當模擬器能運行之後,就可以開始準備開發的輔助工具了。我個人習慣上,是在建立完成後,馬上加上 git 版控,和安裝 CocoaPods 進行第三方套件管理工具。在寫文章的當下,雖然 Apple 官方也推出了 Swift Package Manager (SPM) 幫開發者進行第三方套件管理工具,但和這個時期的 CocoaPods 相比,我還是比較習慣 CocoaPods,所以這邊並不特別介紹 SPM。
將 terminal 打開,進入剛剛創立的 ITIronMan 目錄,輸入 git init ,接下來 git add - 和 git commit -m "project created"。就完成了第一個 commit 點和版控。我個人習慣會使用 Source Tree 的 GUI 來看不同的 branch。如果你習慣使用 terminal 直接操作 git,也是可以的。
如果你是一個人自己寫專案,那使不使用 gitignore 並沒有很大的相關。一個人自己寫專案,和一群人一起寫專案的差別,就是那些 Xcode 幫你自動生出來的檔案,要不要放在版控系統中? 因為這些自動生出來的檔案,在別人的電腦上是沒有作用的,所以建議不要將這些檔案放在版控系統中。在 github 上,已經有收錄各大語言主要的 gitignore 模版,下面連結就是 Swift 的 gitignore 模版。
https://github.com/github/gitignore/blob/master/Swift.gitignore
安裝方法可以在 https://cocoapods.org/ 中找到
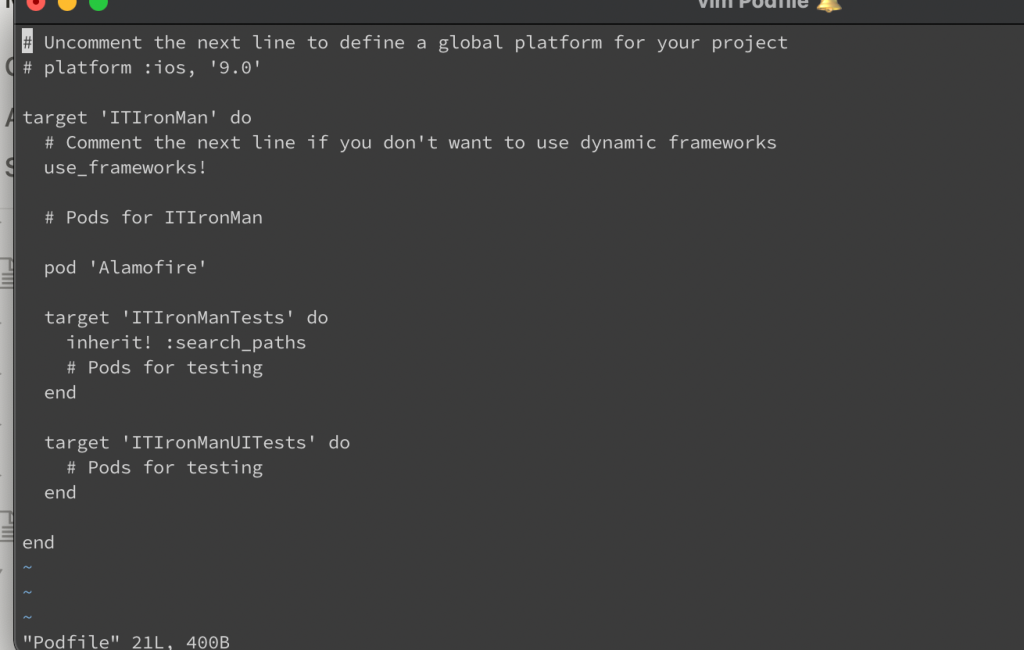
安裝好 pod 後,如果有開啟 ITIronMan 的 Xcode,請先關掉。在 terminal 中進入 ITIronMan 目錄,輸入 pod init ,就會看到 finder 中的 folder 多出一個 Podfile。你可以用任何文字編輯器來編輯這個 Podfile。在 #Pods for ITIronMan 下方輸入 pod 'Alamofire',存檔後離開。再輸入 pod install,就會看到 pod 幫你生出了副檔名為 xcworkspace 的 ITIronMan.xcworkspace,他的樣子看起來是白色的 icon。


