接續前一天提到的,每一種layout都有它不同的屬性名稱以及排序模式,我這邊就先舉三個較常用的layout,當然這之中裡面都可以再包其他的layout來設計,只是要注意每個布局的特性。
(另外如果你想在裡面調整最外層的布局,可以滑鼠右鍵再design裡面的component tree最外圍的layout選Convert View更改,也可以在程式碼裡面做微改),那麼就先從ConstraintLayout(約束布局)開始。
約束布局,首先這個布局需要至少兩條的約束(上or下,左or右),否則如果x或y有一邊沒設,則沒約束的軸會沒有基準點然後跑錯誤,而預設位置是左上角,而約束的部分我等等會再提,這個布局方便的點主要是可以直接在design內直接做拉位置的動作。
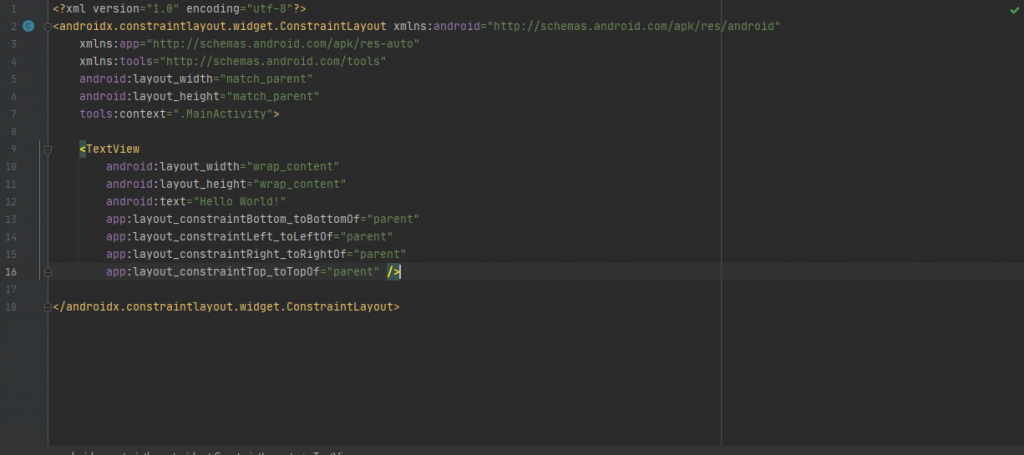
這支xml檔是我前幾天所提到的,我的預設版面ConstraintLayout(當然不一定一樣),然後裡面包含了顯示Hello World!的TextView,可以看到最外層的寬高是match_parent(上層物件的大小),而Hello World!的TextView的寬高是wrap_content(內容物件的大小),最外層大部分都是match_parent(也就是一個版面),我待會會再新增一個TextView來設計Hello Android!,接著提一下重要的”約束”部分。
約束大約都是這樣的方式來賦予約束:
app:layout_constraint<!--(我的方向)-->_to<!--(對應元件or父層的方向)-->Of=”<!--想對應的元件id或者父層-->”;
所以 app:layout_constraintTop_toTopOf也就是我的頂部和元件or父層的頂部對齊,
而app:layout_constraintLeft_toLeftOf也就是我的左側和元件or父層的左側對齊,
而如果對應到的是parent的話就是會對應上一層(父層)的Top頂部或者Left左側。
