intent可以使一個Activity切換至另一個Activity,而一個application可能由一或多個activity組成,所以intent算是蠻重要的一個課題之一,今天主要來設計切換activity的intent。
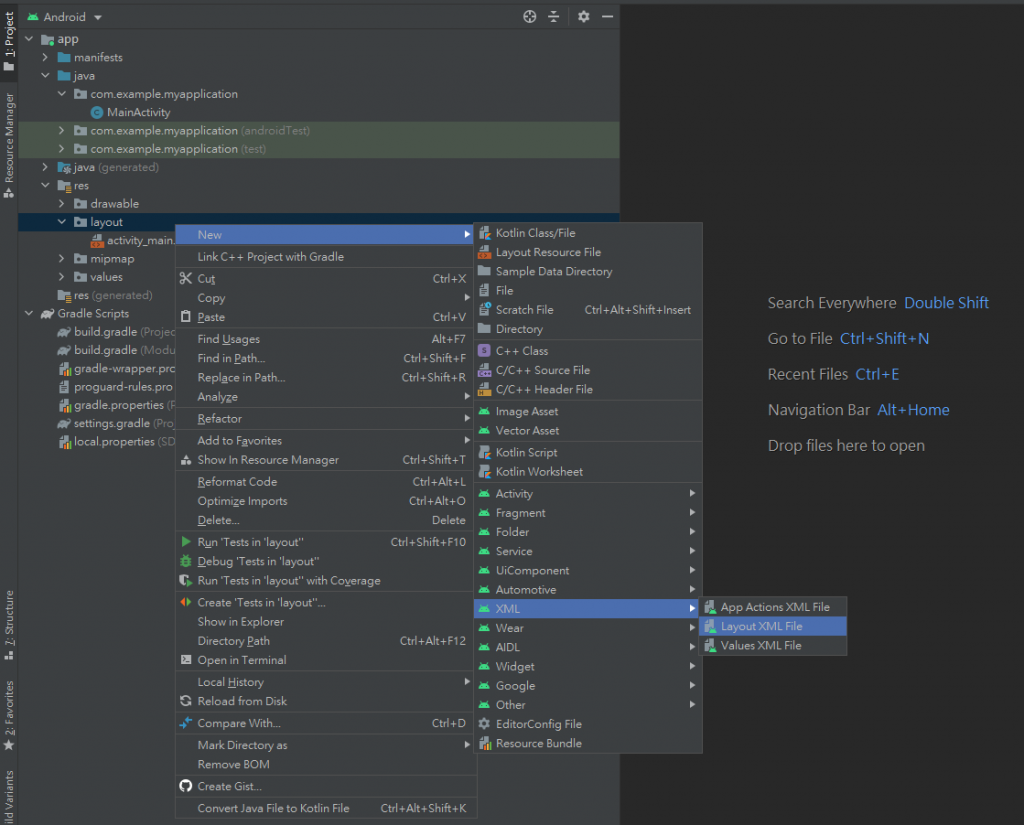
首先先在layout裡面新增一個布局(我這邊是取作page2.xml)
並且new一個java class綁定布局(Activity2.java)
package com.example.myapplication;
import android.os.Bundle;
import androidx.appcompat.app.AppCompatActivity;
//intent切換在切換方(ActivityMain)設計,而bundle的部分這邊會再寫東西來取得
public class Activity2 extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.page2);
}
}
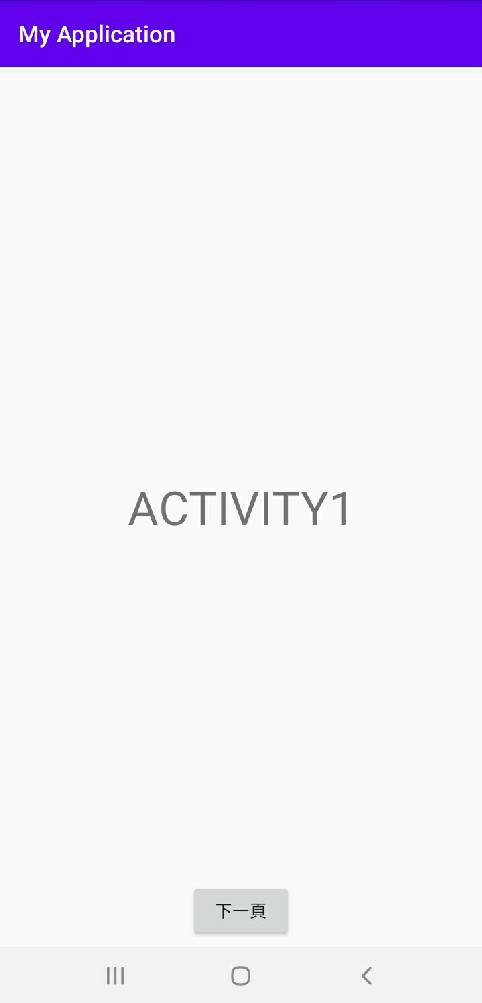
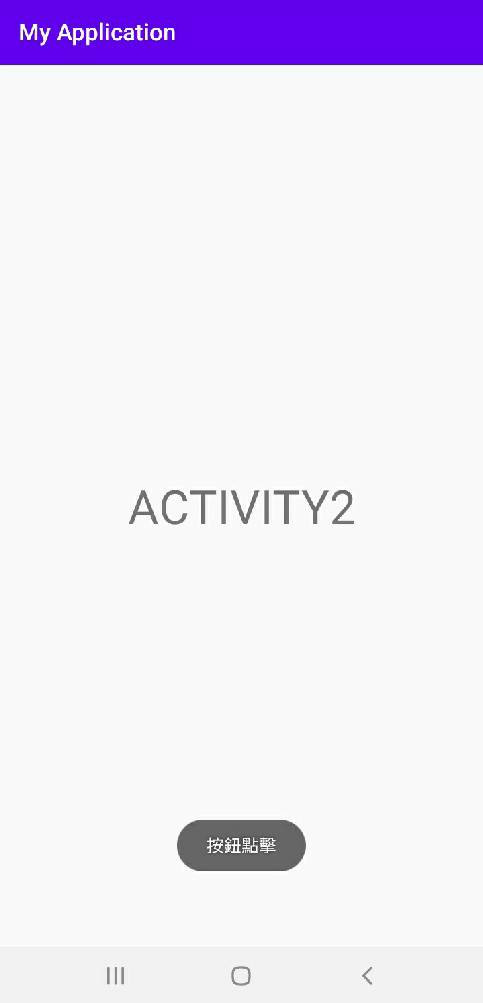
另外我也放了button以及textView來觀察變化。
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/ConstraintLayout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="126dp"
android:gravity="center"
android:textSize="40dp"
android:text="ACTIVITY1"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.5" />
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="下一頁"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.99"/>
</androidx.constraintlayout.widget.ConstraintLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="126dp"
android:gravity="center"
android:textSize="40dp"
android:text="ACTIVITY2"
android:layout_gravity="center" />
</LinearLayout>
接著在AndroidManifest的Application內新增一個Activity。(需對應你設計的class名稱,我的是Activity2)
<!--activity name:必要設定,而intent-filter為過濾器-->
<activity android:name=".Activity2"></activity>
package com.example.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button B = findViewById(R.id.button);
B.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this,"按鈕點擊",Toast.LENGTH_SHORT).show();
//intent部分
}
});
}
}
接著就在按鈕監聽內設計Intent:
Intent intent = new Intent();
intent.setClass(MainActivity.this,Activity2.class);//從MainActivity這個activity切換至Activity2
startActivity(intent);//執行切換
/********也可這樣寫*********/
Intent intent = new Intent(MainActivity.this,Activity2.class);
startActivity(intent);
這樣就完成了切換activity的功能,今天主要只有在MainActivity做intent的設計,以及在兩個布局檔中加上顯示不同的文字及按鈕來切換,明天主要要來提傳值(bundle)的這個部分。
成果: