今天要來介紹有關於系統幫我們整理好的資料夾(app),理解後在設計上會有很大的幫助、且較為方便,我會講解部分較為常用的資料夾,其中可分為四大類。
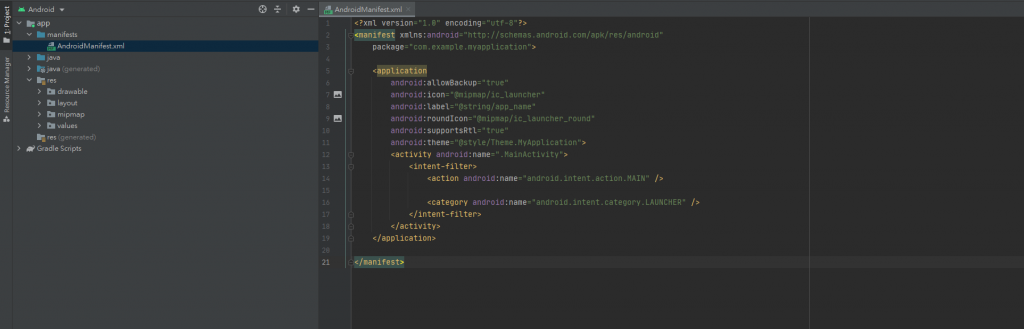
那麼首先由manifests開始。
在點開資料夾後可發現AndroidManifest.xml的檔案,這個檔案是每個應用程式會有的。
裡面儲存了許多重要的資訊,其中包括:
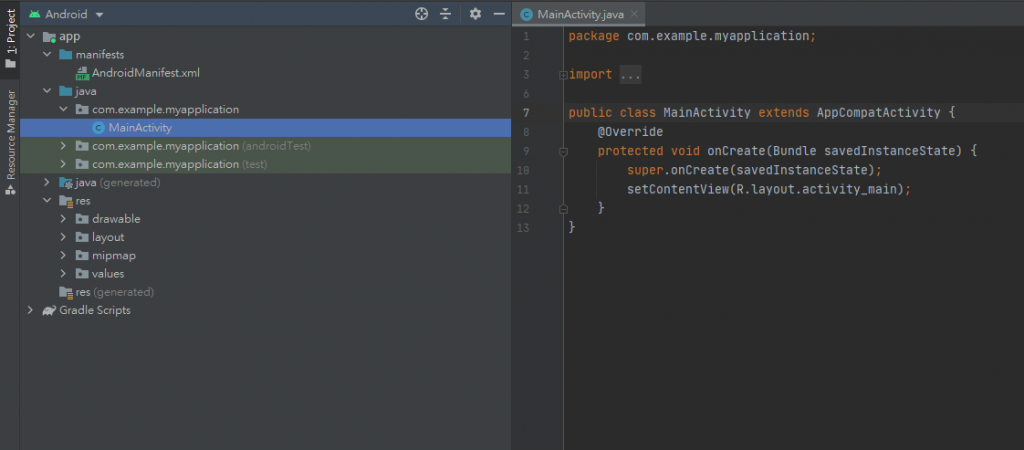
存放原始碼(java)檔案的地方,可用於和對應layout串接,實作出各類的功能。
裡面主要又可分成四個部分。
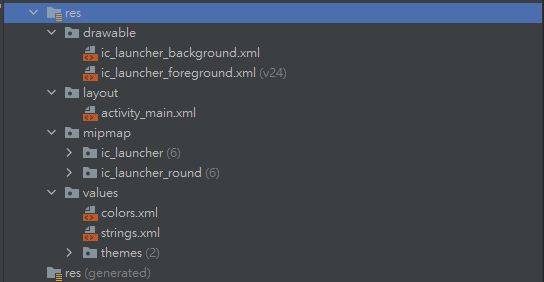
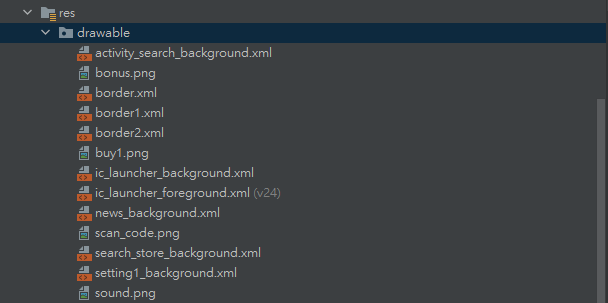
用於存放圖片、自定義圖形(包含顏色、形狀等)、另外如果使用Image Asset的話,系統在裏頭也會新增(檔名).background.xml,可以用來調整插入圖片的大小、背景顏色等。
範本:
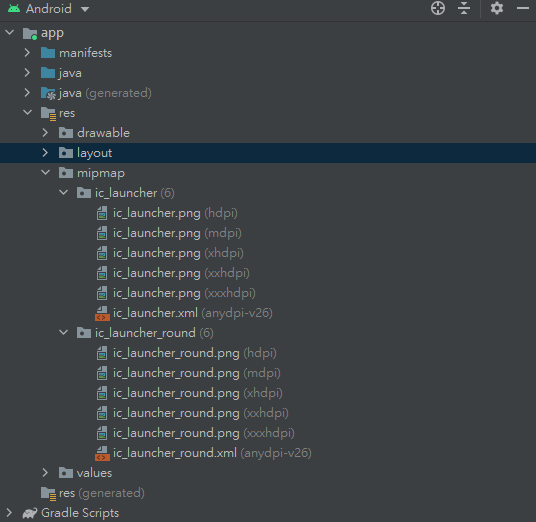
(其中mipmap裡面的ic_laucher.xml包含了以下ic_laucher_background.xml及ic_laucher_foreground.xml 是系統預設的應用程式icon)
(由於排序是按英文字母的先與後,所以看起來比較不美觀,敬請見諒。)
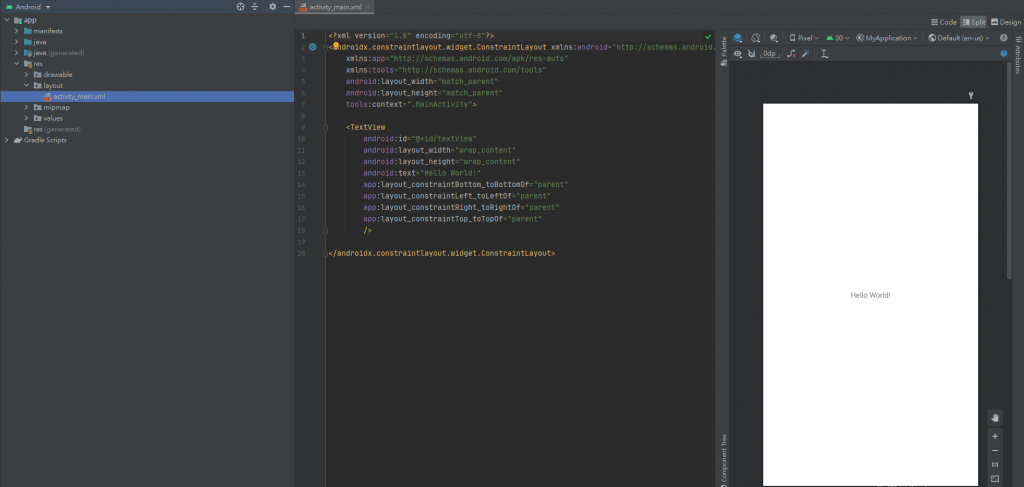
你所設計的布局(包括你想顯示的畫面)
存放包含五種尺寸大小的圖片,使其顯示於不同螢幕大小的手機上,裡面預設了包含foreground(圖案)及background(背景)所結合的icon(ic_laucher.xml、ic_laucher_round.xml)。
裡面分別的xml檔可用來存放顏色(color.xml)、文字(string.xml)及theme的部分。(layout檔可做取用)
如以下的程式片段:
android:text="@string/app_name"; //My Application
android:background="@color/black";//背景為黑色
原始程式:
color.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="purple_200">#FFBB86FC</color> <!--另外點選行數旁邊的顏色塊也可選取顏色-->
<color name="purple_500">#FF6200EE</color>
<color name="purple_700">#FF3700B3</color>
<color name="teal_200">#FF03DAC5</color>
<color name="teal_700">#FF018786</color>
<color name="black">#FF000000</color>
<color name="white">#FFFFFFFF</color>
</resources>
string.xml
<resources>
<string name="app_name">My Application</string>
<string name="Android">Hello Android!</string><!--string名稱Android @string/設定的name可進行使用-->
</resources>
在提theme前先看到AndroidManifest.xml的其中一行。
android:theme="@style/Theme.MyApplication"
然後theme.xml
<resources xmlns:tools="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.MyApplication" parent="Theme.MaterialComponents.DayNight.DarkActionBar">
<!-- Primary brand color. -->
<item name="colorPrimary">@color/purple_500</item>
<item name="colorPrimaryVariant">@color/purple_700</item>
<item name="colorOnPrimary">@color/white</item>
<!-- Secondary brand color. -->
<item name="colorSecondary">@color/teal_200</item>
<item name="colorSecondaryVariant">@color/teal_700</item>
<item name="colorOnSecondary">@color/black</item>
<!-- Status bar color. -->
<item name="android:statusBarColor" tools:targetApi="l">?attr/colorPrimaryVariant</item>
<!-- Customize your theme here. -->
</style>
</resources>
你會發現到說這支程式的應用主題是繼承Theme.MaterialComponents.DayNight.DarkActionBar,而會使按鈕上都採用固定的第一個顏色,也就是:
<item name="colorPrimary">@color/purple_500</item>
這邊屬於題外話,把Theme.MaterialComponents.DayNight.DarkActionBar改為Theme.MaterialComponents.DayNight.DarkActionBar.Bridge則能改善這樣的情形,有興趣的可以測試看看。

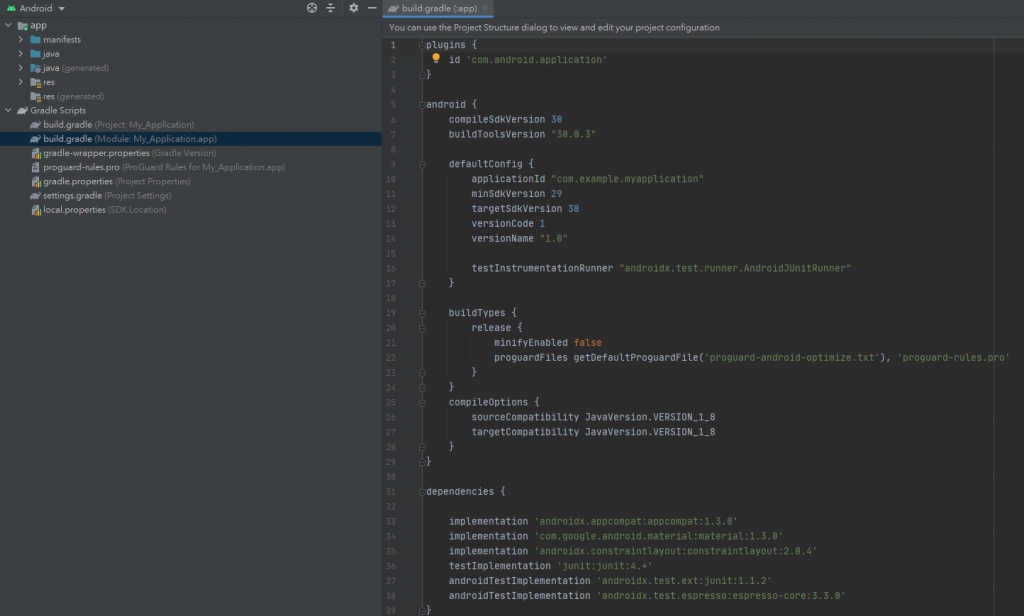
這是Gradle Scripts裏頭比較常用的檔案,build gradle-module包含了辨識id、版本(version)和附加元件(dependencies)等,未來有提到gradle的部分都是在此做新增。