主要有:Top(頂部)、Bottom(底部)、left(左側)、Right(右側)
或者是:Top(頂部)、Bottom(底部)、Start(左側)、End(右側)。
當然Start、Right或者Left、End交雜的用雖然不會跑錯誤,但這樣會導致後面給的屬性會不太一樣,分成這兩組會比較好理解一點。
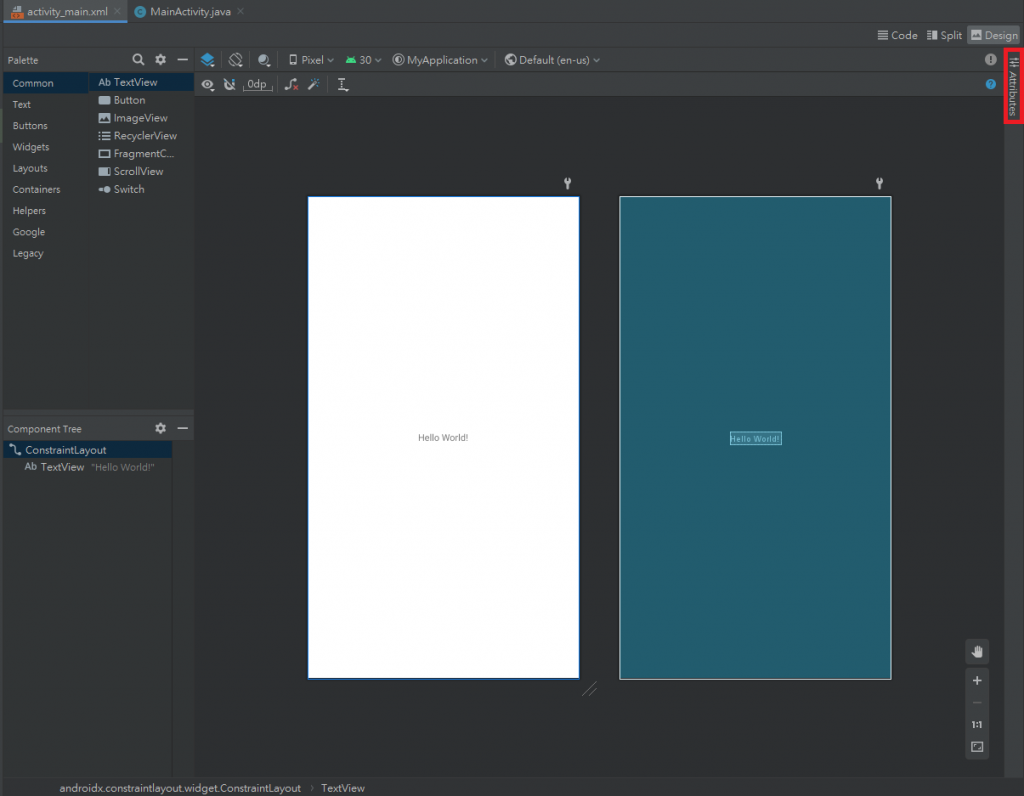
也可以透過打開Design後,再打開旁邊的Attributes來看屬性,也可以在裡面做調整。
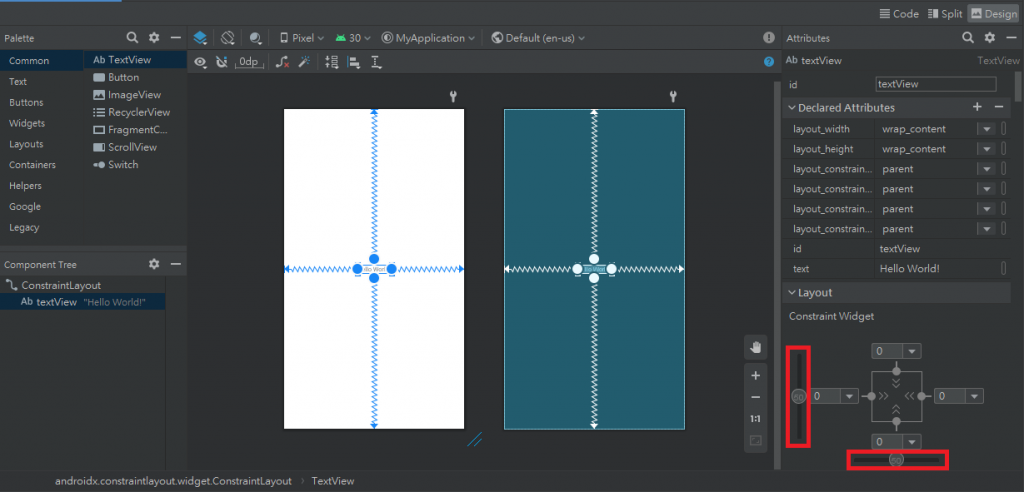
而這是Hello World! TextView的屬性(四邊約束),屬性也可以再這邊做調整(但我通常是都直接用拖曳、拉大小或者從程式改屬性,但還是講一下這邊ConstraintlyLayout widget的部分)
看到紅方框內,這兩條出現的時機主要是在左跟右或上跟下同時有約束的情況會出現,然後可以用來調整位置(你可以理解為偏差的意思),預設的值為0.5(方框內的值顯示是50),值可以是0(最左)~1(最右),另外如果要取消約束的話也可以透過拿掉對應的程式碼或者在這張圖中,點擊0旁邊的實心小圓點來取消那一邊的約束。
app:layout_constraintHorizontal_bias //x軸 值0(左)~1(右)
app:layout_constraintVertical_bias //y軸 值0(左)~1(右)
而如果x、y軸只有設一邊的情況下
android:layout_margin<!--方向-->=”<!--離那個方向多少dp-->” ;
而下方也有All Attributes也就是所有的屬性,就不一一做解釋了,如果有用到的時候會再提。
我這邊主要舉比較常用的幾個屬性,如果想深入理解其他屬性的話可以參考下面的文獻。
詳情:ConstraintLayout參考資料
那麼今天主要先介紹這個布局,明天來介紹RelativeLayout以及LinearLayout。