請記得,以後要寫專案,都要使用 xcworkspace,如果使用副檔名為 xcodeproj (icon 是藍色的,那會讀取不到第三方套件,在 run 模擬器的時候,會失敗)
延伸閱讀: Git Flow https://guides.github.com/introduction/flow/
當你建立專案後,系統會在我的預設環境下,生成 ViewController.swift 和 Main.storyboard。但命名是很重要的,ViewController 不能代表他是哪個作用的 VC,所以我習慣在專案開好之後,馬上砍掉,並創造一個適當的命名。
先建立一個叫 LandingViewController 的 VC。
然後在 Main.storyboard 上,把原來的 VC 砍掉,然後按下 [+],拖曳出一個新的 VC,在右方的選單中,class 指定為 LandingViewController。
並在中間放上一個 UILabel,我先把 text 設定成 LandingVC。
Run 起來,你應可以看到模擬器上有這個 Label,顯示為 LandingVC。

這個 App 預計會有很多不同的頁面來呈現不同的數據。所以先加上 UINavigationController,讓後續的轉場比較方便。
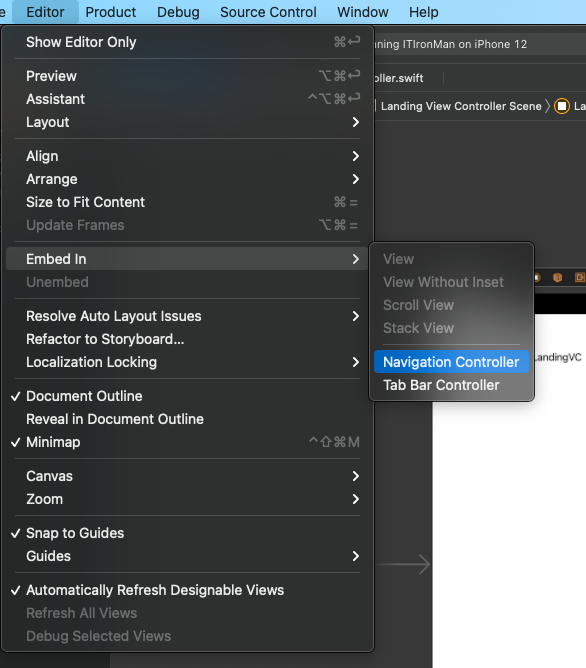
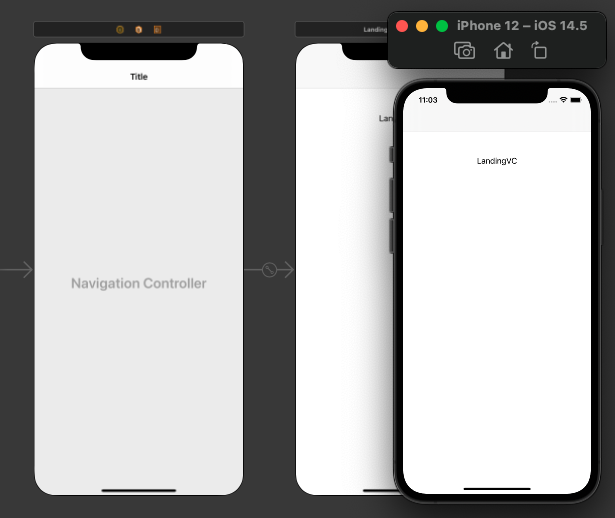
先點選到 Storyboard 上的 LandingVC,然後[Editor] → [Embed In] → [Navigation Controller]

這樣,你的 LandingVC 就有一個系統生成的 Navigation Controller 來操控了。
現在 Build 模擬器,你會看到 LandingVC 上面,會有淡灰色的 Navigation Bar了,這也是預設效果。
在 LandingVC 內,如果要呼叫 NavigationController,只要寫 navigationContrller? 就可以告訴這個 VC 的 navigationController 來進行對應的 UI 行為。
要注意的是,在 VC 的 viewDidLoad() 時候,是有可能叫不到 navigationController 的,如果你發現程式行為和你預期的不一樣,請把 navigationController 相關 func 放到 VC 的 viewWillAppear(_:) 或之後的生命週期。

附錄: UIViewController
https://developer.apple.com/documentation/uikit/uiviewcontroller
