練習寫好架構有助於在將來程式越做越大時,可以比較好維護程式,又或者是其他人看到這隻程式的時候,也比較好進行理解,像是MVP、MVVM或者是MVC架構,那麼今天主要來做做MVP架構的部分。
MVP主要可分為三個部分,而其字母也代表不同程式分類的縮寫。
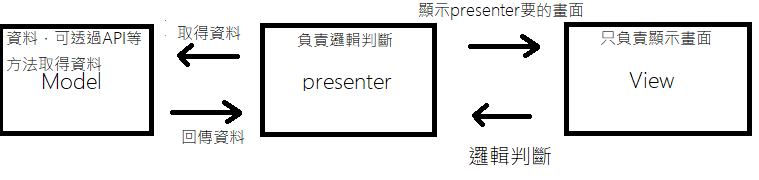
Model:定義資料或向後台發送request請求
View:負責畫面的顯示(UI)
Presenter:負責一些邏輯上的判斷
如果以圖來表示的話大約是這樣:
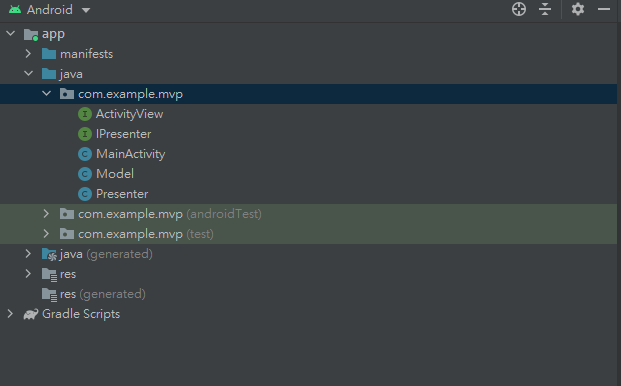
那麼接著我就實際舉個例子來釐清這個架構,我會稍稍偷懶一點沒用其他的資料庫方法(room、retrofit等),今天主要會從主程式new一筆資料->model,那麼首先先看到程式區。
ActivityView:View的部分,用來MainActivity實作的介面。
IPresenter:presenter的interface,包含檢查輸入的方法。
MainActivity:主程式,發送model資料及發送view至presenter。
Model:資料區
Presenter:向Model取得資料、做邏輯判斷、要求view顯示對應的ui畫面。
(如果是寫Contract的話,就是在Contract這個interface裡面寫IPresenter+ActivityView的interface,主Activity繼承的話就繼承Contract.ActivityView,Presenter則繼承Contract.IPresenter,都是可行的。)
那麼首先由Model來看,我這邊定義了三筆資料(year、month、date)。
public class Model {
private String year;
private String month;
private String date;
public Model(String year,String month,String date){
this.year=year;
this.month=month;
this.date=date;
}
public String getYear() {
return year;
}
public String getMonth() {
return month;
}
public String getDate() {
return date;
}
}
public interface IPresenter {
void checkData(String Iyear,String Imonth,String Idate);//自定義用來判斷資料是否為空的method
}
public class Presenter implements IPresenter{
ActivityView view;
Model model;
public Presenter(ActivityView view,Model model){//取得view及model
this.view=view;
this.model=model;
}
@Override
public void checkData(String Iyear, String Imonth, String Idate) {//從主程式輸入取得model資料
