接下來要講有關線上取圖的banner,會分開主要是因為有些微的不一樣,包含在Manifest中添加網路的權限,另外添加圖片的方式也略有不同,那麼就開始今天的主題,首先一樣,先添加依賴至gradle/dependcies中。
implementation 'com.youth.banner:banner:1.4.9'
implementation "com.github.bumptech.glide:glide:3.7.0"
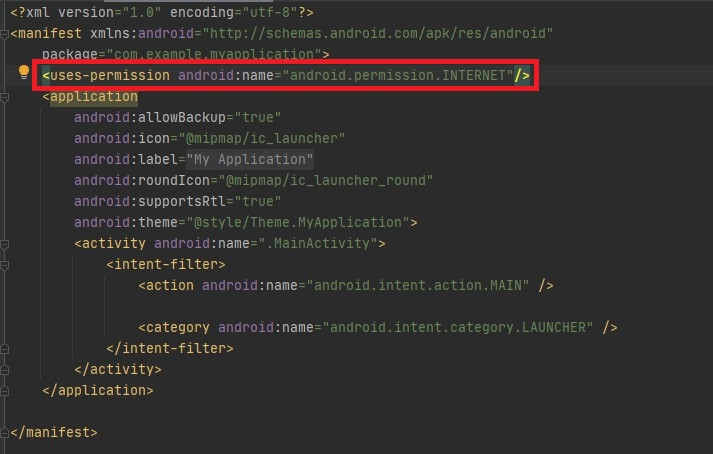
與之前一樣,添加banner及glide圖片載入器,接著就先加入Internet權限至manifests/AndroidManifest中。
因為是使用網路的圖片,所以需要加上這一行網路的權限。
<--布局LinearLayout,將廣告放置於底部-->
<com.youth.banner.Banner
android:id="@+id/banner"
android:layout_width="match_parent"
android:layout_height="170dp"
android:layout_alignParentStart="true"
android:layout_alignParentBottom="true"
android:layout_marginStart="0dp"
android:layout_marginBottom="0dp" />
布局的部分就延續前一張所設計的來用,當然布局也是用LinearLayout並放置最底部,接著就到java上的設計與加入圖片。
public class MainActivity extends AppCompatActivity {
Banner banner;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
banner = findViewById(R.id.banner);
String[] resourceID = new String[]{"https://img1.dowebok.com/414.jpg"
,"https://img.scbao.com/uploads/allimg/140112/235112-14011221122072.jpg"
,"https://image-wallpaper.com/img/a/fe5/wZwpmL0ADMtMXau5WZ09VZsJWY09yNy8SOwYTMwIzL09SaopXai9yZtl2Lt92Yuk3azZXaucWbp9yL6MHc0RHa.jpg"};
//線上圖片索引則用String[]
List<String> img_list = new ArrayList<>();
for (int i = 0; i < resourceID.length; i++) {
img_list.add(resourceID[i]); //加入圖片
banner.setImageLoader(new ImageLoader() {
@Override
public void displayImage(Context context, Object path, ImageView imageView) {
Glide.with(MainActivity.this).load(path).into(imageView);//Glide加載圖片
}
});
banner.setBannerAnimation(Transformer.Accordion);//輪播動畫效果
banner.setImages(img_list);//設定圖片位址(已加入至List中)
banner.setDelayTime(5000);//播5秒自動切換
//banner.isAutoPlay(true);自動切換,設定好setDelayTime也會自動切換
banner.start();
}
}
}
與昨天不同的點只有在宣告陣列的時候,因為是網址所以形態要改成String,而List也是要改成String,這樣他就會去對應的網站抓圖下來,這樣就能簡單做使用了,重點只在於Internet的權限一定得加。
我抓的圖是籃球、羽球及桌球的素材圖,那麼接著就看到成果圖: