沒錯!到現在我們已經有了管理畫面的TabbarController了,
今天呢,就要來將鬧鐘頁面的畫面給刻出來囉!
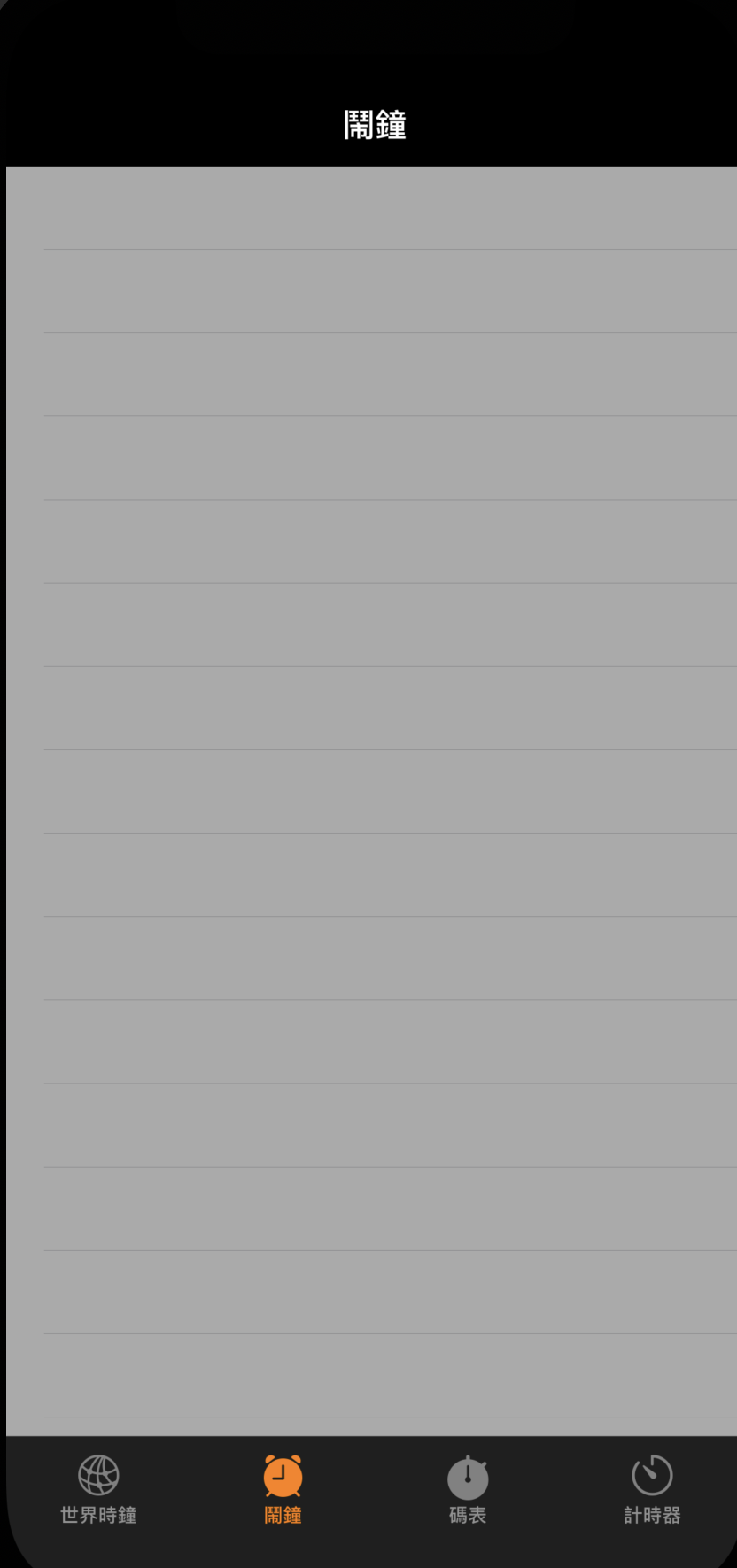
先來看看IOS鬧鐘的畫面長得如何吧~
這邊會發現整個畫面是可以拉動的,並且每個您新增的鬧鐘內容的介面都是固定的,因此當符合
- 畫面可以拉動
- 每個鬧鐘內容的介面都是一樣的
以上兩個條件時,就可以使用TableViewController來實現這個效果!
