變形基本上分為
Scale (縮放)、Rotate (旋轉)、Skew (傾斜)、Translate (平移)。在以往的 Tailwind 中,要寫上述四種變形,前面一定要加上Tranform這個 Utility,不然沒有效果,但在新版中,威爾豬試了不加上 Tranform,Tailwind 依然可以運作,這是不是代表我們的 Class 又可以更精簡了,雖然官網還是希望我們要加上 Tranform 就是。
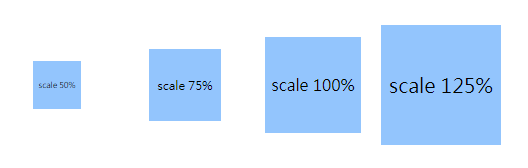
使元素可放大縮小的變形模式,會依百分比來決定縮放大小,通常會用在圖片或按鈕的 Hover 效果。使用方式為:scale-{百分比},同樣可以只縮放 X 軸或 Y 軸,寫法為:scale-x-{百分比}、scale-y-{百分比},預設比例如下表:
| class | scale |
|---|---|
| scale-0 | 0 |
| scale-50 | 0.5 |
| scale-75 | 0.75 |
| scale-90 | 0.9 |
| scale-95 | 0.95 |
| scale-100 | 1 |
| scale-105 | 1.05 |
| scale-110 | 1.1 |
| scale-125 | 1.25 |
| scale-150 | 1.5 |
<div class="w-24 h-24 bg-blue-300 scale-50">scale 50%</div>
<div class="w-24 h-24 bg-blue-300 scale-75">scale 75%</div>
<div class="w-24 h-24 bg-blue-300 scale-100">scale 100%</div>
<div class="w-24 h-24 bg-blue-300 scale-125">scale 125%</div>

scale-100 為該元素正常比例。
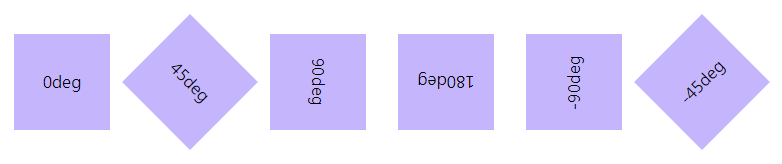
使元素可旋轉的變形模式,會依角度來決定旋轉,Tailwind 預設為 -180 度 ~ 180 度,有正負值。使用方式為:rotate-{angle},如下表:
| class | rotate |
|---|---|
| (-) rotate-0 | 0deg |
| (-) rotate-1 | (-) 1deg |
| (-) rotate-2 | (-) 2deg |
| (-) rotate-3 | (-) 3deg |
| (-) rotate-6 | (-) 6deg |
| (-) rotate-12 | (-) 12deg |
| (-) rotate-45 | (-) 45deg |
| (-) rotate-90 | (-) 90deg |
| (-) rotate-180 | (-) 180deg |
<div class="w-24 h-24 bg-purple-300 rotate-0">0deg</div>
<div class="w-24 h-24 bg-purple-300 rotate-45">45deg</div>
<div class="w-24 h-24 bg-purple-300 rotate-90">90deg</div>
<div class="w-24 h-24 bg-purple-300 rotate-180">180deg</div>
<div class="w-24 h-24 bg-purple-300 -rotate-90">-90deg</div>
<div class="w-24 h-24 bg-purple-300 -rotate-45">-45deg</div>

rotate 負數為逆時針旋轉。
使元素可傾斜的變形模式,但只限制傾斜 X 軸或 Y軸,會依角度來決定傾斜,Tailwind 預設為 -12 度 ~ 12 度,有正負值。使用方式為:skew-{ x | y }-{angle},如下表:
| class | skew |
|---|---|
| (-) skew-{ x / y }-0 | 0deg |
| (-) skew-{ x / y }-1 | (-) 1deg |
| (-) skew-{ x / y }-2 | (-) 2deg |
| (-) skew-{ x / y }-3 | (-) 3deg |
| (-) skew-{ x / y }-6 | (-) 6deg |
| (-) skew-{ x / y }-12 | (-) 12deg |
<div class="w-24 h-24 bg-yellow-300 skew-x-3">3deg</div>
<div class="w-24 h-24 bg-yellow-300 skew-x-6">6deg</div>
<div class="w-24 h-24 bg-yellow-300 skew-x-12">12deg</div>
<div class="w-24 h-24 bg-blue-300 -skew-y-12">-12deg</div>
<div class="w-24 h-24 bg-blue-300 -skew-y-6">-6deg</div>

