所有的 HTML Elements 都繼承了 Element Object 的 properties 和 methods,且有些 element 有自己的 methods,例如:form 和 vedio 都從 element object 繼承了所有的屬性和方法,但他們也有屬於自己的方法,像是 form 有 reset();vedio 有 play(),pause()...等。
常見的 HTML DOM Element Objects 有 querySelector()、parentElement、remove()、innerHTML、innerText、getAttribute()、appendChild()...等,非常多種,今天來介紹幾個很常使用的。
children 的內容是每個標籤,childNode 則涵蓋很多不需要的東西,所以絕大多數都使用 children,不過要注意 children 是沒辦法使用 forEach 的,children 回傳的是 HTMLCollection,childNode 回傳的是 NodeList。
<ul class="list">
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
let list = document.querySelector('.list');
let listChildren = list.children;
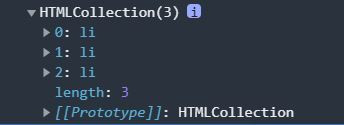
console.log(listChildren); // 結果如下圖
這時候會看到 listChildren 是一個 HTMLCollection,且長度是 3(裡面有 3 筆資料),也就是我們寫的 3 個 li。
如果我們用索引值來取得 listChildren 裡的資料,結果如下:
console.log(listChildren[0]); // <li>1</li>
console.log(listChildren[1]); // <li>2</li>
console.log(listChildren[2]); // <li>3</li>
選取父層元素
<body>
<p class="only">this is the only</p>
</body>
let myP = document.querySelector('p.only');
console.log(myP); // <p class="only">this is the only</p>
console.log(myP.parentElement);// <body><p class="only">this is the only</p></body>
// 找 p 的上一層 => 找到 body,所以結果會列出 body 內所有的內容
console.log(myP.parentElement.parentElement); // 會列出 html 所有的程式碼
// 找 p 上一層的上一層,所以會找到 body 的再上一層 => html
可以在網頁中插入文字或 tag,也可以覆蓋網頁原有的內容。
例如:
<h1>Today is Monday.</h1>
let day = document.querySelector('h1');
day.innerHTML = "Today is Tuesday."
此時網頁中的 h1 會從 Today is Monday. 變成 Today is Tuesday.
再舉個例子:
<div></div>
let div = document.querySelector('div');
div.innerHTML = "<h1>Hello</h1>";
這時候網頁畫面會顯示
和 textContent 一樣,只顯示純文字,如果插入 tag,網頁會把整個 tag 都顯示出來。
把上面的例子改成 innerText:
<div></div>
let div = document.querySelector('div');
div.innerText = "<h1>Hello</h1>";
這時候網頁顯示出來的畫面會包含標籤,如下圖:
對於一個 parent element 而言,如果想要附加更多 child 在裡面,就要執行 appendChild() 這個 method。
<body></body>
let body = document.querySelector('body');
let h1 = document.creatElement('h1');
h1.innerText = "How are you?";
body.appendChild(h1);
這時候網頁的標題就會顯示 How are you?
被用來在元素中新增、移除和切換 CSS。
若一個 class 裡面同時存在多個名稱,會全部回傳到一個 DomTokenList 物件裡面。
add() 新增<p>lorem</p>
.red{
color:red;
}
let p = document.querySelector('p');
p.classList.add('red');
用 add 在 HTML 新增 class,使字變成紅色
remove() 移除<p class="red">lorem</p>
.red{
color:red;
}
let p = document.querySelector('p');
p.classList.remove('red');
用 remove 在 HTML 移除 class,網頁的字體原本是紅色,移除 class 後就變成預設的黑色
toggle() 切換<p>lorem</p>
.red{
color:red;
}
let p = document.querySelector('p');
p.classList.toggle('red');
上面的程式碼 p 裡面原本沒有 class,用 toggle 後,會增加 class 上去,網頁的字會變成紅色。
<p class="red">lorem</p>
.red{
color:red;
}
let p = document.querySelector('p');
p.classList.toggle('red');
上面的程式碼 p 裡面有 class,用了 toggle 後,會移除原有的 class,網頁的字從原本的紅色變成預設的黑色。
contains() 查看是否存在<p class="red blue">lorem</p>
let p = document.querySelector('p');
console.log(p.classList.contains('red')); // true
console.log(p.classList.contains('pink')); // false
設定屬性
<h3> Hello </h3>
let h3 = document.querySelector('h3');
h3.setAttribute('class','red');
// 使用 setAttribute 給 h3 一個名為 red 的 class,此時 h3 會變成 <h3 class="red">
取得屬性
<a title="Udemy" href="https://www.udemy.com/"></a>
let a = document.querySelector('a');
console.log(a.getAttribute("href")); // https://www.udemy.com/
console.log(a.getAttribute("title")); // Udemy
前一篇介紹 window object 時介紹過 querySelector,不過所有 HTML Elements 也都能使用 queurySelector 和 querySelectorAll。
<section>
<p class="text">lorem</p>
<p class="text">loremlorem</p>
</section>
<p class="text">loremloremlorem</p>
//document.querySelectorAll()
let p = document.querySelectorAll('p.text');
console.log(p); // NodeList(3)
//element object querySelectorAll()
let section = document.querySelector('section');
let text = section.querySelectorAll('p.text');
console.log(text); // NodeList(2)
在 section 執行 querySelectorAll() 時,它只會去尋找自己裡面的 childElements,而因為在 section 內的 .text 只有 2 個,所以 NodeList 的長度是 2,如果是在 window 執行 querySelectorAll(),則網頁中所有符合的 class 都會被顯示出來。
移除 HTML Element
<h1>lorem</h1>
let h1 = document.querySelector('h1');
h1.remove();
執行上面的程式碼後,h1 消失在網頁中,而在 HTML 的文件中也找不到 h1 了。
控制 css 的 object,裡面有很多屬性,且用 JavaScript 改變的 css 會變成 inline style。
雖然在 css 裡是用 -(hyphen),但要用 JavaScript 控制 css 時就要改成 camelCase(駝峰式命名)。
例如:
font-size 要改成 fontSize,background-color 要改成 backgroundColor。
<button>click</button>
let btn = document.querySelector('button');
console.log(btn.style) // 會得到一個物件 CSS2Properties,裡面有很多屬性
btn.style.backgroundColor = "black"; // 讓 button 背景變成黑色
btn.style.color = "white"; // 讓 button 文字變成白色
也可以像下面這樣寫,這種寫法和上面的效果一樣,最後都會讓 button 變成黑底白字。
let btn = document.querySelector('button');
btn.style = "background-color: black;color: white;";
而如果不要 css 的任何設定可以把 style 設成空的。
let btn = document.querySelector('button');
btn.style = "";
執行上面的程式碼時,網頁的 button 就變回預設效果,無任何 css 的設定。
參考資料:
w3schools - The HTML DOM Element Object