首先先進入AlarmViewController內,用Code新建一個TableViewController:
class AlarmViewController: UIViewController {
let alarmTableView: UITableView = {
let tableView = UITableView()
return tableView
}()
override func viewDidLoad() {
super.viewDidLoad()
}
}
上面Code的意思用中文翻譯的話就是:
宣告一個型態為UITableView的變數:alarmTableView
這個TableView的屬性設定就在 {} 內設定
舉例來說:若要變更alarmTableView的背景色更改為灰色,就做以下的改動:
let alarmTableView: UITableView = {
let tableView = UITableView()
// 將alarmTableView的背景色更改為灰色
tableView.backgroundColor = .lightGray
return tableView
}()
沒有錯,更改屬性就是這麼的輕鬆。
那我們現在必須要把這個alarmTableView顯示在整個螢幕上,因此這邊就必須要做Layout(畫面佈局)了。
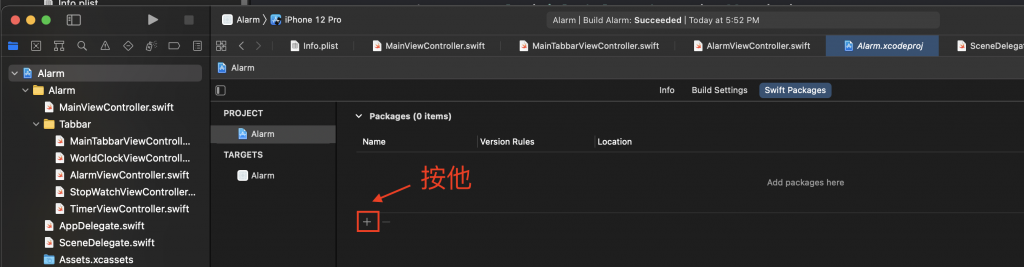
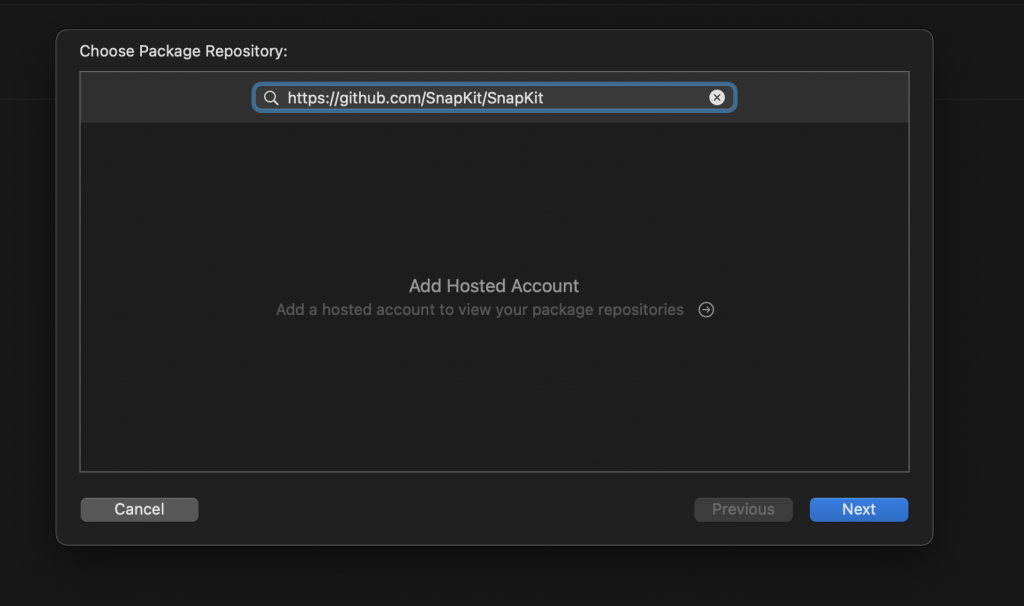
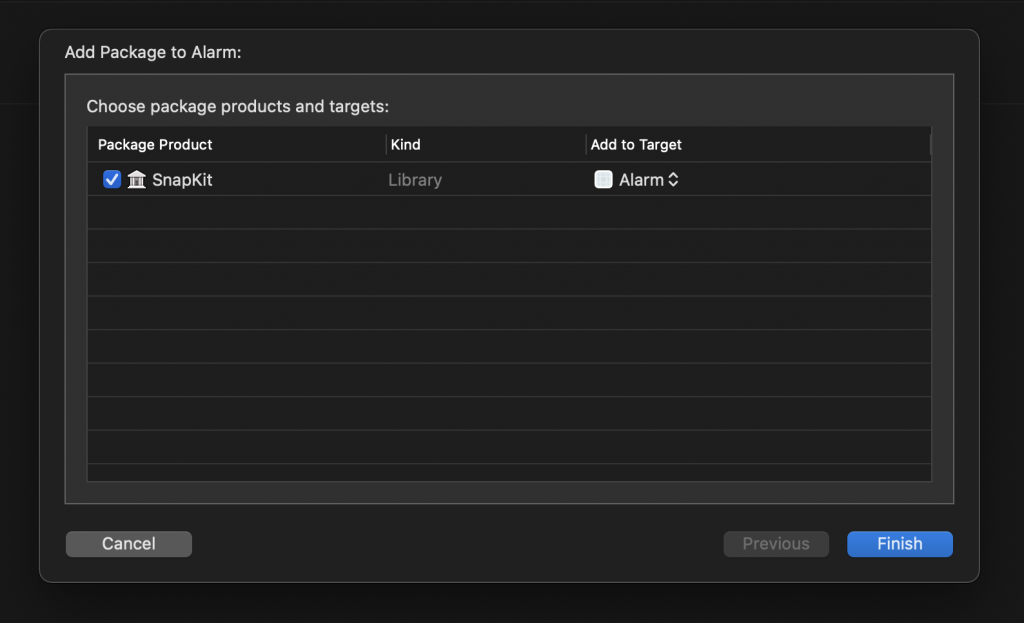
這裡會使用套件:SnapKit進行畫面的Layout,安裝的方法有很多種,以下提供我常用的:

SnapKit網址取得:上google搜尋「Snapkit」,點進去github,複製該網站的網址即可。


安裝完後首要步驟就是先import Snapkit:
import UIKit
import SnapKit
再來就是將剛剛建立的alarmTableView加進我們的畫面中:
這邊可以建立一個function集中管理元件(Label, button, tableView.....)
func setViews() {
self.view.addSubview(alarmTableView)
}
OK,alarmTableView已經被我們加入畫面中了,但這時候程式會不知道這個alarmTableView要顯示的位置以及大小為何,因此我們必須要為alarmTableView設Layout。
這邊也可以建立一個function集中管理畫面的Layout
func setLayouts() {