if(!(Iyear.equals("")||Imonth.equals("")||Idate.equals(""))){//若值皆不為空
view.dataSuccess(Iyear,Imonth,Idate);//view的方法:dataSuccess
}
else
view.dataFail();//view有值為空的方法:dataFail
}
}
public interface ActivityView {//從presenter進行判斷,並選擇使用的方法
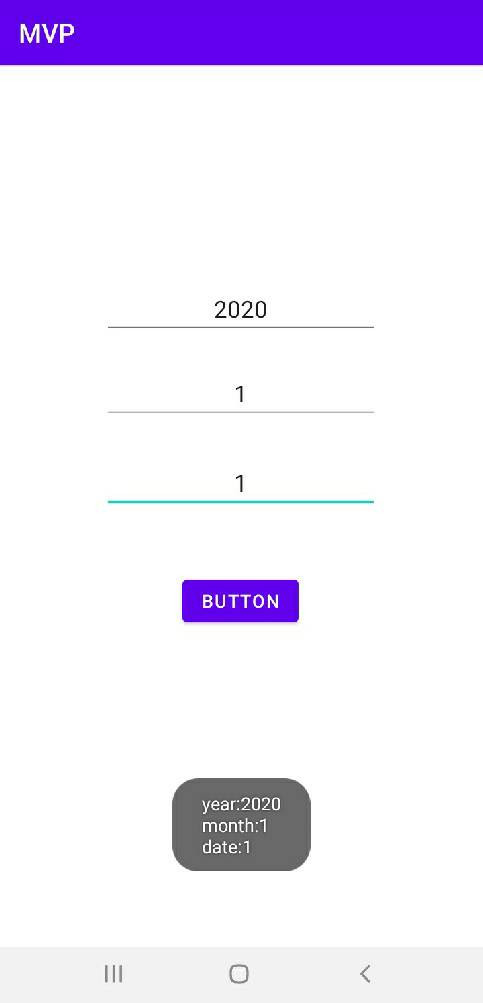
void dataSuccess(String year,String month,String date);//資料皆不為空
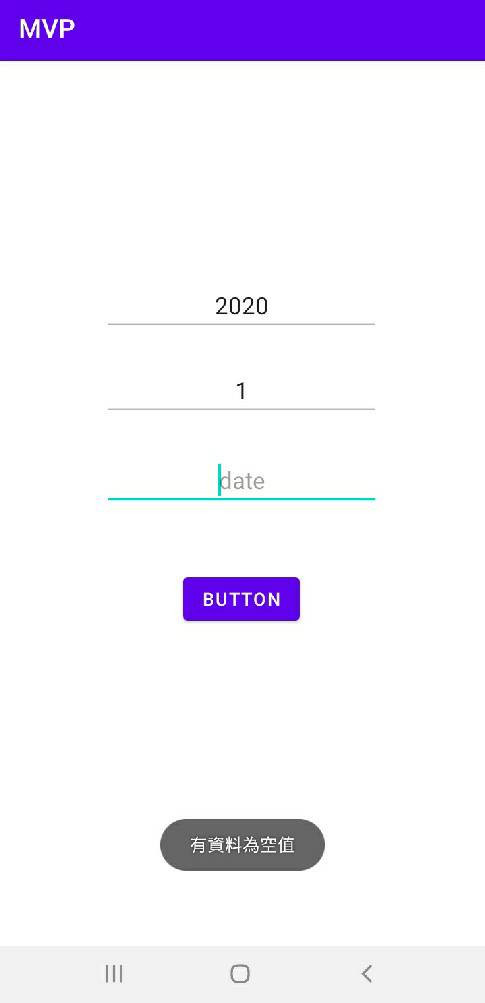
void dataFail();//有資料為空
}

public class MainActivity extends AppCompatActivity implements ActivityView{
Presenter presenter;
Model model;
Button button;
EditText year,month,date;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
year=findViewById(R.id.editTextDate);
month=findViewById(R.id.editTextDate2);
date=findViewById(R.id.editTextDate3);
button = findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {//按鈕按的時候
model=new Model(year.getText().toString(),month.getText().toString(),date.getText().toString());//將資料新增至model
presenter=new Presenter(MainActivity.this,model);//將view與model傳至presenter
presenter.checkData(model.getYear(),model.getMonth(),model.getDate());//presenter檢查資料
}
});
}
@Override
public void dataSuccess(String year,String month,String date) {//實作資料成功method
Toast.makeText(MainActivity.this,"year:"+year+"\n"
+"month:"+month+"\n"
+"date:"+date,Toast.LENGTH_SHORT).show();//成功Toast顯示
}
@Override
public void dataFail() {//實作資料失敗method
Toast.makeText(MainActivity.this,"有資料為空值",Toast.LENGTH_SHORT).show();//失敗Toast顯示
}
}