先前我們都是直接使用 Django 所建立的網頁伺服器,但是畢竟 Django 並非專注於網頁伺服器這個領域,所以在 Python PEP 3333 號文件中有提出了一個 Python Web Server Gateway Interface (wsgi)規範,就是用來協助網站伺服器與 Python 框架結合的主要協議,下圖就是 Nginx 結合 Django 的架構,一開始,我們都是使用瀏覽器直接存取 Django,透過這個框架,我們發現需要有 Nginx 網頁伺服器,透過實作 Python PEP 3333 的 mod_wsgi 模組來與 uWSGI 這個行程溝通,而溝通的介面是透過 socket,而 uWSGI 則是利用 uWSGI.ini 檔案的配置,取得 Django 框架的設定,而與 Django 溝通。安裝設定成功後,就可以直接透過 http://[EC2_IPv4]/imgUpload/ 這個方式來跟 Django RESTful Web API 溝通。

圖 1、 Nginx 結合 Django 的架構
整個步驟如下:
安裝 Nginx
登錄 EC2,安裝 Nginx,因為我們使用的是 Amazon Linux 2 所以要輸入 sudo amazon-linux-extras install nginx1 來進行安裝,而非一般的 yum 套件安裝。
# 檢查是否已經安裝
rpm -qa | grep nginx
# 安裝 Nginx
sudo amazon-linux-extras install nginx1
# 啟動 Nginx
sudo systemctl start nginx
# 設定開機後 Nginx 自動啟動
sudo systemctl enable nginx
# 以下兩個指令可以在排查錯誤時使用
# 檢查 nginx 狀態
sudo systemctl status nginx
# 關閉 nginx
sudo systemctl stop nginx
打開瀏覽器輸入 EC2 的公有 IPv4 地址,確認網站伺服器是否已經正常啟動。

圖 2、 Nginx 網站伺服器預設畫面
設定 Nginx
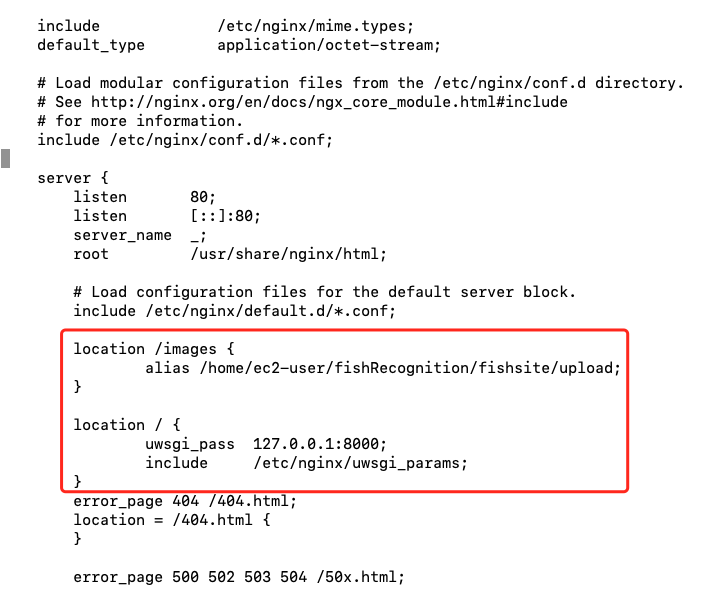
打開 nginx 的設定檔案,記得要用管理者的權限打開,找到 server 的設定區塊,新增這兩個設定,images 是用來設定靜態網頁,也就是由 nginx 直接處理,主要是用來觀看上傳圖片或是處理後的圖片;而 / 目錄則是對應到 uwsgi 這個應用程式,這個應用程式會將請求轉給 Django 框架。
sudo vi /etc/nginx/nginx.conf
/etc/nginx/nginx.conf
location /images {
alias /home/ec2-user/fishRecognition/fishsite/upload;
}
location / {
uwsgi_pass 127.0.0.1:8000;
include /etc/nginx/uwsgi_params;
}
下圖顯示設定檔的上下內容。

圖 3、 Nginx 網站伺服器組態設定
接著只要重新啟動 nginx 伺服器,就可以讓設定生效。
sudo systemctl restart nginx
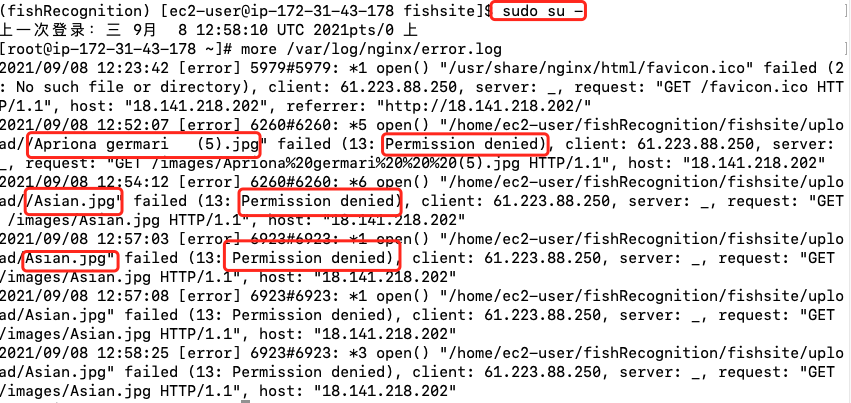
但使用者透過瀏覽器還是看不到期望看到的圖片,這時候建議觀看 nginx 的存取記錄,需要切換成管理者,方可有權限可以看到 nginx 的錯誤訊息,如下圖所示。

