(R.id.tabstrip);
//取消tab下面的長橫線
tabstrip.setDrawFullUnderline(false);
//設定tab的背景色
tabstrip.setBackgroundResource(R.color.teal_200);
//設定當前tab頁籤的下劃線顏色
tabstrip.setTabIndicatorColorResource(R.color.purple_200);
View view1 = LayoutInflater.from(this).inflate(R.layout.layout_tb1,null);
View view2 = LayoutInflater.from(this).inflate(R.layout.layout_tb2,null);
View view3 = LayoutInflater.from(this).inflate(R.layout.layout_tb3,null);
ViewContain.add(view1);
ViewContain.add(view2);
ViewContain.add(view3);
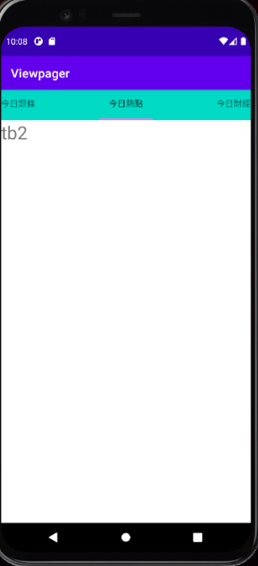
titlecontain.add("今日頭條");
titlecontain.add("今日熱點");
titlecontain.add("今日財經");
pager.setAdapter(new MyPagerAdapters());
pager.setCurrentItem(1);//指定跳到某頁,一定得設置在setAdapter後面
}
class MyPagerAdapters extends PagerAdapter{
@Override
public int getCount() {
return ViewContain.size();
}
@Override
public void destroyItem(ViewGroup container,int position,Object object){
((ViewPager)container).removeView(ViewContain.get(position));
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
//新增vieww
((ViewPager) container).addView(ViewContain.get(position));
return ViewContain.get(position);
}
@Override
public boolean isViewFromObject(@NonNull View view, @NonNull Object object) {
return view == object;
}
@Override
public CharSequence getPageTitle(int position){
//在TabStrip的文字
return titlecontain.get(position);
}
}
}
其實也就短短的幾行程式碼,在設定上非常單純,大家也可以自己玩看看PagerTabStrip的屬性設定,試看看不同的效果。

今天ViewPager講到這邊,謝謝大家~!![]()