alarmTableView.snp.makeConstraints { make in
make.top.equalTo(self.view)
make.bottom.equalTo(self.view)
make.leading.equalTo(self.view)
make.trailing.equalTo(self.view)
}
}
簡單解釋一下上述程式碼大致的意思:alarmTableView的上方、左邊、右邊、底部都貼齊alarmViewController,意思就是整個畫面都會是alarmTableView。
以上程式碼還可以縮減為:
func setLayouts() {
alarmTableView.snp.makeConstraints { make in
make.top.bottom.leading.trailing.equalTo(self.view)
}
}
甚至是:
(更多的Snapkit的用法往後的文章應該會出現XD)
func setLayouts() {
alarmTableView.snp.makeConstraints { make in
make.edges.equalTo(self.view)
}
}
畫面跟Layout設定完成後,要記得加在ViewDidLoad中哦,不然他們是不會被執行到的。
override func viewDidLoad() {
super.viewDidLoad()
setViews()
setLayouts()
}
現在你的Code應該會如下:
import UIKit
import SnapKit
class AlarmViewController: UIViewController {
let alarmTableView: UITableView = {
let tableView = UITableView()
// 將alarmTableView的背景色更改為灰色
tableView.backgroundColor = .lightGray
return tableView
}()
override func viewDidLoad() {
super.viewDidLoad()
setViews()
setLayouts()
}
func setViews() {
self.view.addSubview(alarmTableView)
}
func setLayouts() {
alarmTableView.snp.makeConstraints { make in
make.edges.equalTo(self.view)
}
}
}
現在讓我們執行看看程式吧!應該整個畫面都會是alarmTableView哦![]()

OK!明天應該會來聊聊,TableView的Cell的內容要如何去設定。