圖 4、 Nginx 的錯誤訊息
可以發現,出現 Permission denied 這樣的錯誤訊息,主要是因為 nginx 網頁伺服器無法訪問 ec2-user 這個使用者的個人目錄,所以需要打開進入權限,才可以解決這個問題。指令如下:
# 切換成管理者
sudo su -
# 觀看 nginx 錯誤記錄
more /var/log/nginx/error.log
# 打開 ec2-user 使用的個人目錄,允許任何人進入該目錄
chmod o+x ~ec2-user/
# 回到 ec2-user 使用者
exit
再次刷新瀏覽器就可以看到圖片,如下圖所示。

圖 5、 Nginx 網站伺服器靜態網頁的畫面
安裝並設定 uWSGI
使用 pip3 安裝 uWSGI 套件。
pip3 install uwsgi
先確認一下所在目錄 /home/ec2-user/fishRecognition/fishsite,開始編輯 uWSGI 的設定檔 uwsgi.ini 。
cd ~ec2-user/fishRecognition/fishsite
vi uwsgi.ini
uwsgi.ini
[uwsgi]
; 指定 Django 專案目錄
chdir = /home/ec2-user/fishRecognition/fishsite
; 指定 Django 專案名稱
module=fishsite.wsgi
master = True
pidfile = /tmp/fishsite-master.pid
vacuum = True
max-requests = 5000
daemonize = /tmp/fishsite.log
; 指定 socket
socket = 127.0.0.1:8000
; 指定虛擬環境目錄
pythonpath = /home/ec2-user/fishRecognition/lib/python3.7/site-packages/:/home/ec2-user/fishRecognition/fishsite
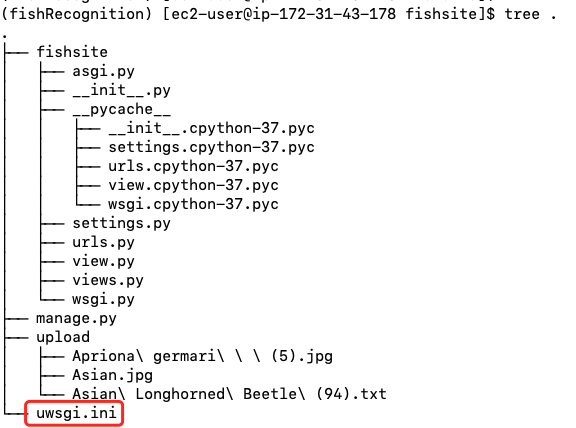
如下圖,再次確認 Django 的專案目錄結構,確定無誤後,運行 uWSGI 並指定參數檔。
uwsgi --ini uwsgi.ini

圖 6、 確認 Django 專案目錄結構
正常不會有任何訊息輸出,如果要查錯的話,可以打開 /tmp/fishsite.log 這個檔案,看看有何存取異常的記錄,此外,也可以善用以下指令來進行除錯。
# 這裡檢查 uwsgi 的程式,查看是否正常運作
ps -ef | grep uwsgi
# 刪除所有 uwsgi 的程式
killall -s INT uwsgi
# 重啓 uwsgi 服務
uwsgi --reload /tmp/fishsite-master.pid
測試 Django 與 Nginx 合併結果
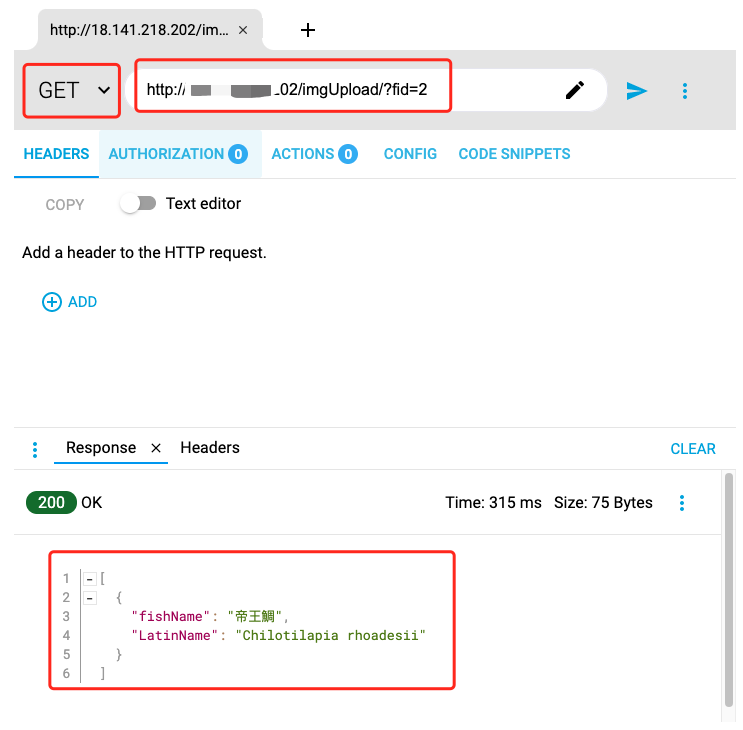
打開 ARC,因為我們先前有實作 get 與 post 兩個方法,先測試比較簡單的 get 方法,結果如下圖所示,當我們選擇 fid 為 2 時就可以順利回傳指定的魚類資訊,這表示 Django 與 Nginx 整合成功,有依照規劃的方式運作。

圖 7、 檢測 Django 與 Nginx 合併結果
參考資料