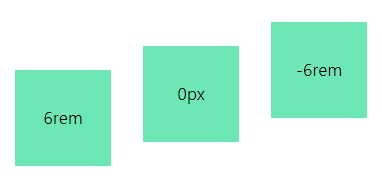
使元素可以平移方向和距離,但只能限定 X 軸或 Y軸,有正負值,使用方式為:translate-{ x | y }-{距離},預設如下表:
| class | gap | px |
|---|---|---|
| (-) translate-{ x / y }-0 | 0px | |
| (-) translate-{ x / y }-0.5 | (-) 0.125rem | (-) 2px |
| (-) translate-{ x / y }-1 | (-) 0.25rem | (-) 4px |
| (-) translate-{ x / y }-1.5 | (-) 0.125rem | (-) 6px |
| (-) translate-{ x / y }-2 | (-) 0.375rem | (-) 8px |
| (-) translate-{ x / y }-2.5 | (-) 0.75rem | (-) 12px |
| (-) translate-{ x / y }-3.5 | (-) 0.875rem | (-) 14px |
| (-) translate-{ x / y }-4 | (-) 1rem | (-) 16px |
| (-) translate-{ x / y }-5 | (-) 1.25rem | (-) 20px |
| (-) translate-{ x / y }-6 | (-) 1.5rem | (-) 24px |
| (-) translate-{ x / y }-7 | (-) 0.75rem | (-) 28px |
| (-) translate-{ x / y }-8 | (-) 2rem | (-) 32px |
| (-) translate-{ x / y }-9 | (-) 2.25rem | (-) 36px |
| (-) translate-{ x / y }-10 | (-) 2.5rem | (-) 40px |
| (-) translate-{ x / y }-11 | (-) 2.75rem | (-) 44px |
| (-) translate-{ x / y }-12 | (-) 3rem | (-) 48px |
| (-) translate-{ x / y }-14 | (-) 3.5rem | (-) 56px |
| (-) translate-{ x / y }-16 | (-) 4rem | (-) 64px |
| (-) translate-{ x / y }-20 | (-) 5rem | (-) 80px |
| (-) translate-{ x / y }-24 | (-) 6rem | (-) 96px |
| (-) translate-{ x / y }-28 | (-) 7rem | (-) 112px |
| (-) translate-{ x / y }-32 | (-) 8rem | (-) 128px |
| (-) translate-{ x / y }-36 | (-) 9rem | (-) 144px |
| (-) translate-{ x / y }-40 | (-) 10rem | (-) 160px |
| (-) translate-{ x / y }-44 | (-) 11rem | (-) 176px |
| (-) translate-{ x / y }-48 | (-) 12rem | (-) 192px |
| (-) translate-{ x / y }-52 | (-) 13rem | (-) 208px |
| (-) translate-{ x / y }-56 | (-) 14rem | (-) 224px |
| (-) translate-{ x / y }-60 | (-) 15rem | (-) 240px |
| (-) translate-{ x / y }-64 | (-) 16rem | (-) 256px |
| (-) translate-{ x / y }-72 | (-) 18rem | (-) 288px |
| (-) translate-{ x / y }-80 | (-) 20rem | (-) 320px |
| (-) translate-{ x / y }-96 | (-) 24rem | (-) 384px |
| (-) translate-{ x / y }-px | (-) 1px | |
| (-) translate-{ x / y }-1/2 | (-) 50% | |
| (-) translate-{ x / y }-1/3 | (-) 33.33333% | |
| (-) translate-{ x / y }-2/3 | (-) 66.66667% | |
| (-) translate-{ x / y }-1/4 | (-) 25% | |
| (-) translate-{ x / y }-2/4 | (-) 50% | |
| (-) translate-{ x / y }-3/4 | (-) 75% | |
| (-) translate-{ x / y }-full | (-) 100% |
<div class="w-24 h-24 bg-green-300 translate-y-6">6rem</div>
<div class="w-24 h-24 bg-green-300 translate-y-0">0px</div>
<div class="w-24 h-24 bg-green-300 -translate-y-6">-6rem</div>

上述的變形模式都可以自行修改,只要在
theme.{ scale | rotate | skew | translate }來添加或删除。
而變形也是會有中心點,一般預設為元素的中央位置,我們當然可以改變中心點在邊上,如:上、右、下、左、上左、上右、下左、下右,預設如下表:
| class | transform-origin |
|---|---|
| origin-center | center |
| origin-top | top |
| origin-top-left | top left |
| origin-top-right | top right |
| origin-bottom | bottom |
| origin-bottom-left | bottom left |
| origin-bottom-right | bottom right |
| origin-left | left |
| origin-right | right |
威爾豬最常用的應該就是 Scale 和 Translate 了,透過滑鼠事件可以做一些簡單的微互動效果。以上就是今天的內容,咱們明天見。
